The next browser I'd like to inspect is @brave. During the initial run, we can see about 23 calls; all of which go to the brave.com domain.
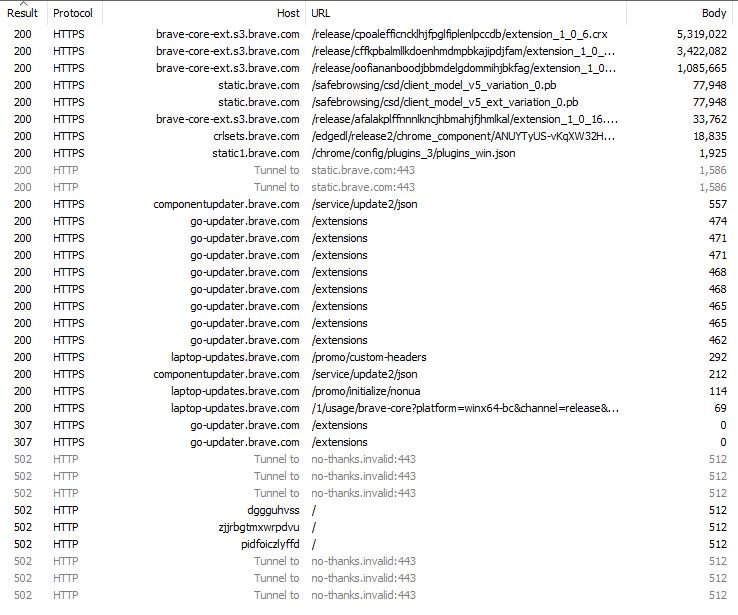
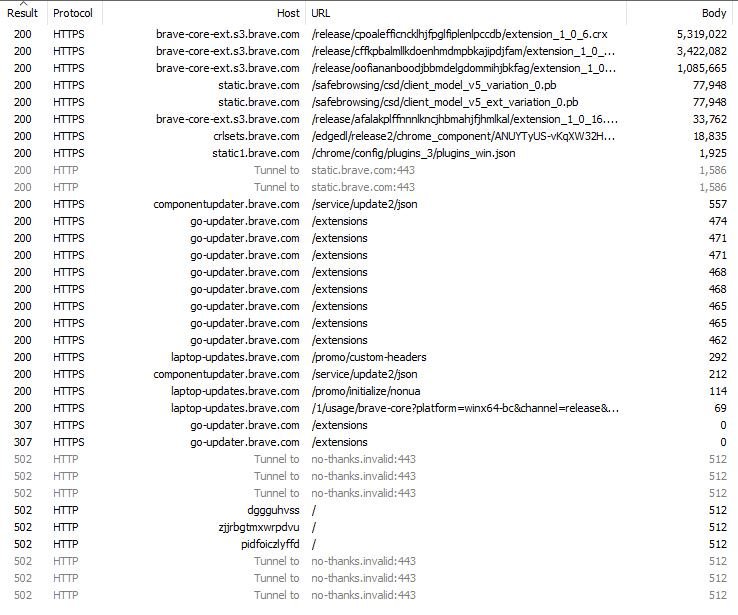
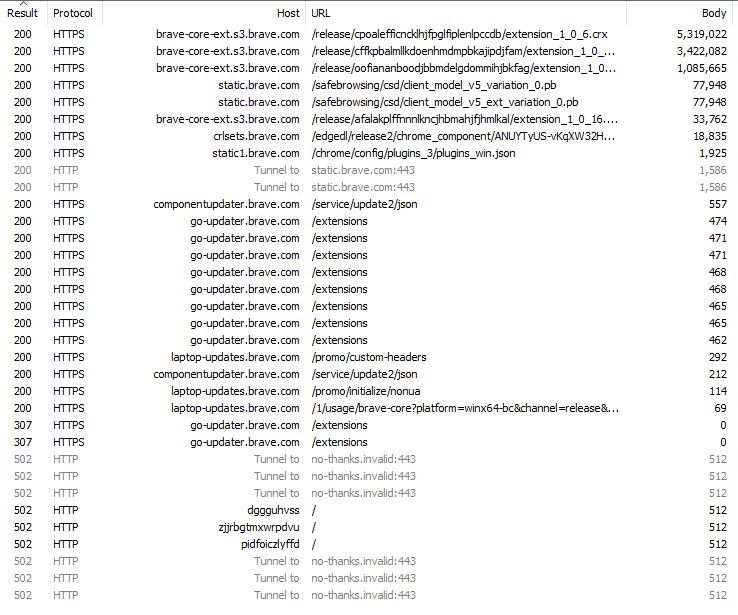
Below is an image of these sessions, sorted by descending response size. I'll break down these calls in the next Tweet.
Below is an image of these sessions, sorted by descending response size. I'll break down these calls in the next Tweet.

The first call is for the integrated Tor client. Second is Brave's internal bits for content-blocking. The third call to brave-core-ext.s3.brave.com is for the HTTPS Everywhere integration. Lastly, a couple lines down, is the updater for local Tracking Protection files. 

Two calls are made to static.brave.com near the top; these proxy the request for Safe Browsing bits. This is one thing you'll notice with Brave; it proxies requests when possible so as to mask user details. We see this with the static1 calls further down (updating plugins) 

The calls to /extensions on the go-updater.brave.com host are what you'd expect. Brave proxies requests to ensure you're all up to date. With this being the first run, why do we see so many calls for extension updates? It will help to look at these requests in natural order.
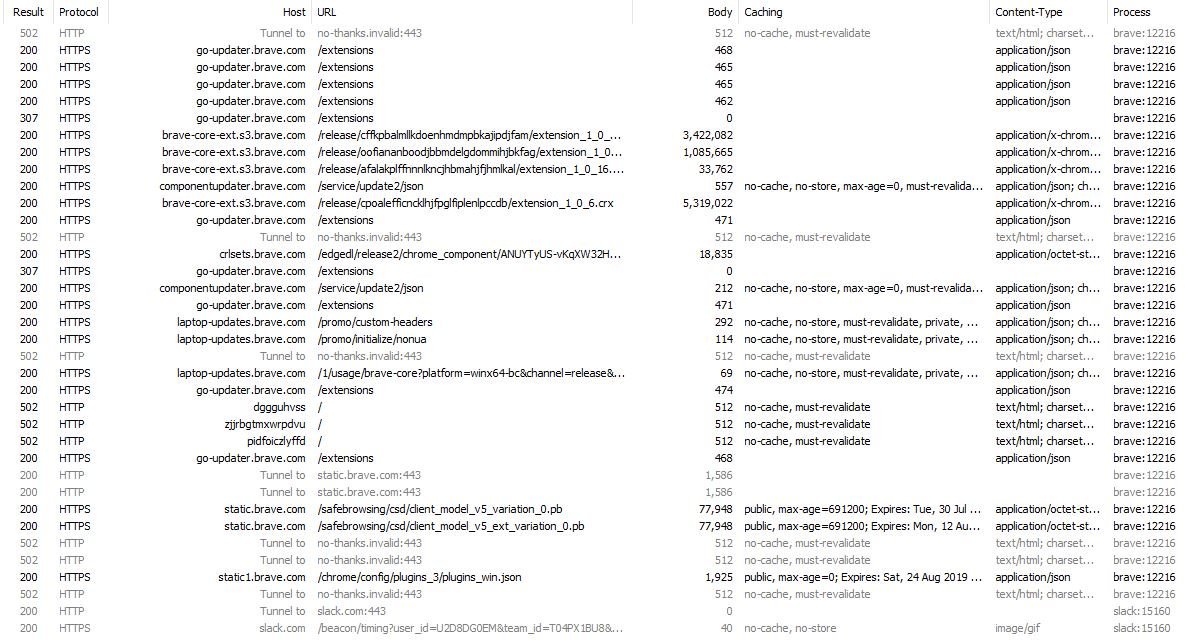
The following screenshot shows all of these requests in the order they were issued. Note the calls to the /extensions endpoint precede the downloading of the extensions from brave-core-ext.s3.brave.com. They're for the same extensions. "Do I need this? Yes. Better go get it then." 

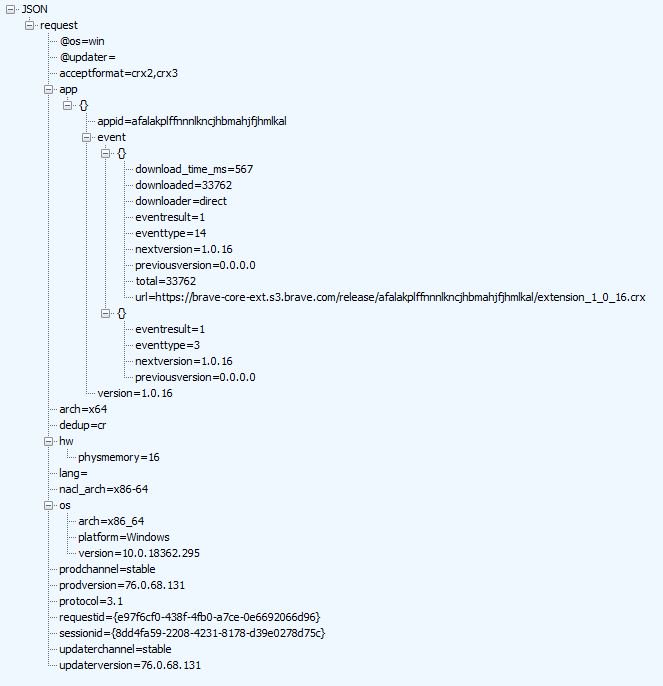
Brave's requests for these internal bits also carry along data regarding the machine itself: OS, platform, memory, update channel, etc. This data determines which extension bits are appropriate for your device. I believe the 'redundant' call is the extension checking for updates. 



So Brave asks the server for critical extensions. The server responds. It then installs these extensions. Once they are installed they issue their own update requests. I believe this is what's happening here. The call to crlsets.brave retrieves a list of certs to block. 

That covers pretty much everything I see Brave doing when it first runs. I'm very pleased to see that 100% of the calls are controlled, and secure. And that Brave serves as a proxy for calls that need to reach out to third parties. Very nice 🙂
• • •
Missing some Tweet in this thread? You can try to
force a refresh