It all started @ 60ms. Secret acheivement of the day.
Big breakthrough: 20ms!
Major milestone: Working end to end with Websockets for now! Woo.
Replaced WebSockets w/ very basic UDP with FEC & retries. Lots of bugs but progress!
Fear grew by 30% as unit economics worsened by 30%. Then, fear was removed upon more research & amazing help from others. A roller coaster.
Can now package an .exe. Electron is cool!
Decided to embrace beginning a future remote culture (50% of the week will be WFH)
Keyboard support
And got that late night mouse support.
End to end prototype semi-stable, running and not crashing. 🤯
Version 0.1 complete. Planning 1.0. Bringing on some early folks to speed things up.
Slogged through memory leaks. Tuned a few parameters. Huge improvement in performance this week. Trying to figure out how to do high resolution end to end timing though.
Challenged by finding users to talk to because our target market is not Silicon Valley/our network. Coming up with hacks & tricks. If we can’t find people to talk to, we won’t find customers anyway & deserve to die.
Q3 goals locked in. MVP likely to hit end of Aug. Let’s goooo!
Biggest risk: are we targeting the right people? Will anyone care? Is their pain a confluence of factors or is the one we’re solving significant enough?
Important keyboard shortcuts implemented, VBV control, looking for a third team member & doing contractor interviews
Might have found a way to speed up everything by 2 mo.
Packager/installer complete. Can now send anyone a .exe.
Making a landing page. A brave new world with Sketch, Figma, etc.
PS: we kinda quarter pivoted. But same mission/goal, just different starting v1 product based on lots of customer convos. Gotta follow the users.
Current pre-sale list is now 17 subs. Must code faster. Now requesting funds through Venmo to ensure commitments are real vs being politely lied to.
Looking for users who would be relevant to what we're building: suhaildoshi545958.typeform.com/to/LcRM2O
This takes 1 min & 19 sec to fill out.
This takes 1 min & 19 sec to fill out.
Brought on 2 contractors. Unfortunately, the path that we thought would speed things up by 2 mo was non-viable. Someone made an SDK that we might’ve been able to use. Too new. No longer applicable after the quarter pivot.
One thing that was always tough was ensuring my team understood our short to long-term path ahead. People always had a different sense of the word "vision." For some, it was the 1-year road ahead & for others it was 5-10 years out. Here's my light-weight way to do it. 

Had such a positive day. Finally broke through on a really hard blocker to releasing a product. Feel so grateful to work on something hard, valuable, and fun. Best we’ve felt as a team too! I know it won't always feel this way so going to absorb this small moment.
Domain secured. We are now mightyapp.com - thank you @kamalravikant!
This week we shall be doing the great merge: we combine several complicated pieces of code that were in research into a terribly embarrassing prototype that works. 🤞🏾
Finally below 8ms. Feeling really good. Things have come a long way.
Designing our first early website with a great designer I’ve worked with. So much fun to watch the process & constrain ourselves to what can be done quickly in 1 week. It’d be easy to ask for all the bells & whistles.
Holy smokes. The Great Merge is complete. Horrendous prototype is officially alive. Best birthday present I could ask for! Heyo late night founders!
Website tomorrow. Don't judge too hard.
Current status:
https://twitter.com/nolimits/status/1163508505992544256?s=20
It’s been an exciting day. Glad to see people’s reactions & thoughts. The hard step of meeting people’s expectations has begun. I'm looking forward to making something people want & that delights. Especially where I can craft from my heart again with a small, hardworking team. 🙏🏾
Super fun but now that demo day has past us, it’s time to get back to work. Eliminating all distractions.
We're officially looking for a 4th person to join Mighty as an engineer. We will definitely be making sure the hiring pool focuses on a good pipeline of diverse candidates & would appreciate anyone's help since our networks are biased. If you know anyone, my DMs are open. 🙏
TFW when you read through your team's code, encounter bugs, and can quickly fix the product you'd want to use yourself. Being a programmer feels like having superpowers.
One of the things I decided to do post-MP was measure my mental health more. I felt I could've better assessed how I felt over the years & taken action. A survey gets sent to me every week asking me questions. Results are graphed. All automated. Lowest point was when I was sick. 

Holy cow. Our priority list & backlog is already gigantic. 😭😅💪
Personally working multi-window support this week. We were hoping to avoid this for v1 but lots of services have "Sign in with Google" that pops up a new window.
There is something beautiful about tomorrow being completely open & free. No 1:1s, staff meetings, interviews, coffee chats, recruiting closing calls, sales meetings, or fires to put out. Just pure time to build something & write code.
Can confirm: hiring doesn’t seem to get any easier & is significantly based on timing.
Final stretch on v1 - sooooo close it's killing me. What’s left: 10% of multi-window, reducing input latency, packaging for macOS, server setup, sign up & login, unexpected bugs...
YC had its last dinner last night. S19 is over. Like ‘09, after an intense summer & despite its size, I walked away with many new friendships. Unlike ‘09, I know how tough this journey will be—even if I know a bit more than last time.
Multi-window is complete. Really complex, fairly difficult so I am feeling proud ☺️. Input latency is finally feeling pretty unnoticeable. Scrolling feels fast. Lots of momentum.
Moving on to macOS packaging tonight 🙌
Moving on to macOS packaging tonight 🙌
Ugh. May need to focus much harder on hiring #3 soon. We're both drowning. The v1 for this is much more complex, difficult than a v1 was for MP.
Sometimes the most basic things eat up a ton of your time to getting something out the door:
https://mobile.twitter.com/Suhail/status/1173321585026981888
Woo hoo! Got that late night macOS packaging finally working with electron-builder. We can now send someone a .dmg! 

Also, this past week: we got encryption working for keyboard/video streaming/etc.
This week: log in system, server deployment & setup, lots of bug fixing, many obvious UX improvements. Embarrassing friends & family release next week?
Amazing how much progress can happen in 2 days: seamless auto reconnect (close your laptop lid/re-open), file download support, login/signup, and a few designers ready to help. Feeling very grateful about the level of teamwork & speed. 💪🏾🙃
Not to make everything sound rosy: we lost an engineering contractor to hire to Google. Agrhhhhh.
TFW when the team makes a 1 line change & decreases CPU usage to < 10%. Say hello to better battery life soon. 



Friends & family release next week. Let’s go! 🚀
We. Have. So. Many. Bugs. Writing lots of code linearly increases the instability/bugs you have. This week has been one step back, one step forward. Oof!
One of the things we've opted to take care of on v1 of Mighty is both encryption & rotating token based authentication. We wouldn't use Mighty ourselves w/o these 2 features. Feeling good about the security measures taken makes me feel like we are setting a tone for the future.
A small history of the first 6 months of a startup:
Month 1: Research, "How the heck do we do this!?" 🧐
Month 2: "This is harder than I thought" 😩
Month 3: "omg it's working!" 🙌
Month 4: "Nobody wants X but they want Y. Pivot." 😱
Month 5-6: Team in flow 😎
Month 1: Research, "How the heck do we do this!?" 🧐
Month 2: "This is harder than I thought" 😩
Month 3: "omg it's working!" 🙌
Month 4: "Nobody wants X but they want Y. Pivot." 😱
Month 5-6: Team in flow 😎

3 critical bugs left!
Finally, our Alpha release is complete! It's feeling pretty stable. I used it for 4 hours continuously yesterday on a fairly congested in-office network. 🎉
It's not perfect but holy cow, it works. It really, really works.
It's not perfect but holy cow, it works. It really, really works.
2 people tried it out. Everything crashed & we learned a lot. It will be better next week! But, we can get someone signed up and in production in < 5 min. Good news: they're all fixable problems/desires.
This week our plan is to focus on stability & ensure Mighty works great for email & google docs. We'll do another round of user feedback to polish out the bugs on Wednesday. Last week was really rough.
Working with some designers on a logo & desktop icon. Working with great designers has always been one of those things that gives me so much energy when building a company. It lifts the aspirations & ambitions for everyone involved.
Mighty now works great for gmail/google doc type websites. Whoo hoo.
Did 5 alpha user tests with some friends & acquaintances. Things feel a lot less riskier/concerning & so going into the weekend feeling optimistic but we still have a long road ahead to a great product.
By far, my most optimistic week for Mighty. Some big items de-risked. ☺️ Our focus this week are really important features to get to parity with local Chrome that are tough to do with streaming. Startups are sometimes a large experiment, early on, of eradicating risk as you go.
Every time we think we have unit economics somewhat stabilized, NVIDIA’s extraordinarily complex feature gating / complex licensing throws us a curve ball. There’s really something inefficient here—one of those moments where you realize someone could build a better company here.
Discovered the first interesting ML/AI use-case for something valuable at Mighty. Really interested in super resolution at low-latency!
We have 1 DAU.
Version 0.0.2 comes out next week. Should fix the top 3 major issues users had with another 10+ improvements. We're now beginning the cycle of 2 weeks of product improvements then try it w/ new user cohorts to get feedback. Our current goal is 10 very happy users.
Doing an interview week Nov 4 to bring on 1 more engineer to the team. Growing a little bit since we've de-risked some things but have a ways to go so I am going to keep the team pretty lean--which is my style it sounds like.
We have a logo now.
We're feeling pretty proud of this release. Looking forward to feedback from users next week. Lots of parity with actual Chrome & much more stable. A little bit of polish too. Something people can actually use day-to-day. 

This was the week where I went from blissfully programming with not a thing on my schedule & an inbox at near 0 for the last 18 months to the complete opposite. I can't even explain what happened. Users? Recruiting? Being in production now? All of the above?
Finally getting around to some server automation. Can't manually keep dealing with devops anymore. Ansible is interesting!
We can scale to 8 users total. In a few weeks, 16. Now, a lot of it is finally automated.
Today is one of those days where we were right on the edge of something being technically feasible & critical to users. Wherein, if we can't do it, the product is probably non-viable. 🔪
Wow! We figured out the solution an hour ago & discovered a really cool technical secret along the way by just experimenting with the dumb way to solve the problem vs a clever solution.
#1 user problem will be solved in the next build.
#1 user problem will be solved in the next build.
Slowly & somewhat unexpectedly, we are forced to rebuild & learn about how the UI of OS’ work that we largely take for granted: scrolling, rendering, windowing, mouse/keyboard input, etc. It’s all so subtle & eye opening. Truly building on the shoulders of giants.
I have learned more about retina screens than I ever anticipated.
Getting sick completely ruins your momentum - this cold is killing me and totally delayed everything :(
Round 3 of alpha testing & a new release lands next week rain or shine. Cold or not.
Today was one of those days where I discovered a feature in Chrome that normal Linux users would probably think most certainly was unexpected behavior but works perfectly to solve a major problem for our users in streaming Chrome. IDK why everything is this close to the edge.
Today I realized browser extensions are the new Windows software bloat. They’re the thing that will inexplicably ruin your UX using a computer.
Played w/ Stadia & watched/read a lot of reviews. My guess is investors will be sour in 6 months about streaming tech. The illusion will be that because Google did it & it wasn't particularily good surely a startup can't do much better.
That will be quite incorrect.
That will be quite incorrect.
*yawn* Got that PR ready to go before release Monday. Hopefully this solves our #1 user complaint.
Time for sleep!
Time for sleep!
Friends, moved to a new shared office situation close to 7th & Folsom in SF.
HMU if you’re in the area.
HMU if you’re in the area.
We got a prototype for a new kind of Chrome extension completed that will be exclusive for Mighty users to help with tab finding if you have many windows/tabs open. Really excited to see what users think & iterating on it.
Today was one of those days where everything bombed 😔
We couldn’t get anything to work properly in production. Failed at onboarding new users 😳
And then, after lots of bug fighting via teamwork, it all magically works again and is stable 🙃
We couldn’t get anything to work properly in production. Failed at onboarding new users 😳
And then, after lots of bug fighting via teamwork, it all magically works again and is stable 🙃
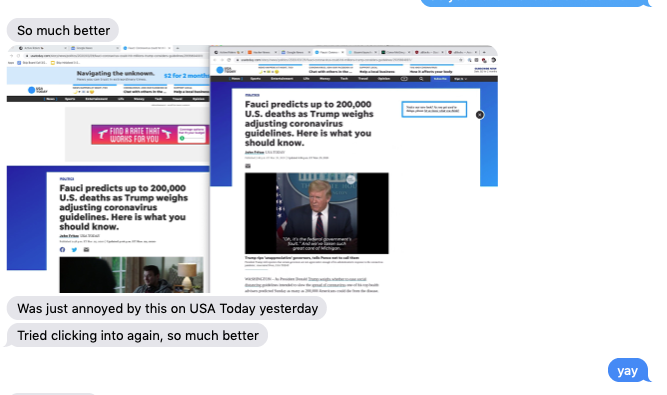
TIL: Mighty is way faster for applications like Google Earth. Smoother, snappier, less latency/delay moving around, etc compared to a local Chrome on a late top-of-the line 2017 Macbook Pro.
We went from a user feeling like scrolling felt like Chrome on Windows in Bootcamp to 8.5/10 smooth native macOS scrolling after 2-3 weeks.
Squashing our two biggest issues amongst users.
We still have a long road ahead but major progress!
Squashing our two biggest issues amongst users.
We still have a long road ahead but major progress!
This week is another stability/reliability week for us. 6 major bugs/issues - 2 down, 4 to go to get to the next phase of development.
This week is just one of those weeks where you have to grind & execute in the face of uncertainty.
First real customer paid today actually using the product. Real problem: needs to open 50 tabs at once w/o Chrome crashing/freezing their computer to speedily qualify sales leads. To our own surprise we could handle it.
Thank you @willmegson! Now we have to actually stay up. 😩
Thank you @willmegson! Now we have to actually stay up. 😩
@willmegson v0.0.10 released tonight - the last update for the year: 2x capacity for users, 4K monitor support, lots of stability fixes, etc.
Really proud of what we've done this year as a tiny, scrappy team. Looking forward to next year.
Still have 95%+ of the money in the bank.
Really proud of what we've done this year as a tiny, scrappy team. Looking forward to next year.
Still have 95%+ of the money in the bank.
@willmegson Back in mode: working on audio capture support to see if I can get a quick prototype done in the next 4 days.
@willmegson Little things eventually manifest their way into culturally important, big things later: 

@willmegson This will help make retention higher 😂 

@willmegson Early innings but finally: 

@willmegson The next month:
- Focused on bringing on 3 engineers—a mix of junior, mid, and senior talent
- Official audio support
- Reducing CPU usage
- Constant focus on reliability
- Correctly handling fullscreen / workspaces
- Focused on bringing on 3 engineers—a mix of junior, mid, and senior talent
- Official audio support
- Reducing CPU usage
- Constant focus on reliability
- Correctly handling fullscreen / workspaces
@willmegson It's late but I finally got tracking time spent in Mighty dialed in as precisely as possible. It will be a guiding one key metric for a while.
I don't want to track too much: privacy, focus, & keeping things simple is important.
First time I get to use @mixpanel, not on itself!
I don't want to track too much: privacy, focus, & keeping things simple is important.
First time I get to use @mixpanel, not on itself!

@willmegson @mixpanel 3 folks doing a contract-to-hire with us jan/feb -- really excited to have some new team members. :)
@willmegson @mixpanel Spent the morning making sure our build process/docs work as intended so onboarding folks goes smoothly. Never ending—I wish this were easier still. (Can’t use containers + sometimes it’s good to go through the steps to remove the magic)
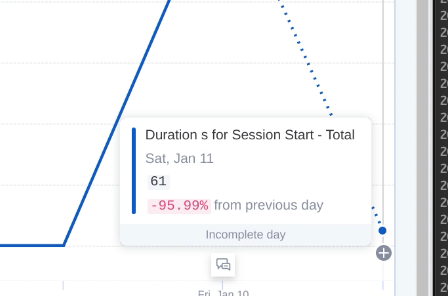
@willmegson @mixpanel The classic graph of when you don't have product-market fit yet. Just memorializing it. 

@willmegson @mixpanel v0.0.16 released. Better fullscreen support -- slow & steady iterative improvements.
@willmegson @mixpanel My new soon-to-be favorite Mighty feature coming: if chrome crashes, your computer restarts, or anything bad messes up your flow, Mighty will bring back up all windows w/ their respective tabs to all the correct displays in the prior width/height in the precise x/y position.
@willmegson @mixpanel Holy crap - I finally just got my mini end to end audio capture/streaming working for Mighty!!!1
s/o to @momarkhan for helping me with the C/C++ side of FFMpeg encoding
What an end to the week.
s/o to @momarkhan for helping me with the C/C++ side of FFMpeg encoding
What an end to the week.
@willmegson @mixpanel @momarkhan Keeping audio in sync with video is a fairly surprisingly complex problem!
@willmegson @mixpanel @momarkhan v0.0.17 released:
- we fixed a major memory leak
- converted 1/3 of the code to TypeScript
- We use AES-NI to reduce cpu
- Window resizing & positioning saves state
- unfortunately, had to revert an important feature—it happens
The grind to parity is real.
- we fixed a major memory leak
- converted 1/3 of the code to TypeScript
- We use AES-NI to reduce cpu
- Window resizing & positioning saves state
- unfortunately, had to revert an important feature—it happens
The grind to parity is real.
@willmegson @mixpanel @momarkhan It will take time but we will minimize CPU utilization as much as possible to give users better battery life than local Chrome: 

@willmegson @mixpanel @momarkhan Newly done:
- Chrome notification support (gcal, slack, messenger, etc.)
- Magic Mouse support
- More CPU reduction improvements
- Chrome notification support (gcal, slack, messenger, etc.)
- Magic Mouse support
- More CPU reduction improvements
@willmegson @mixpanel @momarkhan Causing great optimism: Seeing real objective proof this week that Mighty will beat local Chrome in CPU %, memory, page loads, privacy, tab management, etc.
Causing great concern: How much parity is necessary to cause a user to switch?
Currently wading in the trough of sorrow.
Causing great concern: How much parity is necessary to cause a user to switch?
Currently wading in the trough of sorrow.
@willmegson @mixpanel @momarkhan We just figured out the biggest stability issue causing significant user churn that's been occurring for months, was extremely hard to reproduce, and the solution. Team work!
@willmegson @mixpanel @momarkhan We've been doing weekly releases for a while now. This is the 19th iteration of the product. 

@willmegson @mixpanel @momarkhan Currently have 92.7% of the money raised in April, 2019 still in the bank. Default dead though.
@willmegson @mixpanel @momarkhan I tried to be scrappy & decided I didn’t need to pay for Github’s $7 pro plan. The website then went down for 23 hours since you need a paid plan for Github pages. I discovered it was down via DM.
Wife trolled me by asking me to do the 5 whys. First why: why am I a doofus?
Wife trolled me by asking me to do the 5 whys. First why: why am I a doofus?
@willmegson @mixpanel @momarkhan Today, Mighty officially has better font rendering (clearer, more readable) than macOS local Chrome.
@willmegson @mixpanel @momarkhan I fired myself from being able to work on harder engineering-focused research projects today. It made me a little sad because they’re so interesting but I can’t accomplish them given how interrupt driven my role has evolved into.
@willmegson @mixpanel @momarkhan v0.0.21 released: I am really proud of this one. A bunch of huge things came together to really raise the bar on quality.
There's still a ways to go.
There's still a ways to go.
Next month we finally get to begin to differentiate from Chrome by building things that simply don’t exist but should for the sake of speed & productivity. Exploring lots of new ideas, designs, and experiments — it’s so fun to get to be this creative again.
Pleased to announce, with v0.0.22, we will now be going through waitlist users to try Mighty. Till now, it was mostly friends, family, and very ardent users.
Stay tuned!
Also, two new paying customers this week.
Stay tuned!
Also, two new paying customers this week.
It's not all sunshine & rainbows, we've also had a few people not decide to pay. So, we have a ways to go still to make a product people love, want, and need.
506 minutes
Thought of a huge, easy to build feature after 10 mo of thinking about deeply about browsers. Desperately must temper my desire to build it to stay focused & wait my turn.
Mighty no longer requires permissions finagling. The final experience will be: (1) download, (2) drag icon to Applications, (3) simple sign up, (4) use Chrome.
I think it'll have that Dropbox feel from 2010 where "it just works."
I think it'll have that Dropbox feel from 2010 where "it just works."
I just got the demo for audio, full-screen mode, and proper workspaces support in Mighty. It's getting really hard to tell the difference between it and local chrome.
Currently experimenting with this:
https://twitter.com/Suhail/status/1238505992163188743?s=20
Tfw when your code to log bugs has bugs
v0.0.24 will have audio support. Finally. #1 requested feature.
I am working on some new UX stuff for browsers that doesn’t exist. Having so much fun creating again this past year.
I am working on some new UX stuff for browsers that doesn’t exist. Having so much fun creating again this past year.
I learned a bit of React yesterday. Got to building something simple with React hooks today. CSS tomorrow. :)
Useful post of the day was this: overreacted.io/a-complete-gui…
Useful post of the day was this: overreacted.io/a-complete-gui…
I just finished up making it possible, in Mighty, to automatically remove all Cookie banners that pop up as you browse.
*yawn* late night programming is so productive for me.
*yawn* late night programming is so productive for me.
We had our first Zoom interview as a team yesterday. It was smooth and was extremely efficient. I didn't feel like I got less signal than if it were in-person.
Huge week. One of the most productive we've had as a team.
Officially going through the waitlist starting Monday. I am really excited for people to use this next major version of Mighty.
Officially going through the waitlist starting Monday. I am really excited for people to use this next major version of Mighty.
First waive of invites sent out to Mighty waitlist users. Finally.
We have 4-5 years of runway right now apparently. I just got our books today. Yay!
We have a long way to go (a really, really long way) but making steady progress. More usage = more problems to solve for users to replace Chrome.
Still, encouraged by how far we've come.
Still, encouraged by how far we've come.

Fin.
• • •
Missing some Tweet in this thread? You can try to
force a refresh