Good morning, we're back for day two of #Clarity2019! I'm live tweeting the sessions again, starting with @MinaMarkham on Full-Featured Art Direction for the Web!
clarityconf.com/session/full-f…
clarityconf.com/session/full-f…

@MinaMarkham “What is art direction?”
Quoting @danmall: "Art direction combines art and design to evoke a cultural and emotional reaction.”
I.e. “Design is the how, Art direction is the why.”
#Clarity2019 #YxQuotes #YxDesign #YxArt
Quoting @danmall: "Art direction combines art and design to evoke a cultural and emotional reaction.”
I.e. “Design is the how, Art direction is the why.”
#Clarity2019 #YxQuotes #YxDesign #YxArt
@MinaMarkham @danmall “A design system is, at its foundation, a set of rules.”
Rules that govern how you create products for your specific brand. But note: rules and creativity are not mutually exclusive! Rules _can_ be broken is your use case evoke that.
#Clarity2019
Rules that govern how you create products for your specific brand. But note: rules and creativity are not mutually exclusive! Rules _can_ be broken is your use case evoke that.
#Clarity2019
@MinaMarkham @danmall “We can have a consistent foundation of tried-and-tested UI elements and have a more creative layer on top that is more expressive and innovative for that particular page.”
— @minamarkham
#Clarity2019
— @minamarkham
#Clarity2019
@MinaMarkham @danmall Product Design lends itself more to a stricter design system while editorial leans more towards a loosely-defined one. Mina's aim is not to fight the edge cases but to support them with guidelines and principles that everyone agrees on. #Clarity2019
@MinaMarkham @danmall Reminder from Rachel Andrew: sites and applications have to WORK everywhere, and for everyone, but they don't have to LOOK the same (it's not possible).
There are still people aiming to accomplish that; it's time to stop. Be accessible, not identical. #Clarity2019
There are still people aiming to accomplish that; it's time to stop. Be accessible, not identical. #Clarity2019
@MinaMarkham @danmall Summed up by Andy Bell:
“Don't build websites for yourself, build them for your audience.”
#Clarity2019 #YxQuotes
“Don't build websites for yourself, build them for your audience.”
#Clarity2019 #YxQuotes
@MinaMarkham @danmall Mina likens webpages to cake:
Sponge — HTML
Icing — CSS
Decorations — Javascript
“If you give people just the base, they still have cake! And some people even scrape the icing and decorations off their cake, anyway.” #Clarity2019
Sponge — HTML
Icing — CSS
Decorations — Javascript
“If you give people just the base, they still have cake! And some people even scrape the icing and decorations off their cake, anyway.” #Clarity2019
@MinaMarkham @danmall The best foundational approach for almost all cases: build a page with just HTML first, get the semantic elements identified for usability and accessibility, and only after that start adding layers of CSS, then JavaScript. #Clarity2019
@MinaMarkham @danmall “I don't mean NO Javascript, but there should not be blocking JS preventing people from doing what they came there to do. Blocking JS might break your page if it fails to load, or they have an ad blocker, or are on a slow network. Plan for THOSE experience.” #Clarity2019
@MinaMarkham @danmall This is building sites progressively, something you can test with MyBrowser.fyi: there are different tiers or layered experiences, which all work and feel designed no matter what your browser is set to allow. #clarity2019
MyBrowser.fyi
MyBrowser.fyi
@MinaMarkham @danmall Irony: The History of Web Design site doesn't work with JavaScript disabled. #Clarity2019 

@MinaMarkham @danmall Build a solid inclusive foundation:
“Inclusive design is a process, not a result.”
— Kat Holmes
#Clarity2019
“Inclusive design is a process, not a result.”
— Kat Holmes
#Clarity2019
@MinaMarkham @danmall Back at Hillary for America in 2015, Mina and her head designer Victor Ng did a process they called “pair designing” where she would build components in real time in a collaborative process while Victor designed them. #Clarity2019
@MinaMarkham @danmall In this process they built a rapport and identify more clearly what each other's goals and constraints were, and from working collaborative with support groups they found accessibility concerns, including adding braille to buttons! #Clarity2019 

@MinaMarkham @danmall For the Hillary H→ logo, they had a fully accessible description read out by Michael Beirut to ensure everyone, even blind users, had a good sense for the brand. #Clarity2019 #YxAccessibility
@MinaMarkham @danmall DON'T: remove the :focus outline because you don't like it.
DO: style the :focus outline to fit with your brand aesthetic.
Don't remove defaults; design better defaults.
#Clarity2019
DO: style the :focus outline to fit with your brand aesthetic.
Don't remove defaults; design better defaults.
#Clarity2019
@MinaMarkham @danmall Sometimes coworkers (*cough*designers, CTOs*cough*) may not like the outlines you design, but 1) insist on the accessibility requirement and 2) compromise where you can. #Clarity2019
@MinaMarkham @danmall The requirements from engineering to designers (of components) should include all of the following states:
• Default
• :focus
• :hover
• :active
A future `:focus-visible` pseudo-property to test for could allow users to force a visible :focus state if desired.
#Clarity2019
• Default
• :focus
• :hover
• :active
A future `:focus-visible` pseudo-property to test for could allow users to force a visible :focus state if desired.
#Clarity2019
@MinaMarkham @danmall “Making accessible components will not guarantee that your project is accessible! It just means your individual pieces are accessible.
It's very important you test not the component part, but the page-level construction as well.”
— @MinaMarkham
#Clarity2019
It's very important you test not the component part, but the page-level construction as well.”
— @MinaMarkham
#Clarity2019
@MinaMarkham @danmall Mina made helper classes (which also happen to teach others about features of web technology and needs). #Clarity2019 

@MinaMarkham @danmall “A design system by itself will not make you compliant; you have to do work on top of it.”
— @minamarkham #Clarity2019
— @minamarkham #Clarity2019
@MinaMarkham @danmall A weird experience of translation: showing western people having an (e.g.) English conversation in Japanese kanji. (“This feels strange,” said a Japanese coworker)
Instead of using western avatars with Japanese texts, they made the avatars colorful blocks. #Clarity2019
Instead of using western avatars with Japanese texts, they made the avatars colorful blocks. #Clarity2019
@MinaMarkham @danmall This led them to localize the representation (of the Slack product) by adding contextual data to the personas used across the website.
This then led them to ensure that Slack's iconic witty idioms and humor was localized to each language, too. #Clarity2019
This then led them to ensure that Slack's iconic witty idioms and humor was localized to each language, too. #Clarity2019
@MinaMarkham @danmall Thinking about the level of care of localizing the context and layout of page made Mina think about applying that level of care to design and aesthetic. So she researched Japanese sites, and realized she was applying her Western lens to Japanese aesthetics. #Clarity2019
@MinaMarkham @danmall “This is what Amelie Lamont calls hegemonic design gaze: dictating design judgement from an aesthetic point of view with little regard for utility, origin, or environment.”
#Clarity2019
#Clarity2019

@MinaMarkham @danmall “You have to recognize, respect, and infuse local customs into your design.”
This made Mina wonder: “Is it possible to have a visual language per locale?” #Clarity2019
This made Mina wonder: “Is it possible to have a visual language per locale?” #Clarity2019
@MinaMarkham @danmall The Public Theater in NYC had a conundrum: to establish an identity through visual design language, but not homogenize plays' posters. But conversely, allowing each poster to be unique to its play would remove the theater's identity. #Clarity2019
@MinaMarkham @danmall They solved it by “taking the color system and typography and translate those into a seasonal standards manual. Every year, The Public Theater gets a new identity.” #Clarity2019
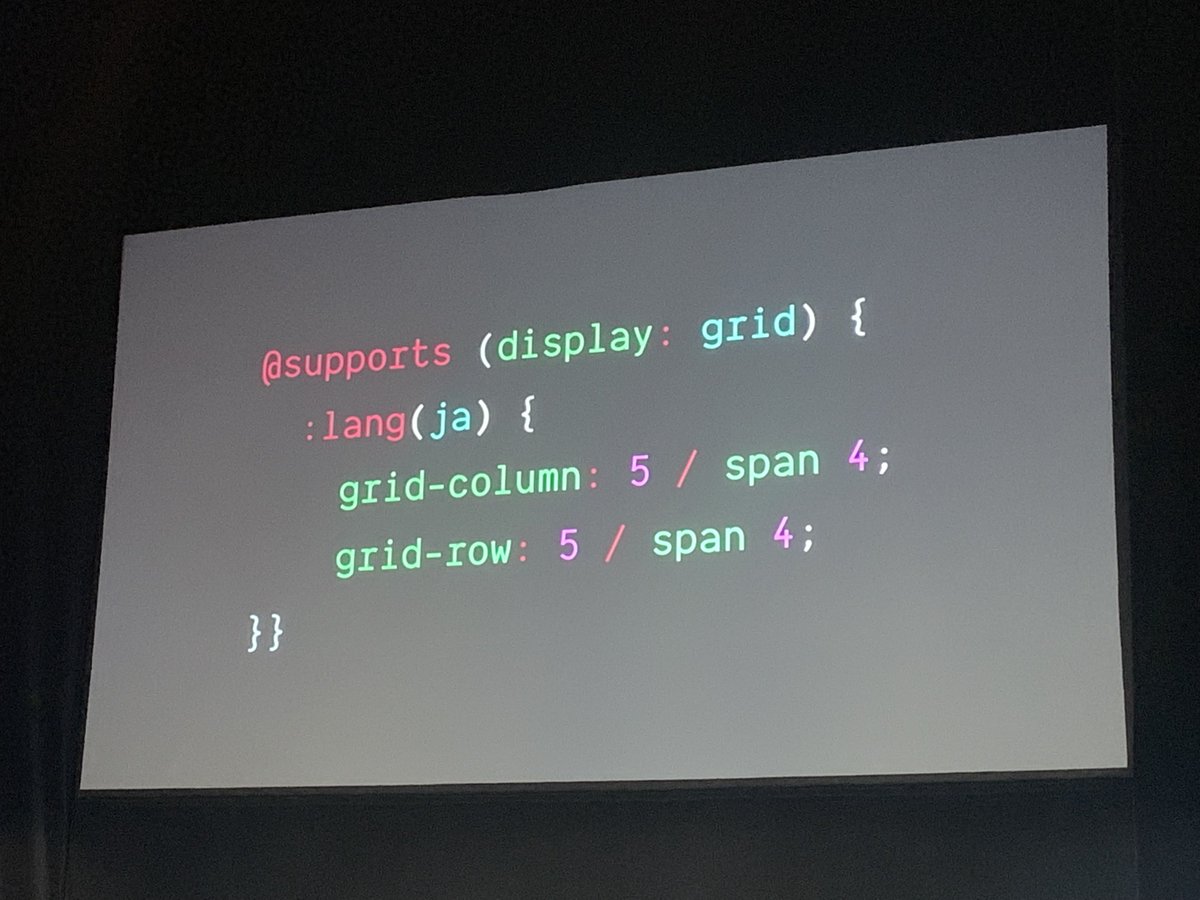
@MinaMarkham @danmall On a technical level, Mina uses the `:lang()` pseudoclass to change look & feel, layout, and even adjust things like adding motion—but, conditionally, to ensure people who want less animation aren't forced into it! 😍
#Clarity2019

#Clarity2019


@MinaMarkham @danmall Cultural appropriation is something to be careful with. The distinction to do research on is cultural APPRECIATION versus appropriation. Trying to appeal to a particular market's culture requires respecting the significance behind each element of their culture. #Clarity2019
@MinaMarkham @danmall To sum up, art direction powered by design systems is:
• progressively enhanced default experiences,
• inclusive with smart defaults, and
• localized by culture.
#Clarity2019
• progressively enhanced default experiences,
• inclusive with smart defaults, and
• localized by culture.
#Clarity2019

@MinaMarkham @danmall Live tweets for #Clarity2019 day two continue with @_dte on Where We Can Go:
https://twitter.com/KuraFire/status/1164227343696613376
• • •
Missing some Tweet in this thread? You can try to
force a refresh






