Как и обещала, о документации. Основные две вещи, которые вам нужно знать, если вы решили писать хорошую документацию для разработчиков:
1) это занятие сложное
2) это занятие неблагодарное
Почему неблагодарное? Почему-то контрибьюшены в документацию часто недооценивают.
1) это занятие сложное
2) это занятие неблагодарное
Почему неблагодарное? Почему-то контрибьюшены в документацию часто недооценивают.
Я уже писала, что часто сталкивалась с мнением, что писать доки к чему-то - это такой немного "ненастоящий" контрибьюшен. Мол настоящие-то контрибьюторы сурово пишут код, а документацию кто угодно написать может.
На самом деле это далеко не так.
На самом деле это далеко не так.
Для написания хорошей документации автор должен
- понимать исходник на достаточном уровне;
- уметь объяснять (нет, умеют не все)
- в случае с документацией для разработчиков нужно уметь не сваливаться в крайности "и так все ясно" и "объясняем все-все мелочи"
- понимать исходник на достаточном уровне;
- уметь объяснять (нет, умеют не все)
- в случае с документацией для разработчиков нужно уметь не сваливаться в крайности "и так все ясно" и "объясняем все-все мелочи"
В первом случае вашу документацию не поймут, во втором - она будет раздражать и в потоке объяснений "что такое Array.prototype.reduce" будет трудно найти, что же вы на самом деле хотели описать.
Написание документации - это упражнение на эмпатию. Докрайтеры не описывают объективную реальность - это делает исходный код. Мы помогаем понять его, и это требует некоторого понимания и принятия мыслительных процессов "потребителей" вашей документации.
Некоторые принципы
- фича не существует, пока она не документирована
- используйте простые предложения вместо сложных конструкций. Сложные предложения усложняют восприятие (извините за тавтологию) и быстрее истощают когнитивную "емкость" читателей
- фича не существует, пока она не документирована
- используйте простые предложения вместо сложных конструкций. Сложные предложения усложняют восприятие (извините за тавтологию) и быстрее истощают когнитивную "емкость" читателей
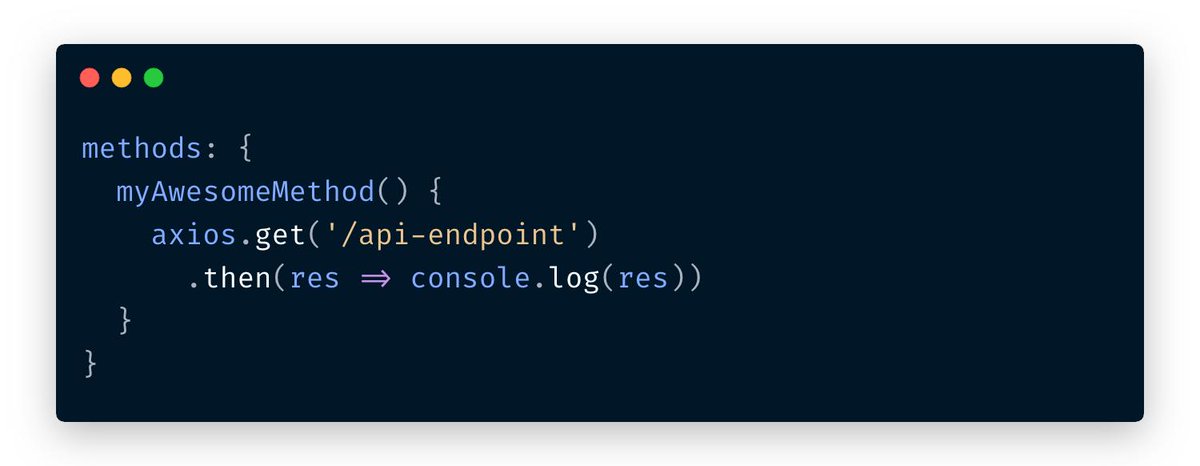
- не пытайтесь объяснить больше одной концепции в один момент времени. Допустим, я пытаюсь объяснить, что такое метод в компоненте Vue и пишу вот такой пример
Что в нем не так?
Что в нем не так?

Как верно заметили в комментариях, у нас помимо концепции метода здесь присутствует axios. Возможно, для части аудитории эта концепция знакома и пройдет незамеченной; но для многих она будет новой, непонятной и создаст дополнительную когнитивную нагрузку
Об эмпатии: попытайтесь представить себя на месте читателя вашей документации. Часто, когда мы что-то изучили досконально, какие-то вещи становятся для нас очевидными - это так называемый "curse of knowledge". Не можете представить? Попробуйте тест-драйв документации на новичке
Начинайте объяснения с проблемы, а не с решения. Например "Использование props" - плохой заголовой для раздела документации. Куда лучше будет "Передача данных дочерним компонентам с помощью props", потому что оно дает понимание задачи, которую пропы решают.
Когда пишете документацию - не бойтесь вникать в source code и задавать вопросы авторам кода. Даже глупые вопросы. Особенно глупые вопросы! Это дает возможность задуматься над тем, как построить фичу, которую легко объяснить - и часто это будет оптимальным решением
Если определенная часть документации все-таки требует знания каких-то концепций - озвучивайте это в начале части и ставьте ссылки на источники
Не перенасыщайте документацию подсказками и warning'ами, это отвлекает и мешает нормальному чтению документации. Кстати, с течение времени документация Vue "подпортилась" в этом плане, потому что контрибьюторы часто хотят добавить именно "подсказку". Мы работаем над этим 😊
Не стоит писать авторитарно "нужно делать так, потому что это best practice". Объясняйте и приводите примеры.
Когда думаете о том, что объяснять вначале, пишите о том, что решит наибольшее количество проблем при наименьшем затраченном на изучение усилии. Power/effort ratio 😌
Когда думаете о том, что объяснять вначале, пишите о том, что решит наибольшее количество проблем при наименьшем затраченном на изучение усилии. Power/effort ratio 😌
• • •
Missing some Tweet in this thread? You can try to
force a refresh




