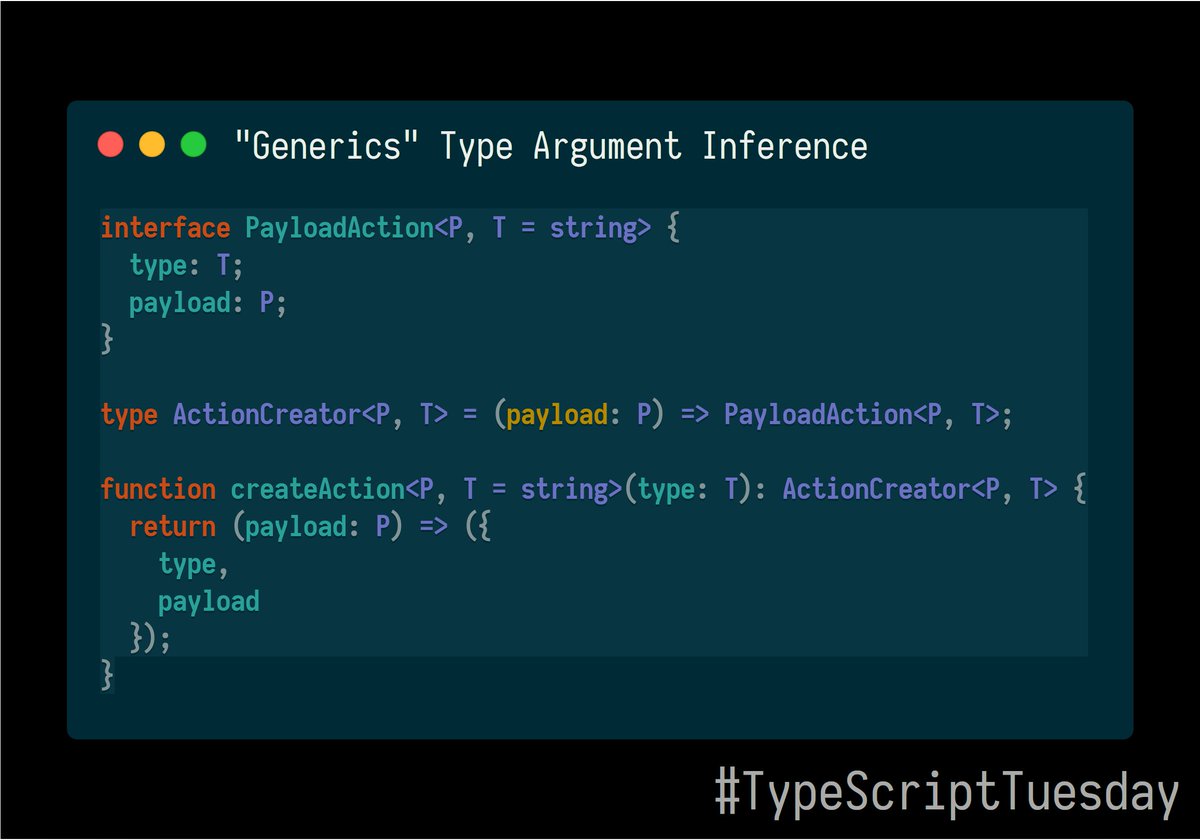
Last #TypeScriptTuesday, we left off with a version of #redux-toolkit's `createAction` method that could be used with a mix of inferred and explicit #TypeScript Generic Arguments.
But that method would still take every `type` - including objects. Let's see how to restrict that.
But that method would still take every `type` - including objects. Let's see how to restrict that.

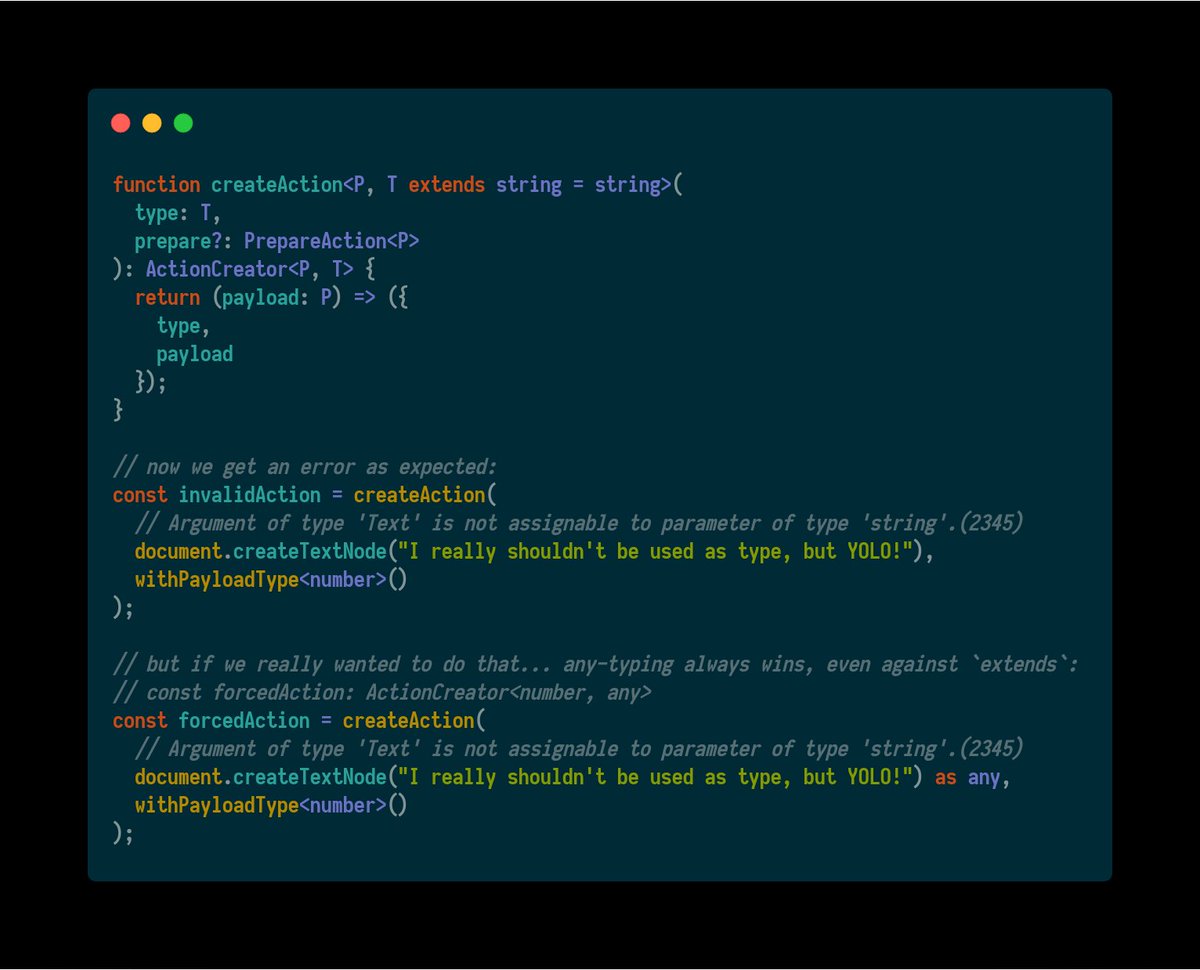
This can be solved by using the `extends` keyword, which allows us to restrict a Type Argument. So here, we state that out `T` argument always has to be a valid `string`.
You could always override that restriction by using `any`.
But `extends` can do more than that...
You could always override that restriction by using `any`.
But `extends` can do more than that...

Not only can you use any interface in `extends`, you can also reference other generic parameters.
This can - among other things - be used to "pick" types from another generic type. Before conditional types, this was the common way to do things like this:
This can - among other things - be used to "pick" types from another generic type. Before conditional types, this was the common way to do things like this:

And then there's this one weird trick: in #TypeScript, a generic argument can reference _itself_ in it's extends clause.
For example, this allows to restrict generic arguments to very explicit mapped types with an association between keys and values.![type CaseReducers<State, ReducerMap> = { [Type in keyof ReducerMap]: <A extends PayloadAction<any, Type>>( oldState: State, action: A ) => State; }; function createReducer<S, M extends CaseReducers<S, M>>( initialState: S, reducerMap: M ): Reducer<S> { // let's skip the implementation ;) return () => initialState; }](/images/1px.png)
For example, this allows to restrict generic arguments to very explicit mapped types with an association between keys and values.
![type CaseReducers<State, ReducerMap> = { [Type in keyof ReducerMap]: <A extends PayloadAction<any, Type>>( oldState: State, action: A ) => State; }; function createReducer<S, M extends CaseReducers<S, M>>( initialState: S, reducerMap: M ): Reducer<S> { // let's skip the implementation ;) return () => initialState; }](https://pbs.twimg.com/media/EO1AEEzWsAEWXEc.jpg)
And that's it for now with Generics.
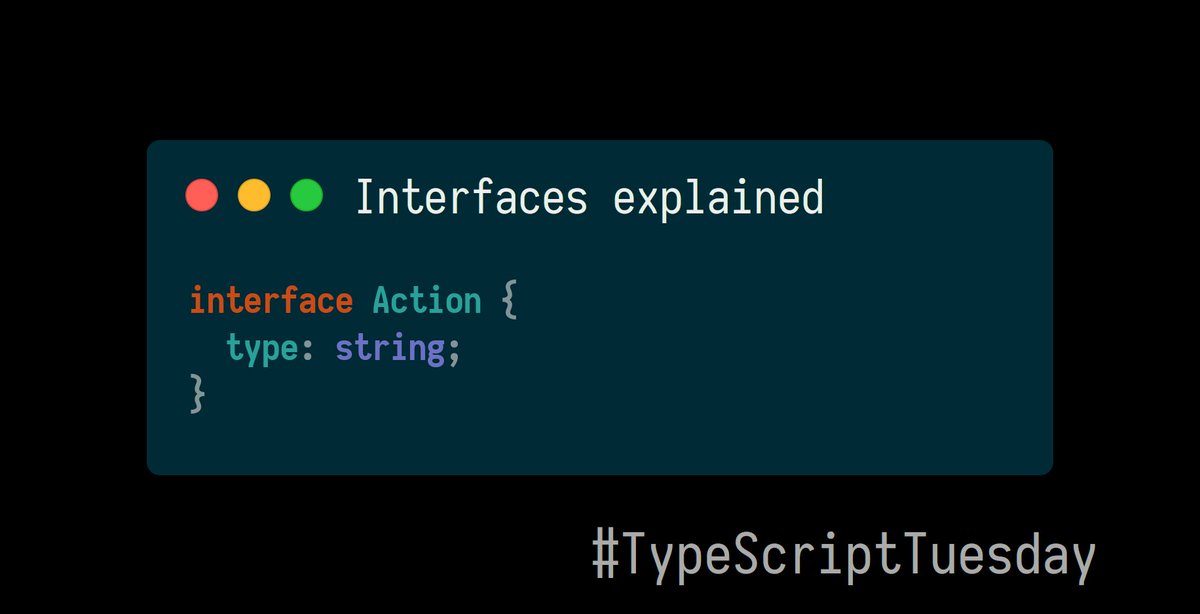
Next week, we're going to take a deeper look at Interfaces. See you then!
For now, if you want to play around with the examples from this week, here's a TypeScript playground:
typescriptlang.org/play/#code/CYU…
Next week, we're going to take a deeper look at Interfaces. See you then!
For now, if you want to play around with the examples from this week, here's a TypeScript playground:
typescriptlang.org/play/#code/CYU…
@threadreaderapp rollup please
• • •
Missing some Tweet in this thread? You can try to
force a refresh