Nerding hard on digital gardens, personal wikis, and experimental knowledge systems with @_jonesian today.
We have an epic collection going, check these out...
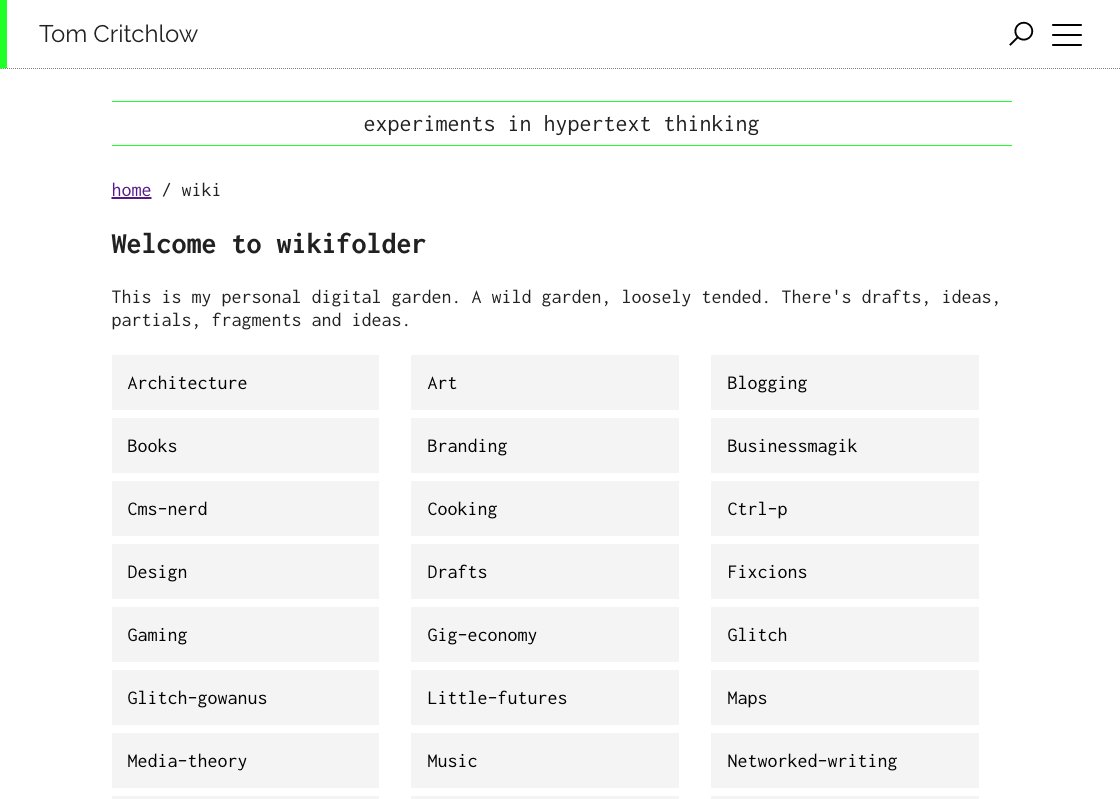
1. @tomcritchlow's Wikifolders: tomcritchlow.com/wiki/

We have an epic collection going, check these out...
1. @tomcritchlow's Wikifolders: tomcritchlow.com/wiki/

@_jonesian @tomcritchlow @buster @nateliason @chrisbiscardi 5. @andy_matuschak 's layered, bi-directionally linked system of "Evergreen notes" 

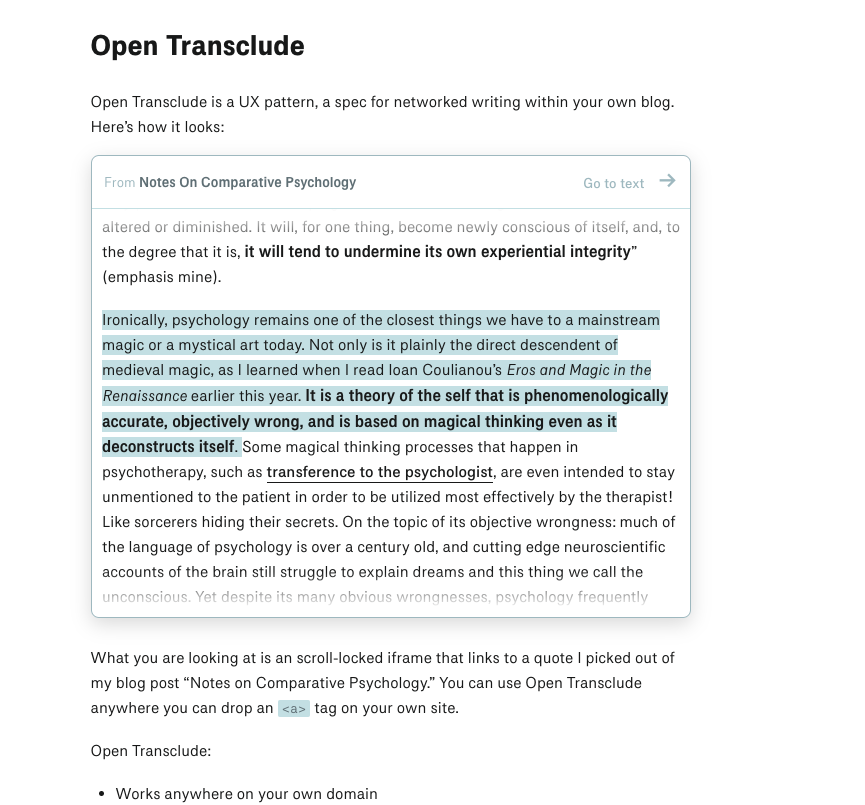
@_jonesian @tomcritchlow @buster @nateliason @chrisbiscardi @andy_matuschak 6. The Open Transclude UX pattern from @tobyshorin - subpixel.space/entries/open-t…


7. @aengusmcmillin 's @RoamResearch -like experiment with bidirectional links implemented in @gatsbyjs
https://twitter.com/aengusmcmillin/status/1249845320239984640
@aengusmcmillin @RoamResearch @gatsbyjs 8. @wynlim 's thoughts on Designing a Self-directed Learning Network: winnielim.org/experiments/le…
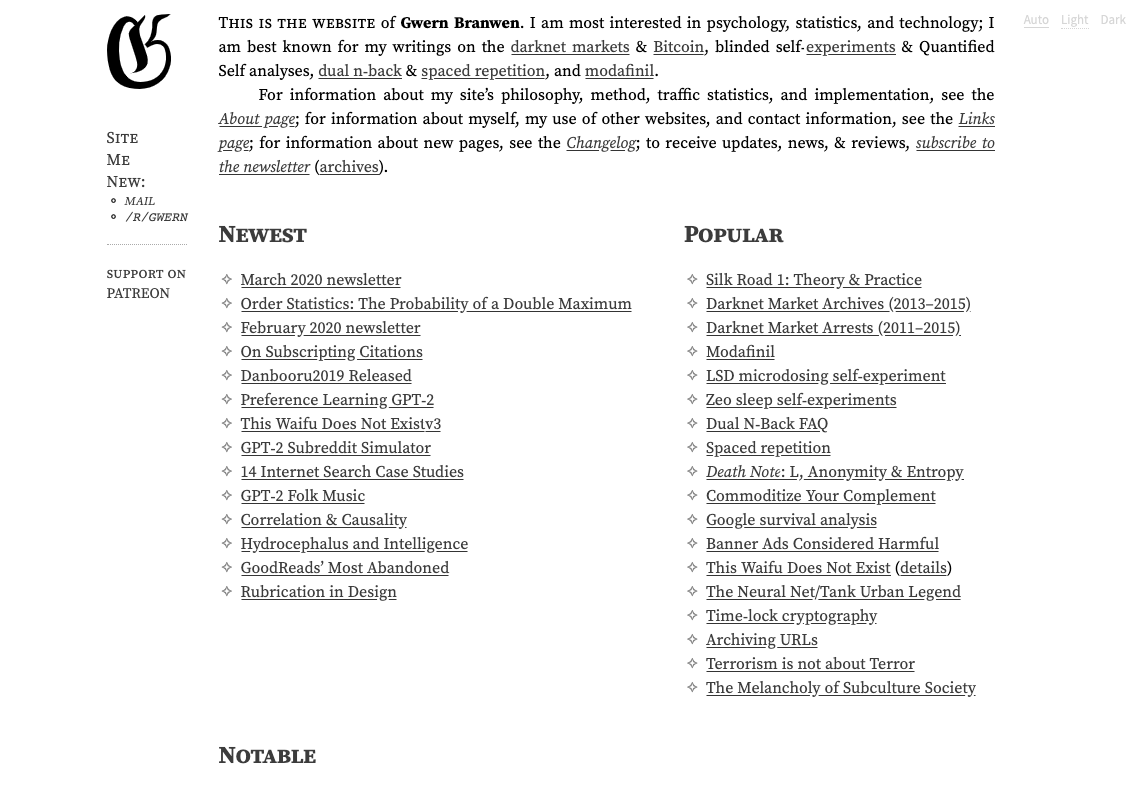
9. @jhooks manifesto on Digital gardens > blogs: joelhooks.com/digital-garden
@jhooks @gwern 11. Speaking of hover previews, @JoshWComeau's experiment with Tippy.js this week is a fanstastic example of adding contextual layers to links -
https://twitter.com/JoshWComeau/status/1249028653985513472
@jhooks @gwern @JoshWComeau 12. Also related, @swyx's writing on Webmentions and Twitter as a "meta-commentary layer to the internet" follows this same vibe of bi-directional densely-linked knowledge across platforms - swyx.io/writing/twitte…
13. To come back to @tomcritchlow for a moment, as far as I can tell from internet-history-digging they OG coined the term "digital garden" 🌱 and have a wonderful series of reflections on the concept here: tomcritchlow.com/blogchains/dig…
14. Update on the historical origin!
Thanks to @tomcritchlow and @BillSeitz for the backstory insights
The linkbacks flow through Mike Caufield's "The Garden and the Stream: A Technopastoral"
Which leads back to...hapgood.us/2015/10/17/the…
Thanks to @tomcritchlow and @BillSeitz for the backstory insights
The linkbacks flow through Mike Caufield's "The Garden and the Stream: A Technopastoral"
Which leads back to...hapgood.us/2015/10/17/the…
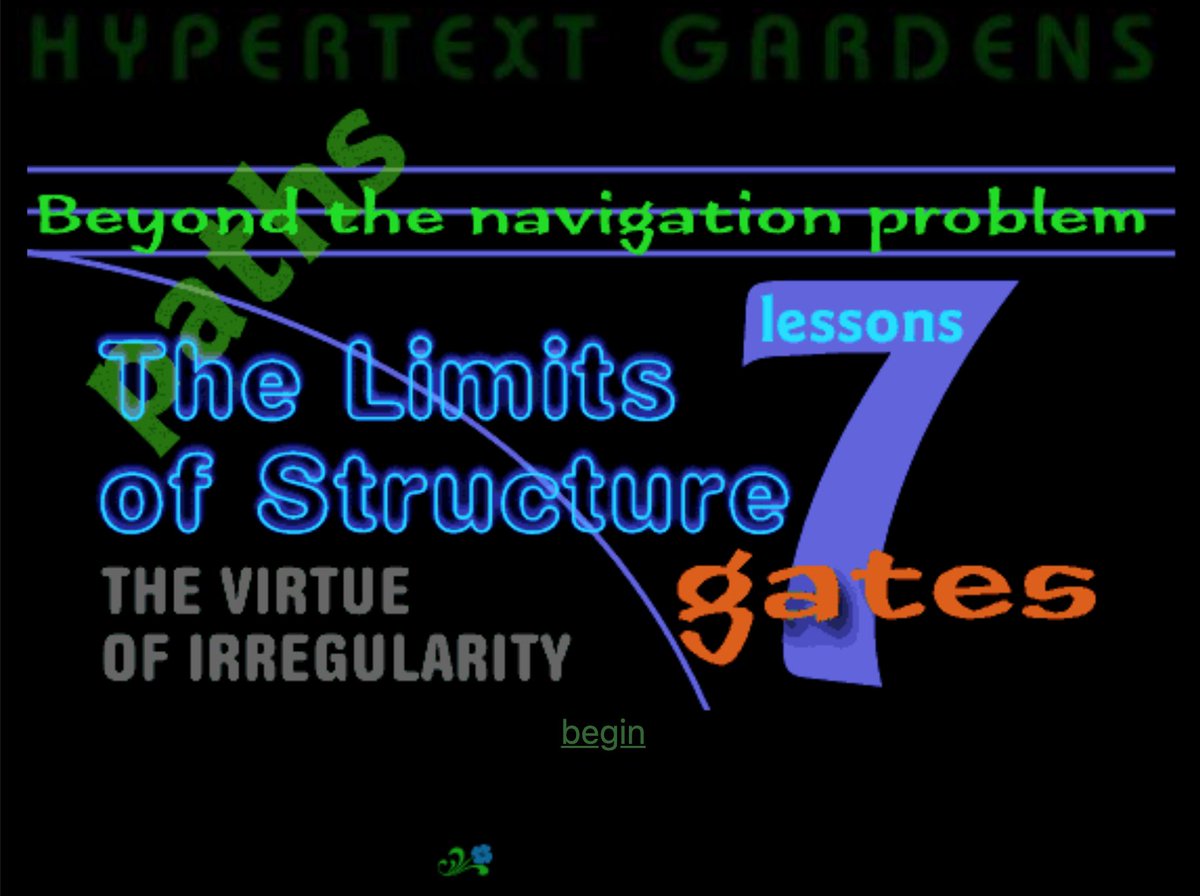
15. Mark Bernstein's 1998 essay / explorative experience "Hypertext Gardens" -
"Unplanned hypertext sprawl is wilderness: complex and interesting, but uninviting. Interesting things await us in the thickets."
❤️ This design aesthetic eastgate.com/garden/

"Unplanned hypertext sprawl is wilderness: complex and interesting, but uninviting. Interesting things await us in the thickets."
❤️ This design aesthetic eastgate.com/garden/

16. Overdue addition to the list, but @swyx has an entire 'Digital Garden Terms of Service' agreement!
A beautifully reflection on what we should expect as readers and gardeners - Epistemic disclosure, proper attribution, and the right to be wrongswyx.io/writing/digita…
A beautifully reflection on what we should expect as readers and gardeners - Epistemic disclosure, proper attribution, and the right to be wrongswyx.io/writing/digita…
@swyx 17. This collection has now matured into a full grown essay documenting the history of "digital gardening" as an ethos 🌲
maggieappleton.com/garden-history
maggieappleton.com/garden-history
• • •
Missing some Tweet in this thread? You can try to
force a refresh