(I managed to note down 3️⃣9️⃣ of them 😱)
🧵 Here is a thread of what were shared in the podcast 👇👇👇
🌎 meta information, eg: language, history of navigator
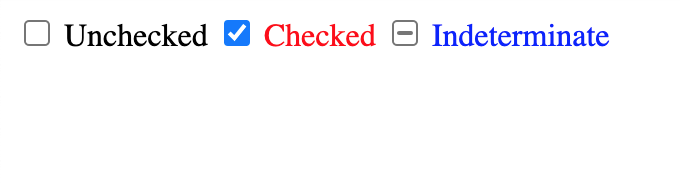
☑️ state of the element, eg: checked, active, disabled
✨Pseudo-classes are great for implementing micro-interactivity
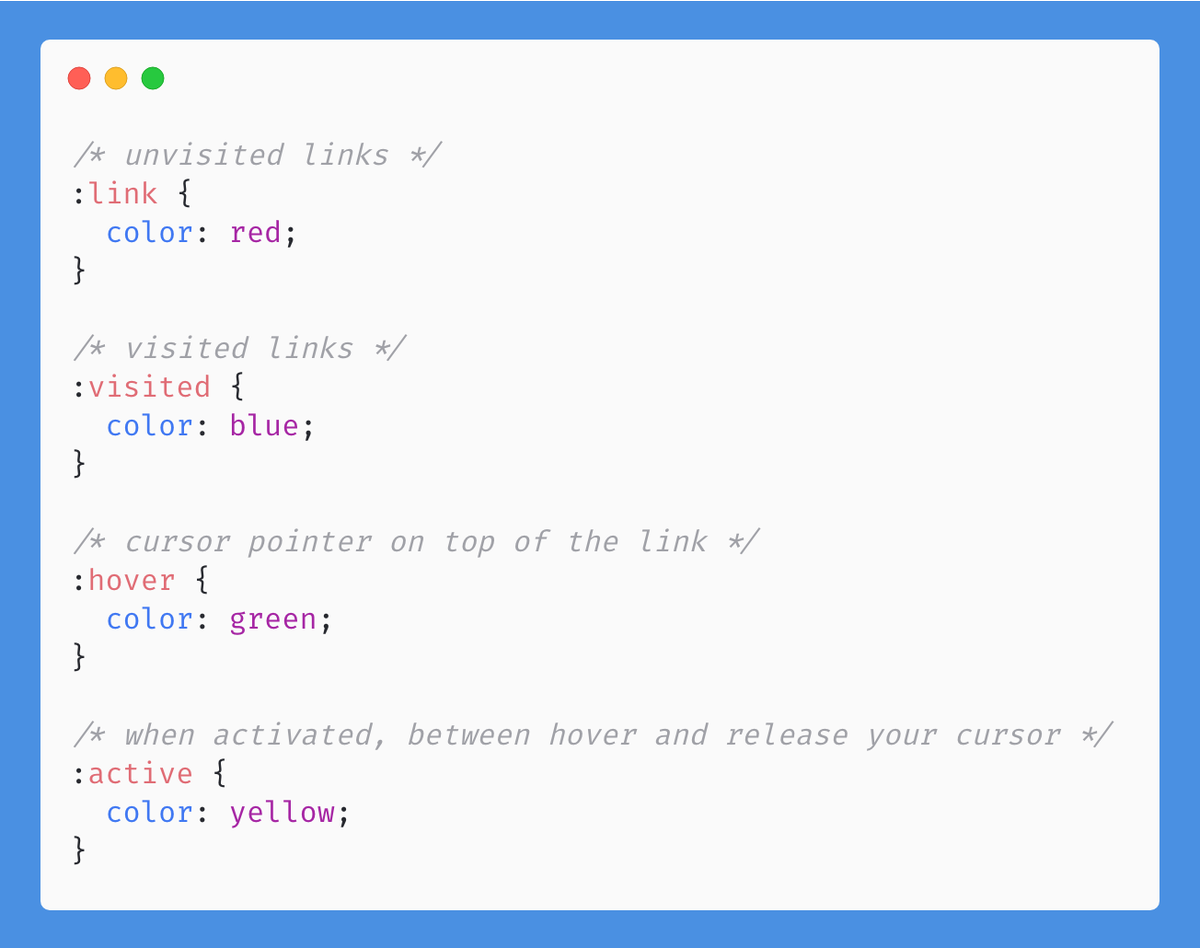
😌 unvisited links
🔗 <a>, <area>, <link> with href attribute
2️⃣ :visited
😳 visited links
🔐 limited styles that can be applied due to security reasons
👀 @Una's workaround una.im/hacking-visite…
3️⃣ :hover
4️⃣ :active
📝 different states when interacting with links

📝 targets element when it is in focus
6️⃣ :focus-within
📝 targets element when it or its children are in focus
📕 web.dev/next-gen-css-2…
✨ useful when showing elements when on focus to maintain visible when focus into the child elements


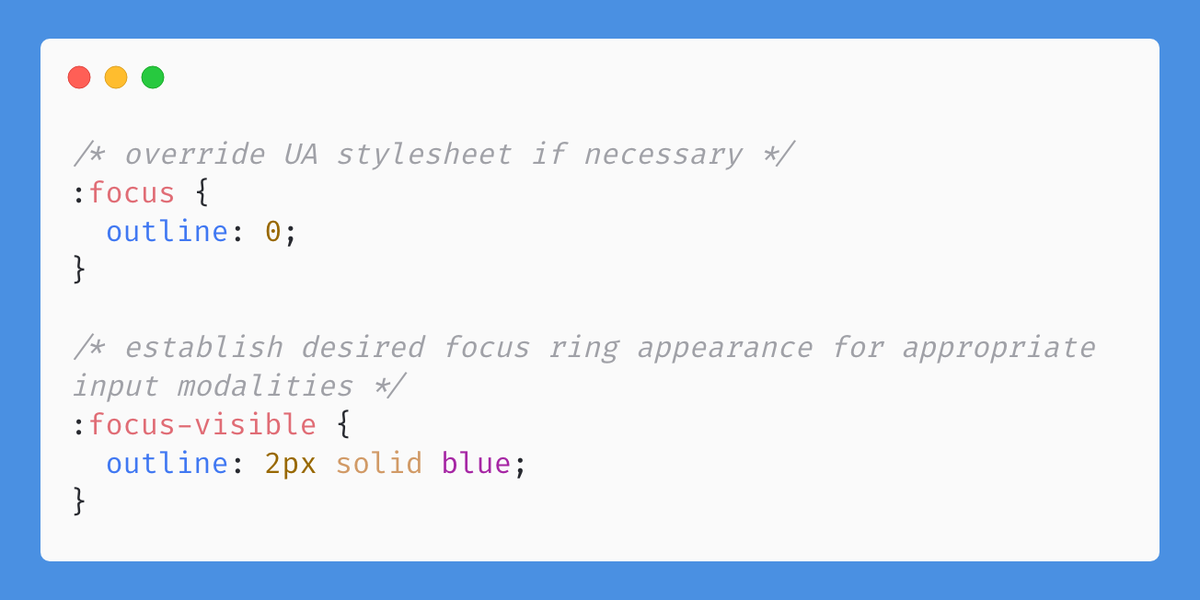
🧪 experimental
👨🔬 allow responsibly removal of focus ring
🙈 instead of :focus { outline: none; }
📕 github.com/WICG/focus-vis…

1️⃣3️⃣ :disabled
😀 anything not disabled is enabled
👀 enabled is something that can be activated, clicked, tab-ed into, selecteded, typed within, or accepted focus
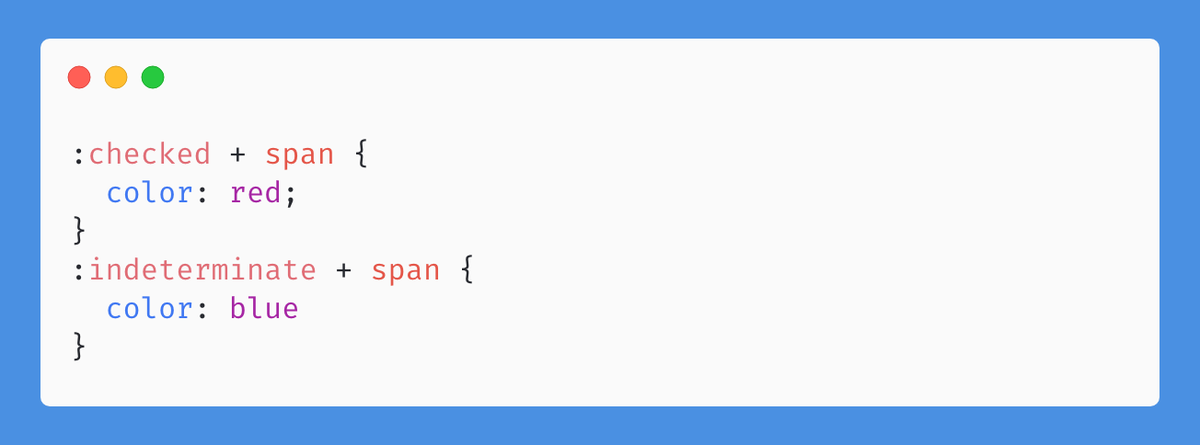
1️⃣5️⃣ :indeterminate
🎯 input[type="checkbox"]
🎯 input[type="radio"]
🎯 select > option
📕 CSS games with checkbox una.im/css-games/


🎯 Matches element in full screen mode
😢 Safari uses `-webkit-full-screen` (👀 note the extra dash '-')
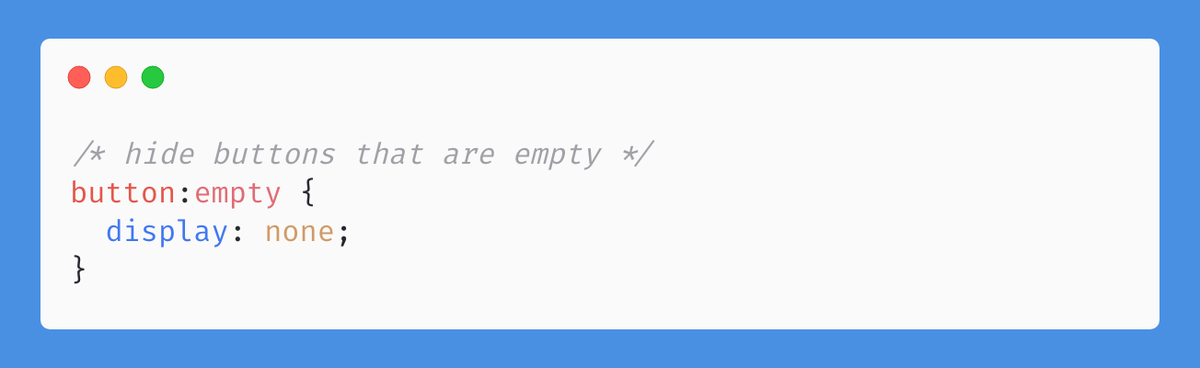
🎯 selects any node that has 0 children
⚠️ text node or whitespace is considered children
⚠️ frameworks may insert empty text node unknowingly
📕 show fallback content when node is empty codepen.io/una/pen/BaBrePg
📕 hide buttons that are empty


2️⃣1️⃣ :required
😀 anything not required is optional
🎯 :required selects <input>, <select>, <textarea> with required attribute
📜 CSS draft
🎯 selects <input>, <textarea> that is empty
🗣 Discussion on the name: github.com/w3c/csswg-draf…























