Tag any aspiring developer and retweet.
Don't forget to follow us as well so that you get to see updates.
1. People don't know anything about coding but will love to learn.
2. Intermediate who will love to advance their skill set.
3. Enthusiast.
You will be learning, practicing and implementing at the same time.
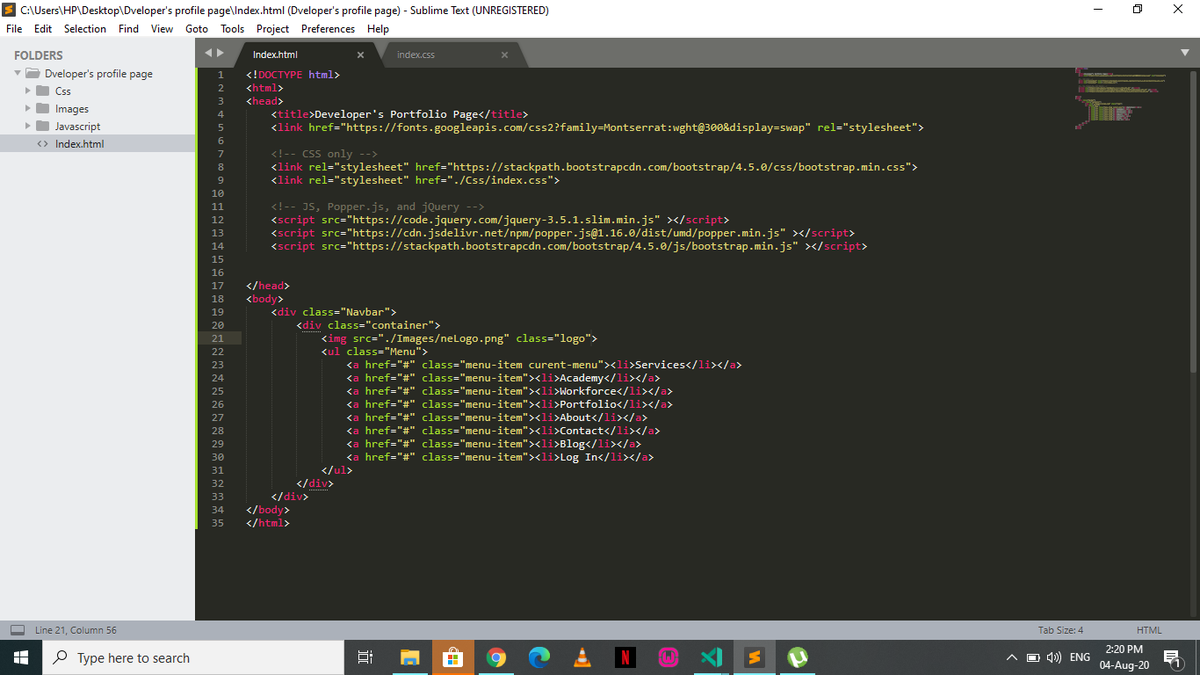
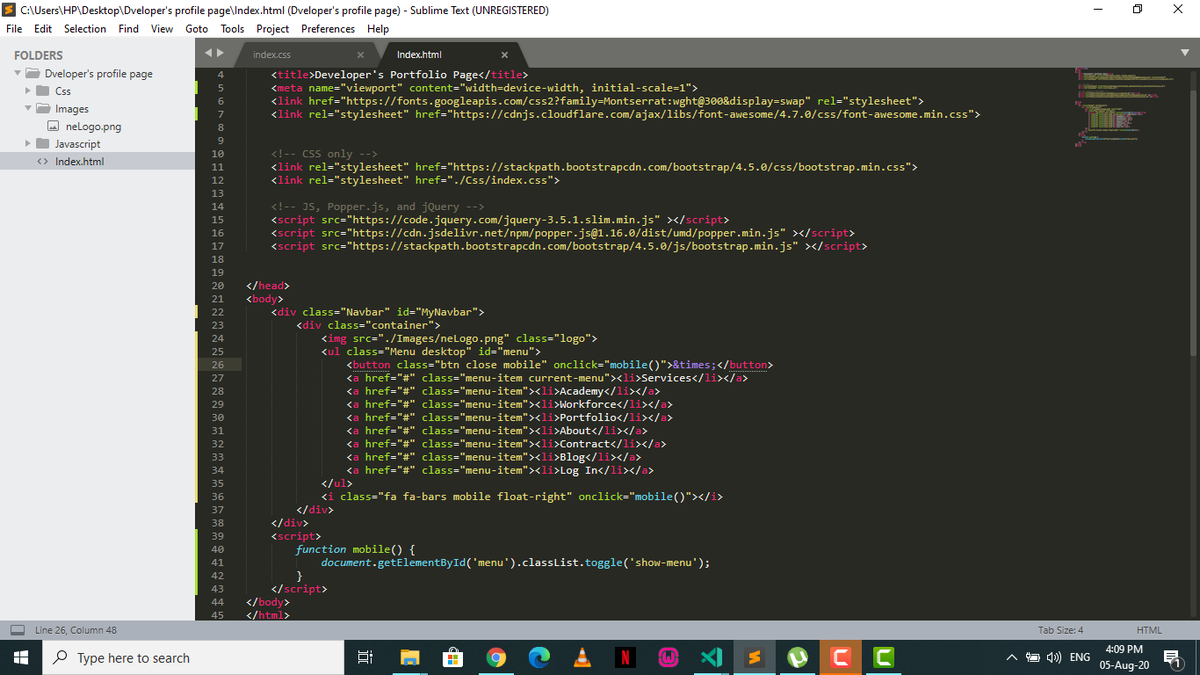
Step 4: In your "Developer's Profile Page" create a file and save it as index.html (.html is a file extension for html documents)
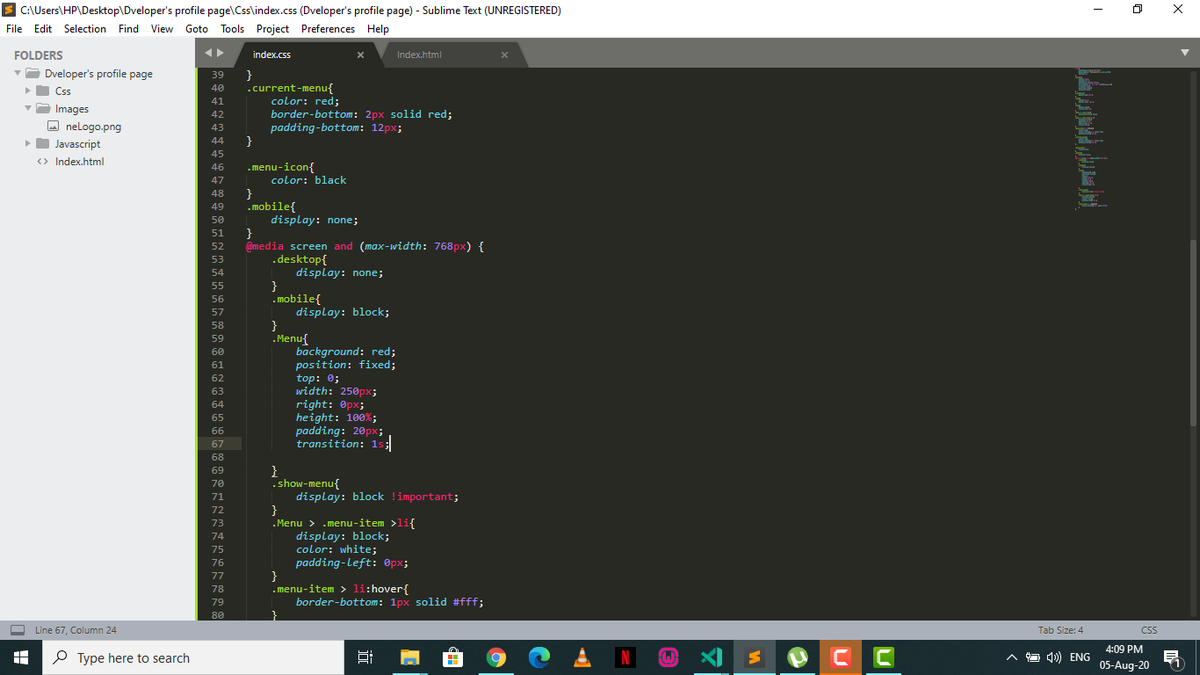
Step 5: Copy the code in the screenshot and save it in the file......
#30daysofcode
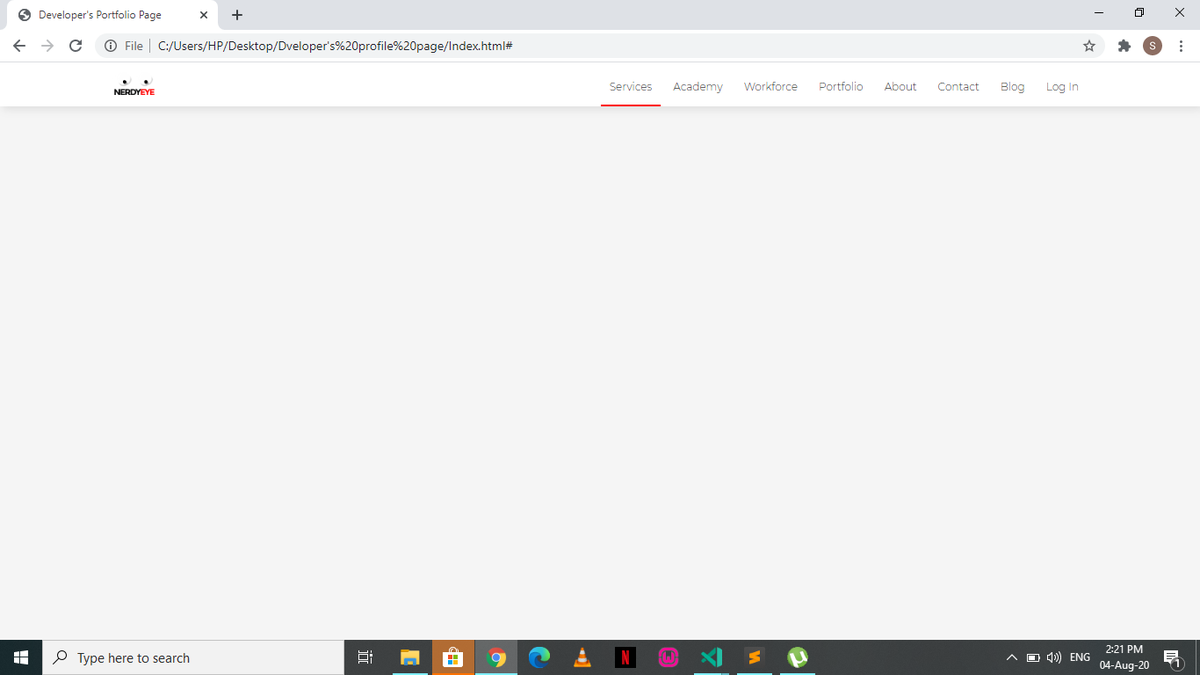
We will be building the Navigation bar today.
Below is the end result using HTML & CSS
#30DaysOfCode #challenge #frontend

Don't forget to retweet, follow and turn on post notification so as not miss out on subsequent tweets.
You can download the code from my Github as well by clicking on this link: github.com/Temitope0610/D…
Don't forget to like, retweet and put on notification so as not to miss out #30Daysofcode



#30DaysOfCode
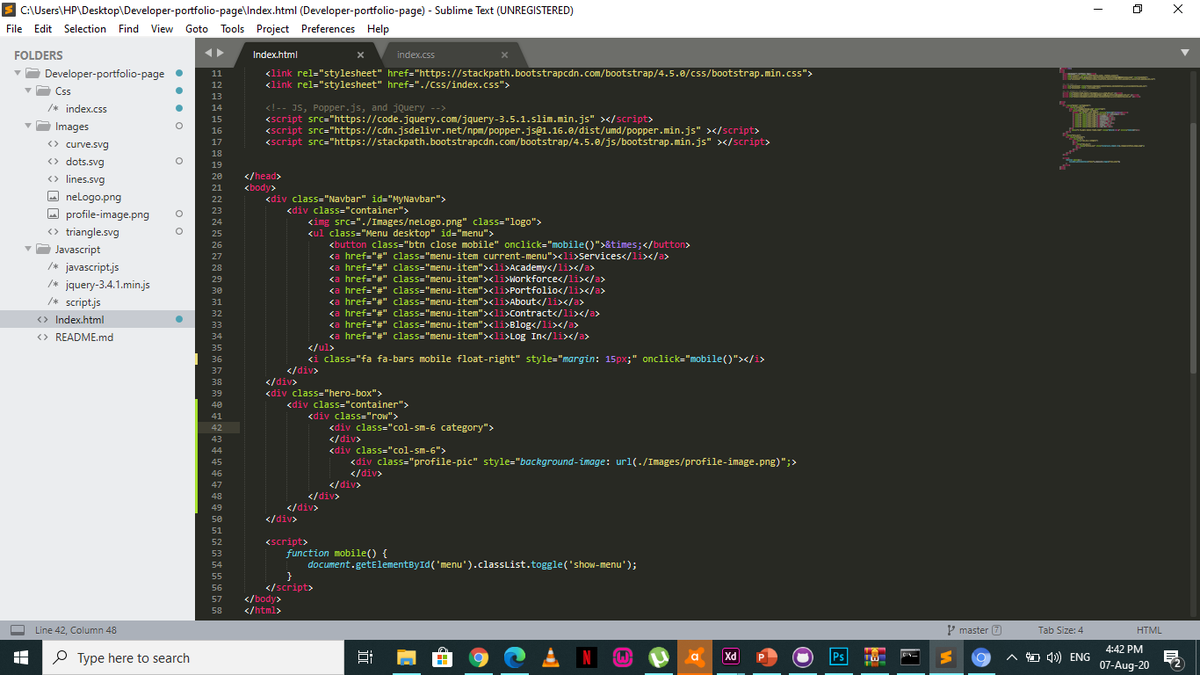
Step 1: Inside the "hero-box" we created yesterday, create a div, give it a class name "container", in the "container", open another div and give it a class name "row". Divide the row into two columns(two divs)
Step 2: In the second column
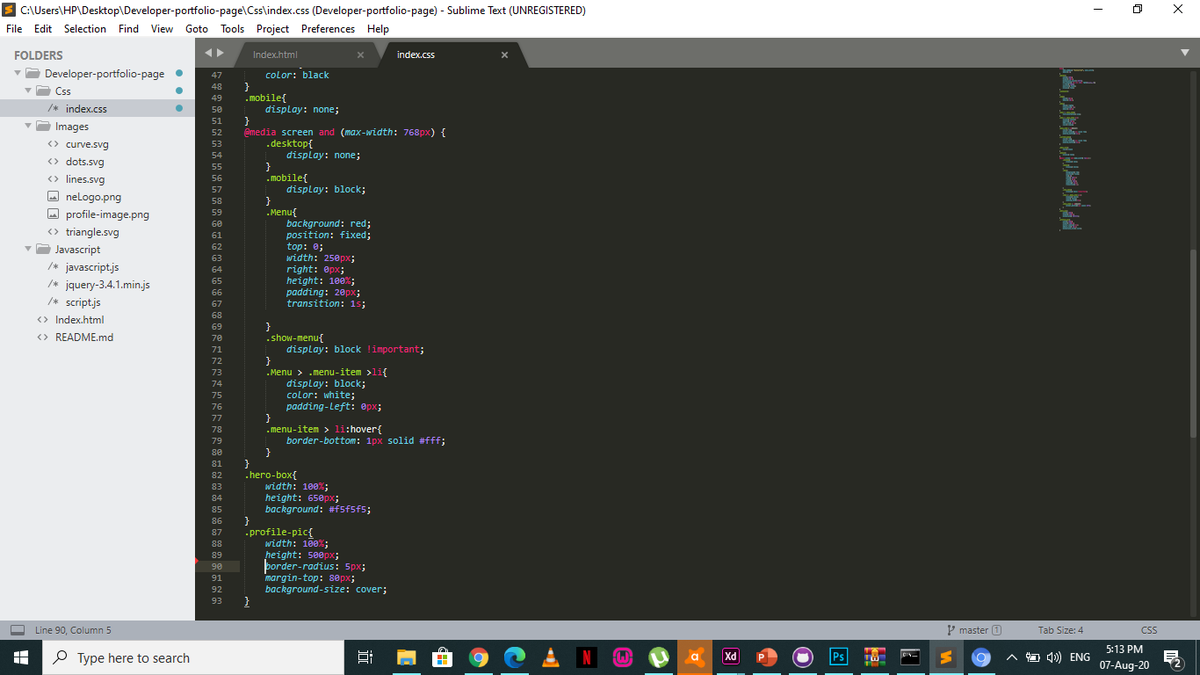
Step 3: In your css file, style the "profile-pic" by adding width, height, border-radius,margin-top and background size.
Also, you can check and download the code here:github.com/Temitope0610/D…
#30DaysOfCode


Step 1: Get your svg shapes and save in the images folder
(you can download the shapes i used from the github link pasted at the end of this tweet)
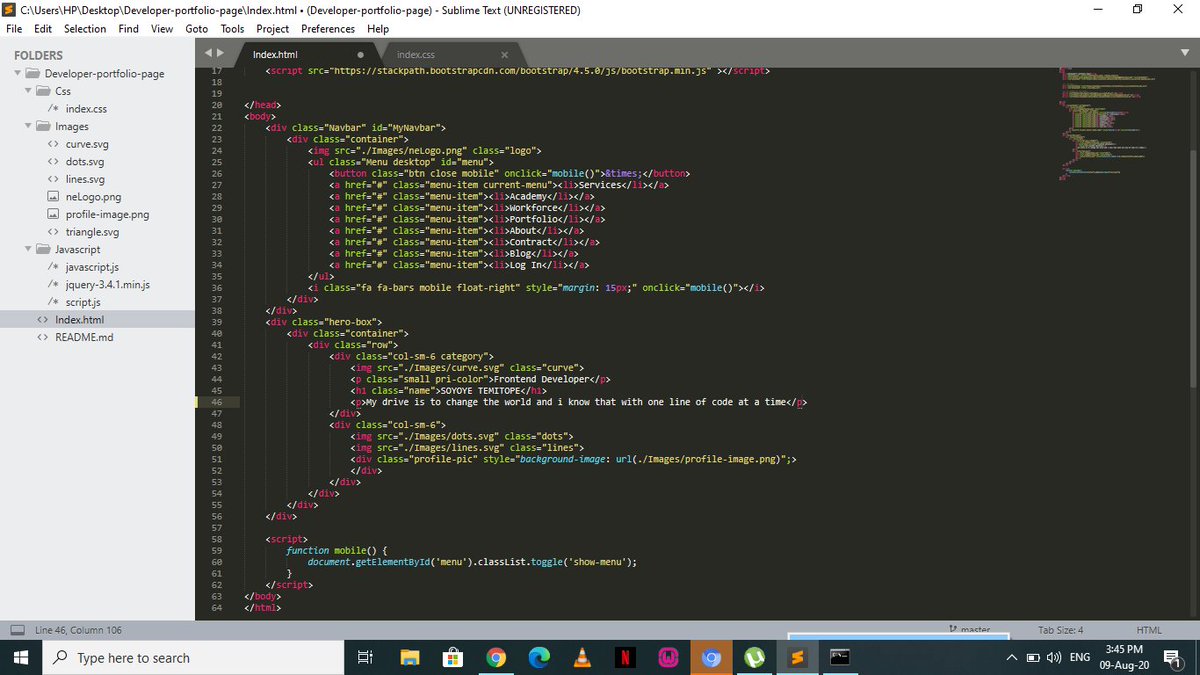
Step 2: Put them in img tags inside both columns created earlier(check code screenshots...
Don't forget to like, retweet and turn on notifications for more.
#30DaysOfCode
Step 1: Give the first column we created earlier a class name of "category"
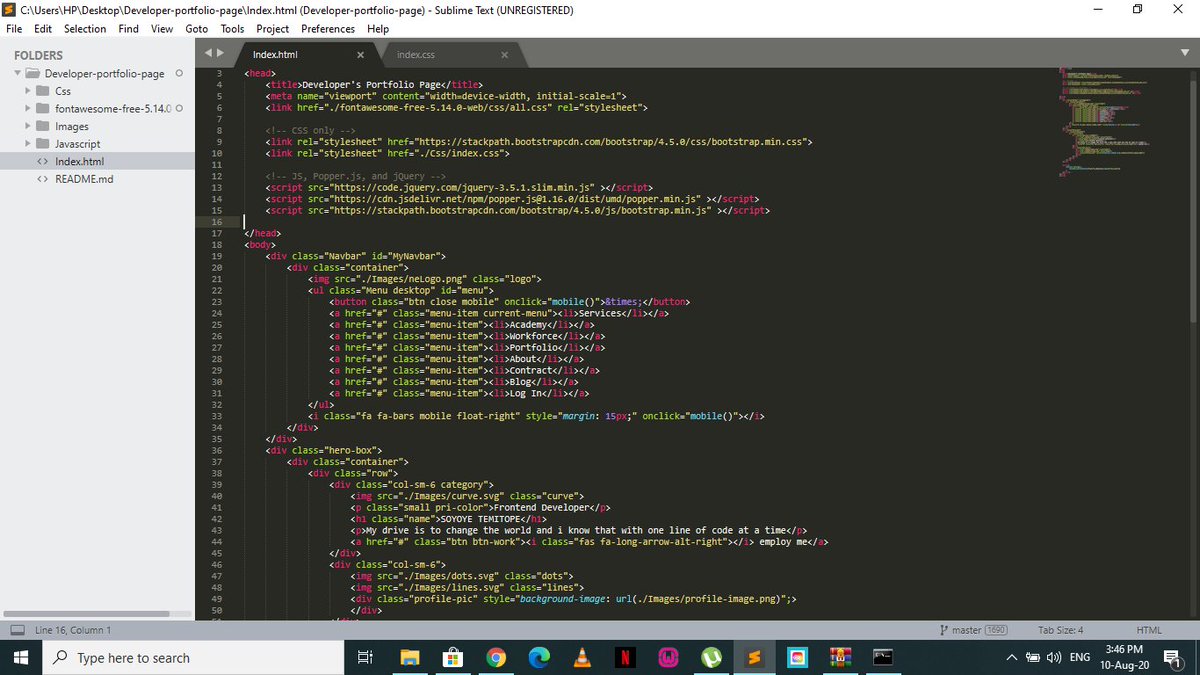
Step 2: Inside the div, open a paragraph tag(<p>), give it a class "pri-color" and write the first text in it(Frontend Developer) and close the tag
Step 4: Open another paragraph tag(<p>) and write the last text in it, close tag.
Step 6: Style the class name "pri-color" by adding color
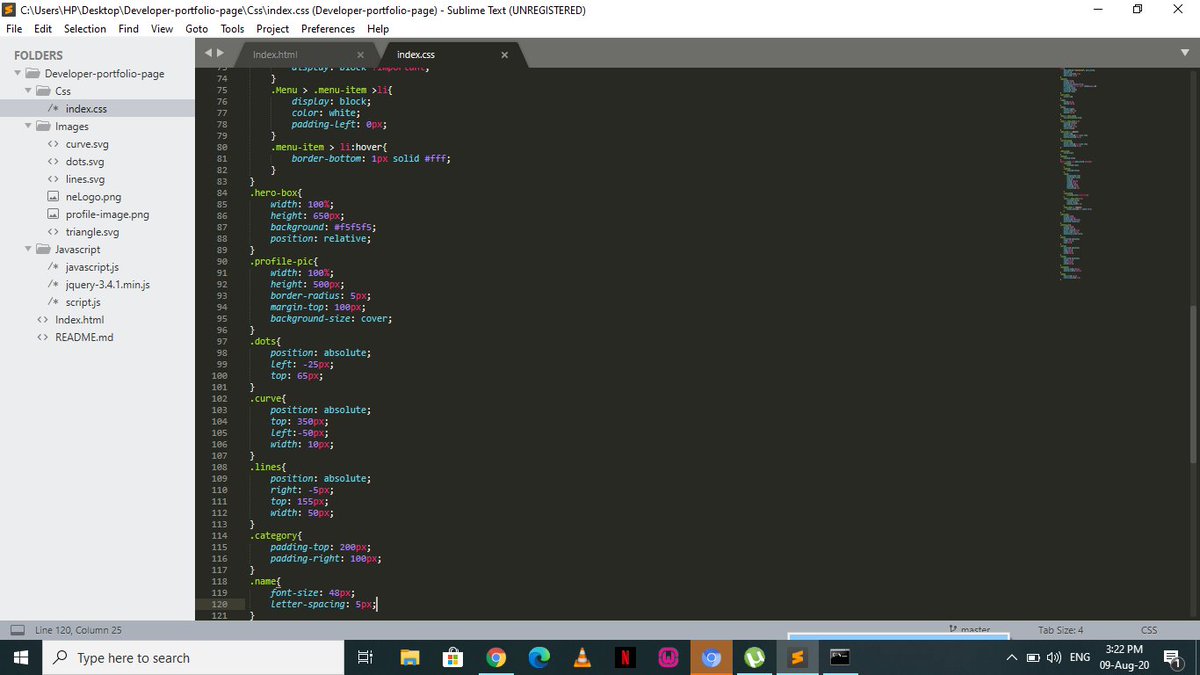
Step 7: Style the class name "category" by adding padding-top and padding-right.
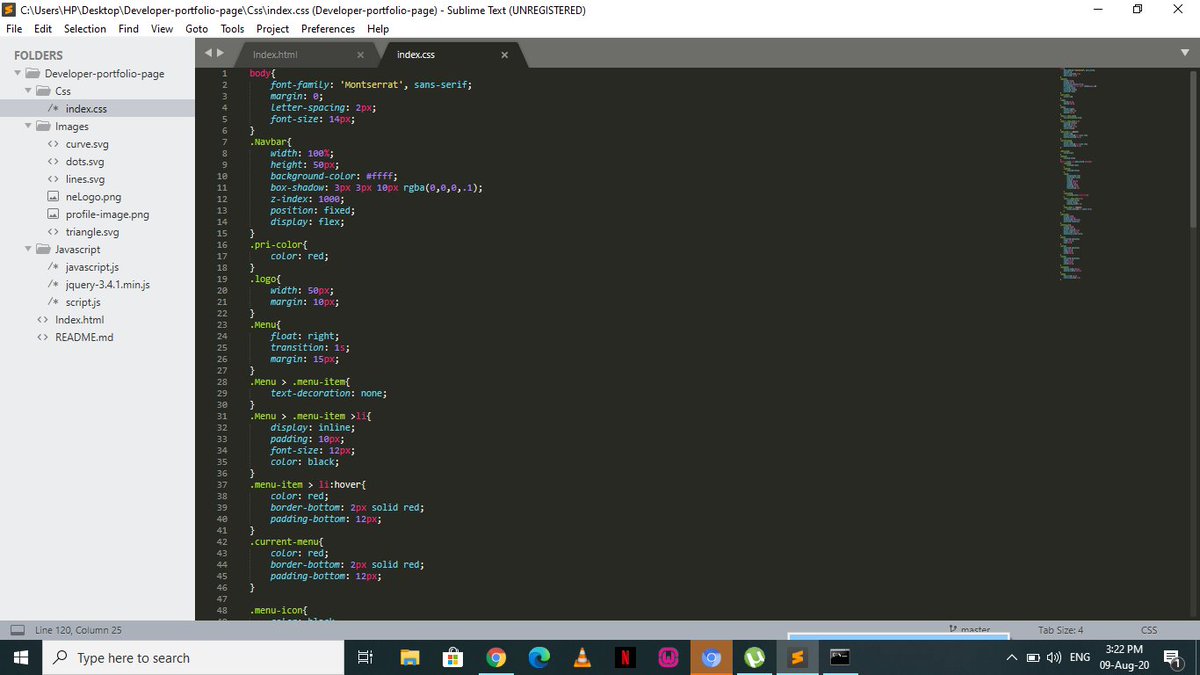
Step 8: Lastly, we style the class name "name" by adding font-size and
Check and download the code from the following link: github.com/Temitope0610/D…
Also, check out screenshots of the HTML and Css files below
Retweet, like and turn on notifications for more updates
#30DaysOfCode



Step 1: Still inside the column we created earlier, open a link tag<a>, give it a class name "btn btn-work",.
Step 2: Go to fontawesome.com(download the file for web inside your work folder,link it in your head tag),
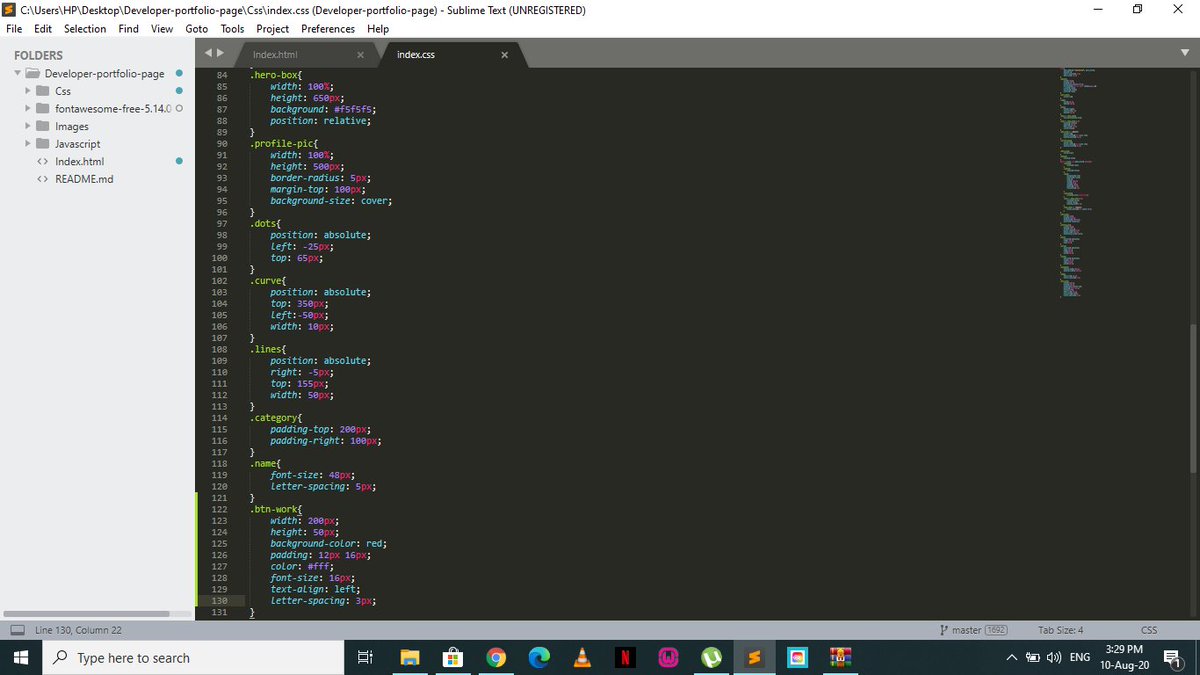
Step 3: In your Css files, style the class name "btn-work" by adding width, height, background, padding, color, font-size and letter-spacing.
Here's the link to also check and download the code:github.com/Temitope0610/D…
Retweet, like and turn on notifications for more updates.
#30DaysOfCode


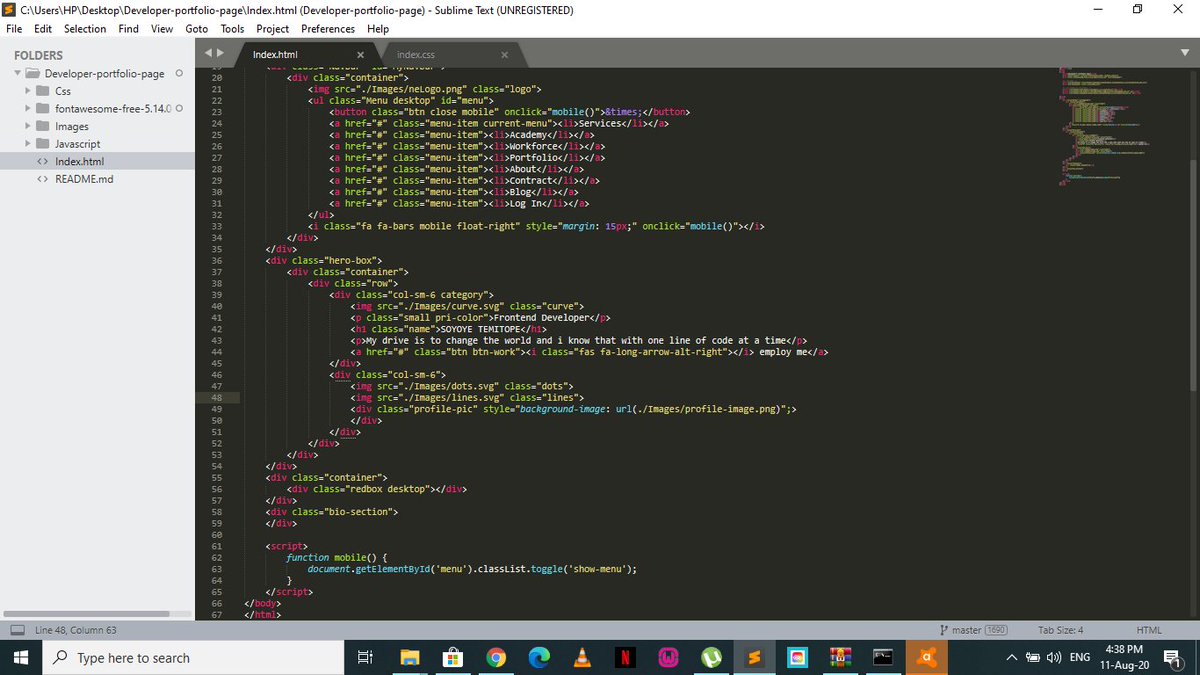
Step 1: Open a div right after the close of the div that carries the "hero-box", give it a class name "container", inside it, open another div and give it a class name "redbox desktop" and close the divs.
Step 2:......
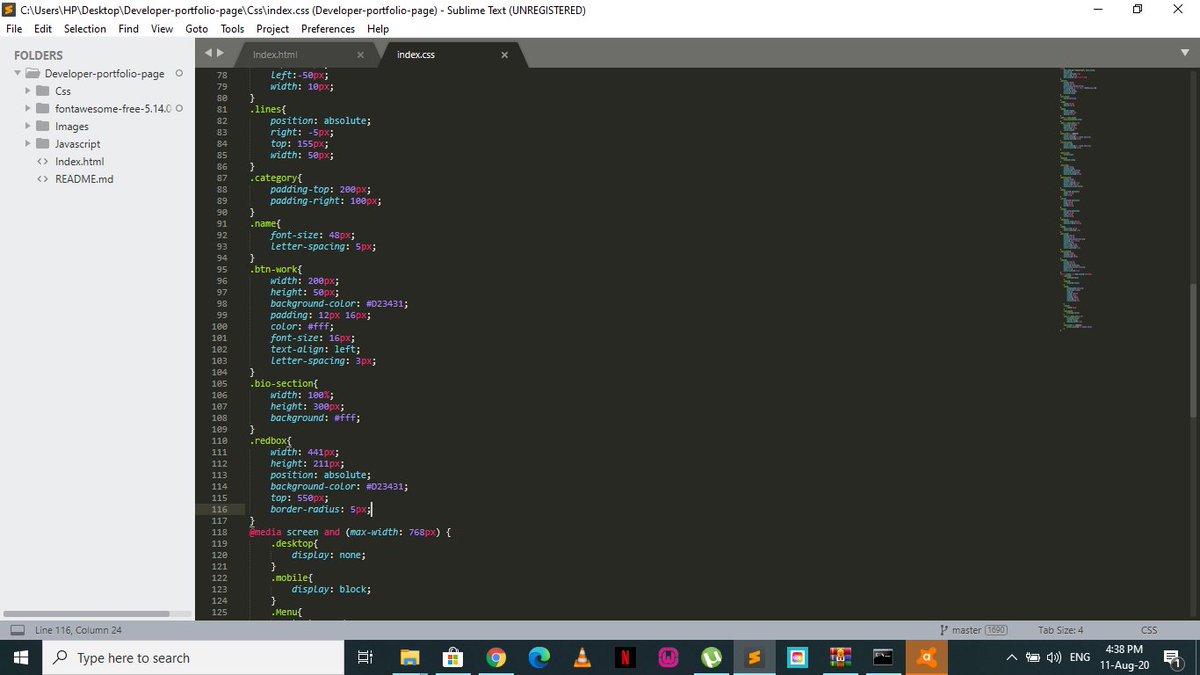
Step 3: In your css files, style the class names "redbox" and "bio-section" by adding width, height, background-color, border-radius, position and top.
Join me tomorrow as we continue to build our portfolio page. Don't forget to like, retweet and turn notifications on.
#30DaysOfCode


Step 1: Inside the div named "bio-section" created earlier,open another div and give it a class name "container",create a div in it and give it a class name"row". In the div "row",create two divs and give them "col-sm-4" and "col-sm-8"
Step 2: In the div "col-sm-8" add another class name "bio" and inside it, open the following tags and add the texts as shown in the screenshots below; '<h1> and <p>'.
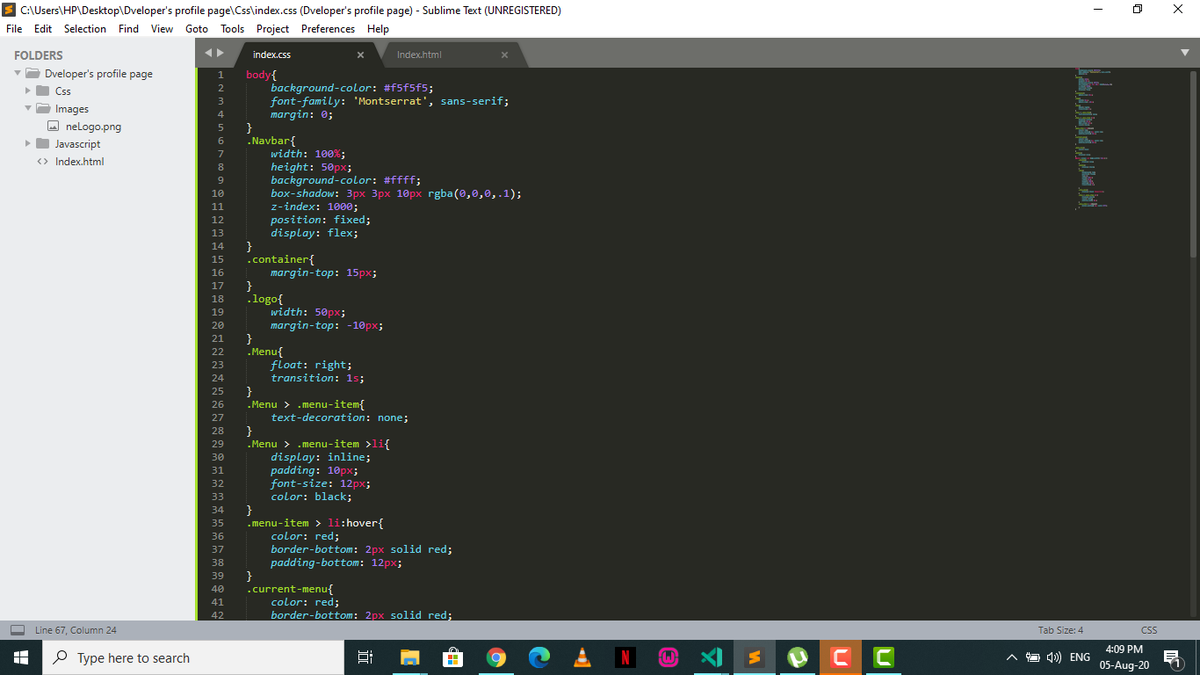
Step 3: In the css file,style all the class names created as seen in the css file screenshot below
Also, check and download the code from the following link:github.com/Temitope0610/D…
Like, retweet and turn on notifications for more updates.