Whichever way you slice it, "clean" handoffs between stages of the software development process create friction and leave each role frustrated due to lack of influence into neighboring spaces.
The solution is working in parallel, not expanding your "slice" until burnout.
1/
The solution is working in parallel, not expanding your "slice" until burnout.
1/

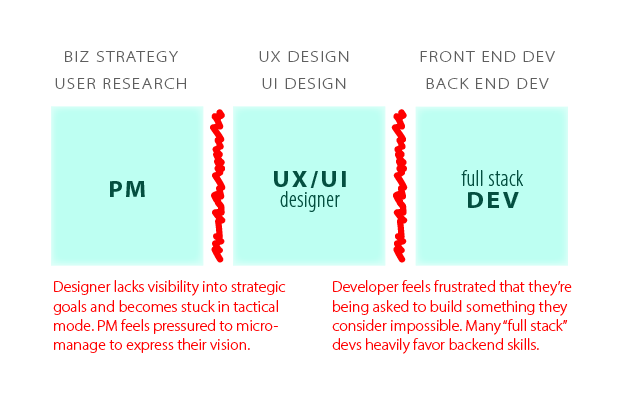
The standard "designer does the design" runs into friction on each side: the PM hands down a constricting definition of the problem space, and the designer's great ideas for the solution rarely translate into code the way they expected. Iteration is very difficult as well.
2/
2/

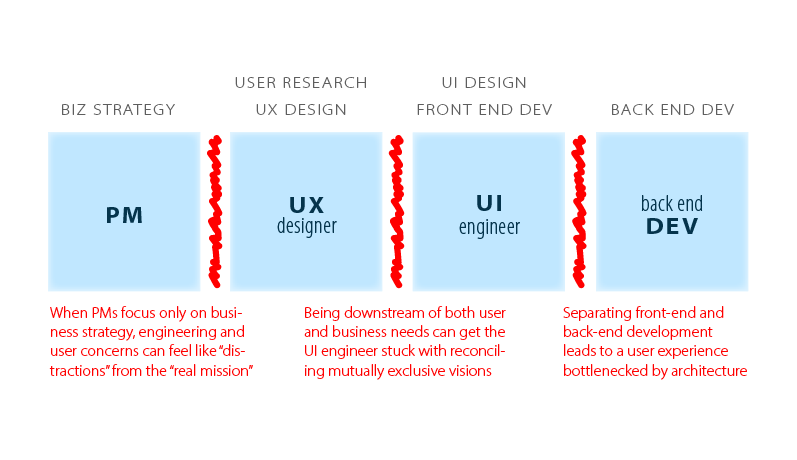
What if we split the design role into UX/R and UI/Dev? Problem not quite solved: separating "business knowledge" & "user knowledge" is a recipe for conflict. Separate front-end and back-end teams can lead to resentment over dependencies when cool UI ideas simply do not work.
3/
3/

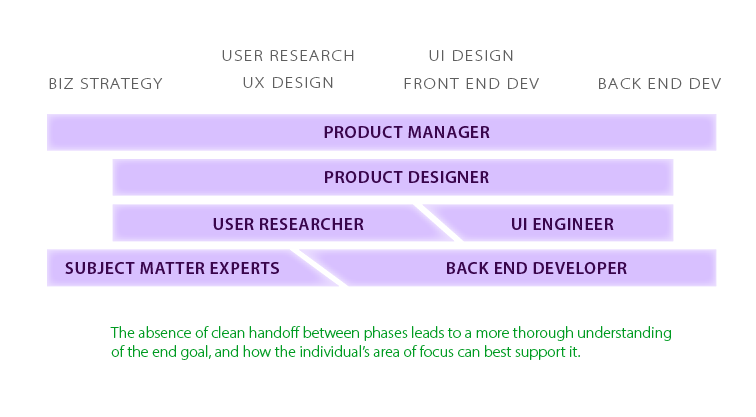
It may be better to eliminate handoffs entirely. Involving every role as early as possible (in some capacity) may lead to losing focus somewhat, but being involved in "upstream" conversations and seeing the reasoning behind decisions sets everyone up for success.
4/
4/

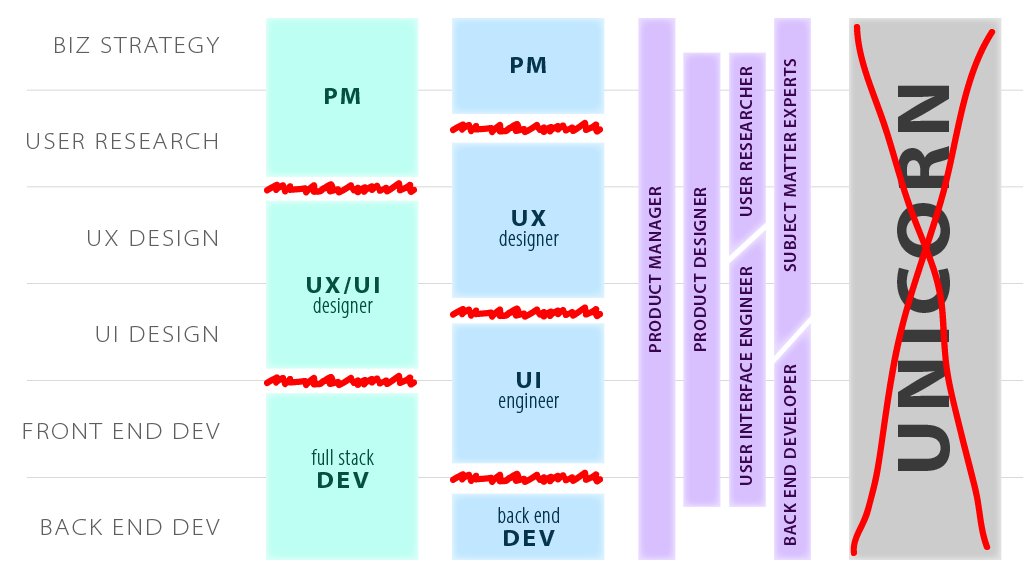
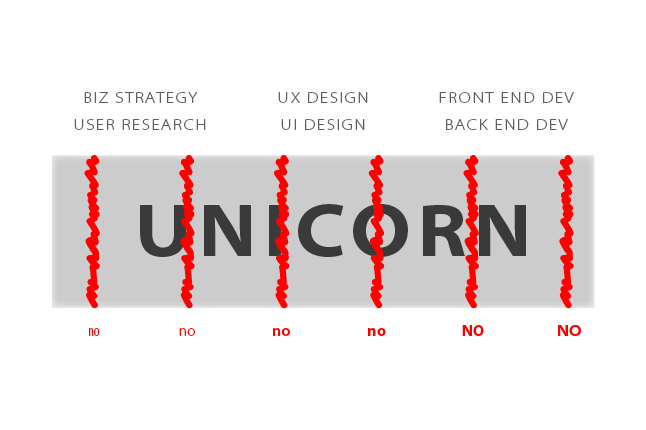
Some people think that the best strategy to avoid handoff is to just get one person who does all the work.
This is a bad idea.
5/5
This is a bad idea.
5/5

I do not claim to be a final authority on the titles; if you prefer to call some section Interaction Designer/Web Developer/Product Champion, go ahead. But trying to finagle a cool and unique title in order to precisely define ownership is working on the wrong abstraction layer.
The other problem with over-reliance on unicorns is that your unicorns are always going to have blind spots that fully staffed, diverse teams will be able to catch.
https://twitter.com/mariadearteaga/status/1309539587275063296
• • •
Missing some Tweet in this thread? You can try to
force a refresh





