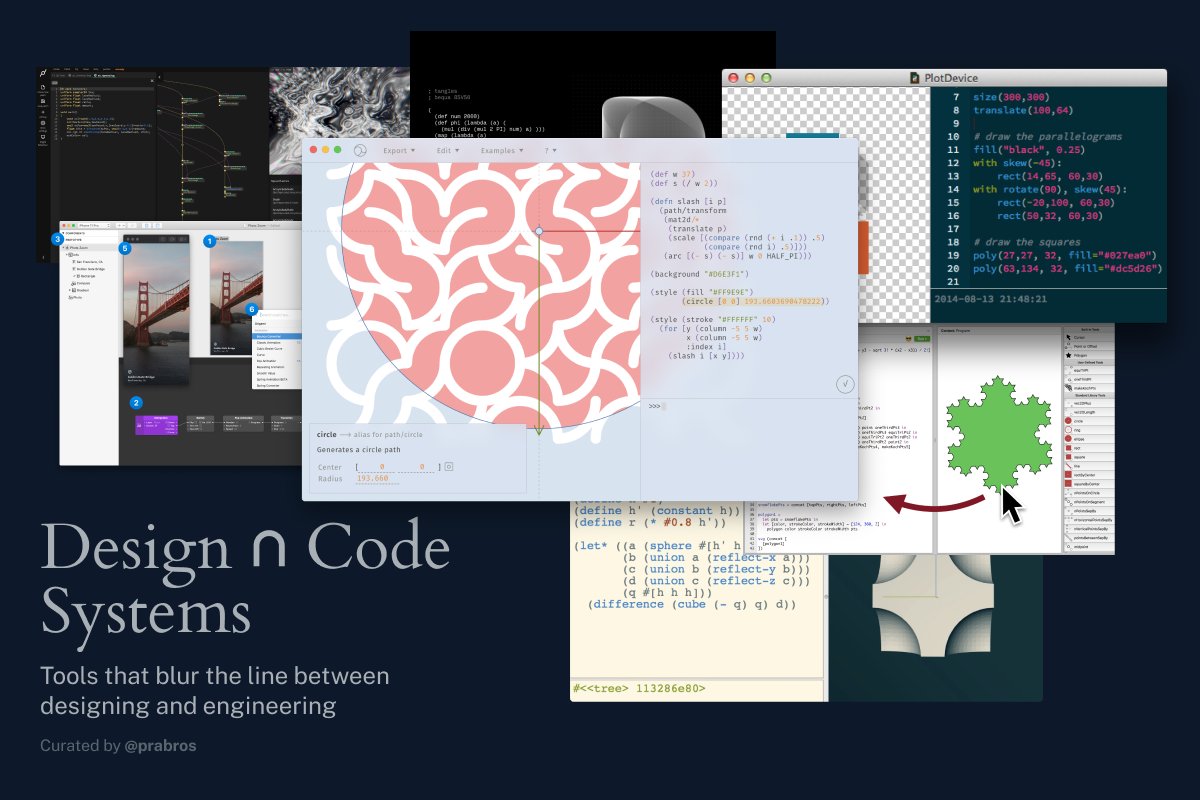
Design ∩ Code Systems: Curating a thread on a topic I’m really interested in. Tools that blur the line between designing and engineering. Hope you find something inspiring here: patternatlas.com/v0/models-of-i…


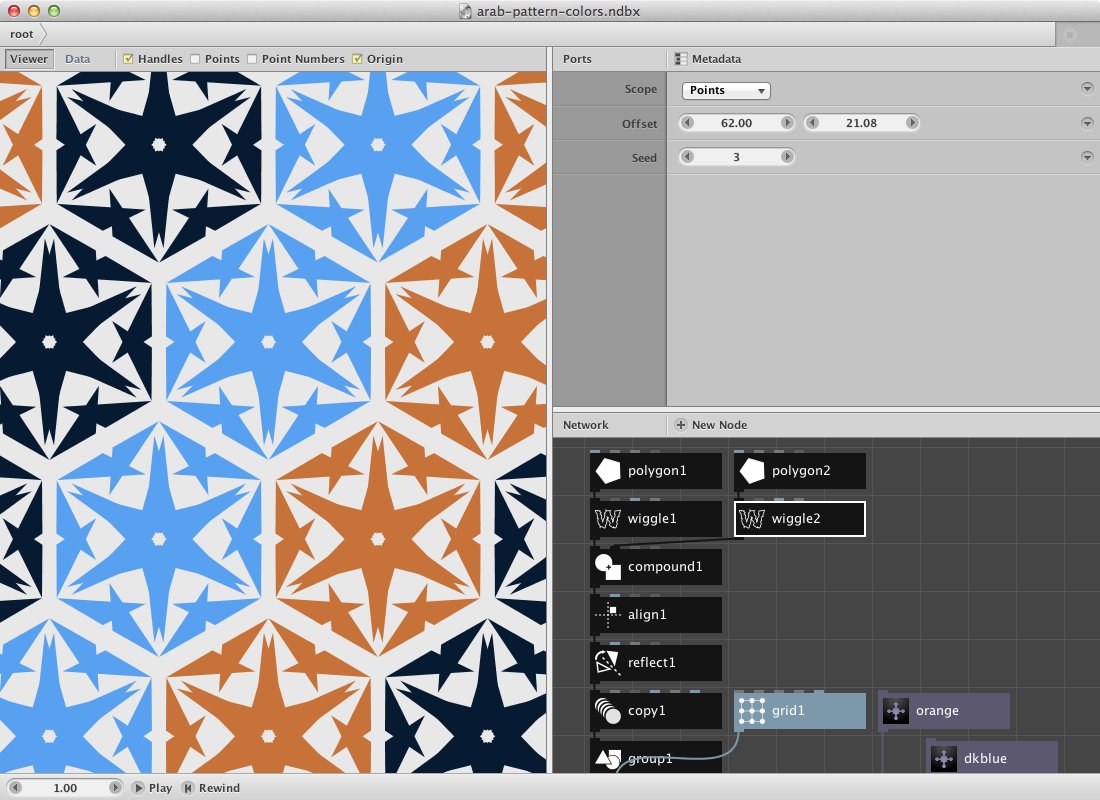
@bahrami_ Nodebox (@nodebox) is a node based environment for generative data / interactive visualizations:
This people generator is an interesting application of it:
h/t to @tautau_co for reminding me. nodebox.net/node/
nodebox.net/gallery/2014/0…


This people generator is an interesting application of it:
h/t to @tautau_co for reminding me. nodebox.net/node/
nodebox.net/gallery/2014/0…


Matt (@mattdesl) is one of my favourite generative artists and he has produced a slew of great art and software products over the years. Here is him testing out a new environment for his canvas-sketch toolkit:
https://twitter.com/mattdesl/status/1142414008928129029
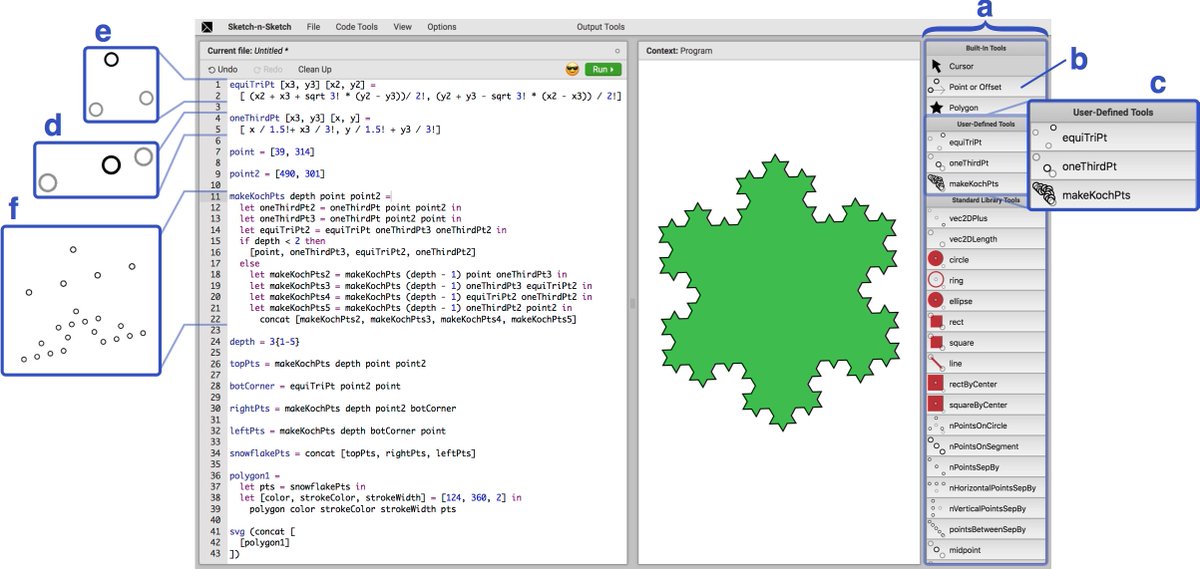
Sketch-n-Sketch by @ravi_chugh, @brianhempel, @jplubin, @NickMCThree, and @MikaelMayer is a direct manipulation programming environment for creating HTML/SVG documents. It is a pleasure to watch them continuously improve the tool for the past 5 years!: ravichugh.github.io/sketch-n-sketc…


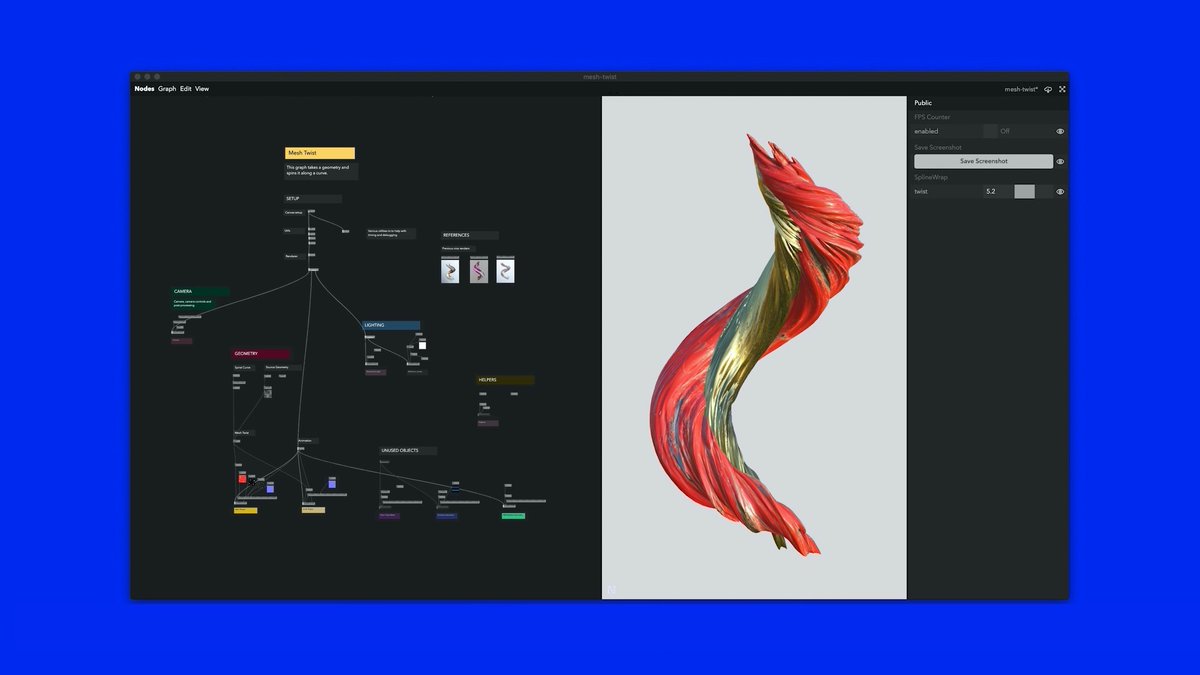
Nodes (@nodes_io) by @marcinignac, @dmnsgn, @nicknikolov and their team @variable_io is a visual programming environment for creating generative graphics and web applications: nodes.io


vvvv is a node based visual programming environment initially made by @mesounimpressed that allows for rapid prototyping to final production: visualprogramming.net
A great entry in this category is PANE by @qualmist. The choice of going for the dual of data flow paradigm with functions as edges instead of nodes makes it an interesting design ∩ code environment:
https://twitter.com/qualmist/status/1067323275234004992
@qualmist Cameron Burgess’ (@supercgeek) and Maayan Albert’s (@maayan_albert) Stamper is a pretty cool environment for doing processing visualizations with structured code editors called “stamps”:
https://twitter.com/supercgeek/status/1230163240815955968
Another really cool tool in this space, I got notified of recently while running this thread is Vuo. Hat tip to @Bodys0ulspirit for this one. It is made by people who used to make some kick ass plugins for Quartz Composer:
https://twitter.com/vuoflow/status/1317997105638756353
An intriguing application still in its early phases is Loglo by @avibryant. It uses the spreadsheet paradigm for rendering SVG graphics. Read more about it here: loglo.app








@avibryant Ait by @mollerse is a web based concatenative language for creative programming: functional-art.org/2017/ait


There is much to be said about @toxi’s digital empire called @thing_umbrella which just had a full blown launch: but in this context, let me link to his concatenative language Pointfree, which he uses to build some slick graphics: thi.ng
https://twitter.com/thing_umbrella/status/1254023119775416320
One of the seminal works in this niche is “Drawing Dynamic Visualizations” by @worrydream:
His note that describes the rationale is also great: vimeo.com/66085662
worrydream.com/DrawingDynamic…

His note that describes the rationale is also great: vimeo.com/66085662
worrydream.com/DrawingDynamic…

Apparatus by @mandy3284 is an amazing environment that blurs the line between designing and engineering. This is definitely one of the best takes I have seen on braiding together the power of designing and programming in a single unified environment: aprt.us


There are a few apps in this space that ease building web sites using libraries like React.
React Studio by @neontostudio: and Alva @meetalva: are two apps that has caught my eye in this space. reactstudio.com
meetalva.io


React Studio by @neontostudio: and Alva @meetalva: are two apps that has caught my eye in this space. reactstudio.com
meetalva.io


Theatre.js by @ariaminaei is a slick Javascript animation library with a GUI to build the animations. It is still in development, but whatever has been put out is sheer 🔥. Check it out here: theatrejs.com
In:verse by @playdo_ is an intriguing experimental environment that maps shader language constructs to poetic vocabulary. Check it out here: inverse.website
@playdo_ Toby Schachman (@mandy3284)’s second tool in this series: Cuttle (@CuttleXYZ) is a pretty intriguing vector editor + programming environment that lets you design parametric designs: cuttle.xyz
Smoothstep by @matthen2 is an awesome animation tool that intertwines a bunch of themes in this thread. There’s some kick ass visualizations made with this tool out there:
https://twitter.com/matthen2/status/1364620925581332491
@matthen2 One I loved recently is this Julia to Mandelbrot fractal animation by @vi_ne_te:
https://twitter.com/vi_ne_te/status/1367122438987927553
Kite Compositor (@kitecompositor) is an interesting animation and prototyping environment that exports visuals as code for the mac. Check it out here: kiteapp.co


g9.js by @biject is a pretty interesting approach for generating automatically interactive graphics. It allows for constraining certain parameters on manipulating the generated graphics. Really worth checking out the tree and dragon curve examples here: omrelli.ug/g9/gallery/


Steve Ruiz (@steveruizok) is building something up this alley. Check out his feed for more awesomeness design/dev stuff:
https://twitter.com/steveruizok/status/1394048121953525762?s=20
Interstate by @from_soney, @bradamyers, and Joel Brandt is an interactive environment for expressing UI behaviours using state charts and constraints: dl.acm.org/doi/abs/10.114…


@from_soney @bradamyers Looks like Azlen is building some cool subjunctive design tool in this niche. Watch his space for updates:
https://twitter.com/azlenelza/status/1398086300683554817
@from_soney @bradamyers Grant makes some of the coolest keyboard driven design tools with a dev-like bent from . Check out his latest: Constraint.Systems
https://twitter.com/GrantCuster/status/1404869602258137097?s=20
Demystified Dynamic brushes by @jsquare @jingyitweets @joelrbrandt @magrawala and Radomir Mech is an amazing procedural drawing environment where you can parametrize your brushes using code. This leads to some awesome results. Check it out here: hci.stanford.edu/publications/p…
@jsquare @jingyitweets @joelrbrandt @magrawala Interesting live interaction details on this live GUI tool by @disconcision, @neurocy , @dm_0ney, @NickMCThree, @ravi_chugh and Ian Voysey. A lovely step in the direction of making programmable design tools:
https://twitter.com/disconcision/status/1408155885579407366
@jsquare @jingyitweets @joelrbrandt @magrawala @disconcision @neurocy @dm_0ney @NickMCThree @ravi_chugh Lattice like multi-way tree hierarchies are structures seen rarely in UI design. Though they find frequent use in computational logic. Here is @szymon_k’s prototype thread subjunctively visualizing multiple layers of operations:
https://twitter.com/szymon_k/status/1395050867598848000
@jsquare @jingyitweets @joelrbrandt @magrawala @disconcision @neurocy @dm_0ney @NickMCThree @ravi_chugh @szymon_k Nicky Case has made a pretty neat direct manipulation interface to the LOGO turtle:
https://twitter.com/ncasenmare/status/919219174311911424
Cuttle is easily one of the most promising parametric tools in the design ∩ code space. It is open for public now!
https://twitter.com/CuttleXYZ/status/1416109773460631553
Vogo by Matthias Graf is Papert’s Logo with direct manipulation. It allows for some pretty cool (global) transformations of the drawing commands which lead to some interesting interactions. Check it out here: mgrf.de/vogo/
Scheme Bricks by @nebogeo looks like a fun visual programming environment with a quirky s-expression visualization: pawfal.org/dave/index.cgi…


@nebogeo The kind of attention being paid to TLDraw by @steveruizok is incredible. You guys need to check it out: tldraw.com
@nebogeo @steveruizok Have tweeted about Smoothstep in this thread before, but it’s worth highlighting again for @matthen2 is putting it to great use for visualizations lately. Check out this 3D Fibonacci fractal made in it:
https://twitter.com/matthen2/status/1420129289849167881
Cute tool for visually exploring how SVG attributes work by @Wattenberger here:
https://twitter.com/Wattenberger/status/1427237453010653184
Something cool worth looking forward to is brewing in this space from @wolkenmachine:
https://twitter.com/wolkenmachine/status/1364321264328925184?s=21
@wolkenmachine Aria Minaei just launched Theatre.js. Check it out for a really nice environment that lets you create rich animations for the web! (HTML/SVG/Three.js):
https://twitter.com/ariaminaei/status/1439918117807853575
Grant continues playing with quirky visual production tools. Here’s his latest called Push:
https://twitter.com/GrantCuster/status/1442554732833345538
Glad to see an update to @DeepUINews after 4 years long wait! Check out their new direction here:
Step out of the line with this new design tool by Grant:
https://twitter.com/grantcuster/status/1457786663275413509?s=21
TLDraw by @steveruizok is finally out! Slick doodling experience with this one and pays such good attention to the interactions:
https://twitter.com/tldraw/status/1461011977791234051
Papaya by @ApoorvaJ looks like a fun — both aesthetically and functionally — image editor in the browser with a node based compositing system:
Check it out here:
papaya.io
Check it out here:
https://twitter.com/ApoorvaJ/status/1371222917963509763
papaya.io
Adding Circles by @heestand_xyz: a fresh take with a circular node based editor for graphic coding. Check it out: circles.software
@heestand_xyz Love how Amelia is making steady progress on this tool:
https://twitter.com/Wattenberger/status/1477987356858888195?s=20
@heestand_xyz Paul is improving Natto continuously and how! I think this is turning into a super testbed for some novel interaction ideas for doing computation:
https://twitter.com/_paulshen/status/1481801157873786881
@xlamone Once you get a grasp on how to think about the design, learn a programming language well. Anything from Lisp to Javascript to Lisp will be good here. The idea is to turn your ideas into code swiftly. Use any of the popular books here.
@xlamone One of the reasons I dont suggest any particular language is because the best language for your problem space is one you build after intimate understanding of the tradeoffs involved in the problems of your space.
@xlamone To a good degree, you can see how Ronin and Libfive are their own DSLs for creating graphics. Towards this end, there is a list of intro tutorials here:
https://twitter.com/makersofkerala/status/1352304241927458816?s=20
@xlamone In parallel to developing skills in constructing DSLs, you would need a way to manage complexity of the project. For this learning how to create a good architecture for the project would become crucial.
@xlamone My experience comes from getting my hand burnt quite a few times, but this resource might be handy as it conveys the global structure in few lines: aosabook.org/en/index.html
Check out this video to see Drama (@DramaApp)’s version history in action:
Documentation here:
drama.app/documentation/…
Documentation here:
drama.app/documentation/…
@DramaApp Azlen’s recent typographic experiments belong here. Love how the text is parametrized by time:
https://twitter.com/azlenelza/status/1486680833431797765
@DramaApp Not sure how I missed this one, but I totally dig this arc tool interaction design by @_baku89. This is the kind of innovation graphic design space needs!
https://twitter.com/_baku89/status/1440259895375261712
@DramaApp @_baku89 Some pretty cool interaction design is being done over @inkandswitch. Makes one reevaluate opinions on the wire and boxes model: inkandswitch.com/crosscut/
Seems like @rikarends and @ejpbruel’s Makepad will have a live GUI editor! Bridging the gap between design and code will be a big leg up!
Design by @sebmichailidis
Design by @sebmichailidis
https://twitter.com/makepad/status/1431892383285796866
A cool node based shader creation tool up here:
https://twitter.com/nodetoy/status/1506680667681157126
Love such tools that push the envelope of what is possible in design environments:
A world of such cool interactions remains unexplored in design tools while most design tools are busy recreating the 1970s mould of Bézier/fill/stroke tools.
A world of such cool interactions remains unexplored in design tools while most design tools are busy recreating the 1970s mould of Bézier/fill/stroke tools.
https://twitter.com/LazyNezumiPro/status/935250876465266688
Definitely got to add TouchType by @schultzschultz_ to this thread. They have been putting up some 🔥 energy in user interactions space recently:
https://twitter.com/schultzschultz_/status/1504064781698973699
Loominous is a neat weaving pattern maker by @yuinchien. Play with it here: yuinchien.com/loominous/
Think a demo is not available yet, and it was a proof of concept, but adding Playful Palette that nicely brings a playful way to smoosh together color palettes and interactively generate new combinations:
Intriguing tool to explore SVG filters up here:
https://twitter.com/axwdev/status/1522208783497252866
Natto now has a gallery of cool stuff to browse!
https://twitter.com/_paulshen/status/1590406646039482369
Lovely spreadsheet interaction for exploring latent spaces by @dribnet and @_bryanisms up here: vusd.github.io/spacesheet/
@dribnet @_bryanisms This person is so incredibly creative. I should also add their fractal painter experiments in this thread:
https://twitter.com/TodePond/status/1593969648042663936
@dribnet @_bryanisms Here is Lu’s fractal maker. Indefinite amount of fun in this fractal pond:
https://twitter.com/TodePond/status/1538481610688974848
@dribnet @_bryanisms Love the lo-fi sketchy vibe of Inkbase by @inkandswitch and how it enables a lot of cool mini interactive gadgets in it: inkandswitch.com/inkbase/
@dribnet @_bryanisms @inkandswitch Adding Aatish’s PatternCollider to the list:
https://twitter.com/prathyvsh/status/1599511862806138880
@dribnet @_bryanisms @inkandswitch Alma by @emilwidlund is a neat node based generative graphics editor for the web: alma.sh


@dribnet @_bryanisms @inkandswitch @emilwidlund Really beautiful prototype blurring the distinction between the visual layer and database layer up here:
https://twitter.com/ryrobes/status/1607609567050956800
@dribnet @_bryanisms @inkandswitch @emilwidlund Paul (@_paulshen) keeps making this environment so much fun to use:
https://twitter.com/_paulshen/status/1612888016066076672
@dribnet @_bryanisms @inkandswitch @emilwidlund @_paulshen Bauble by @ianthehenry looks like an amazing environment to do 3D graphs with code:
https://twitter.com/ianthehenry/status/1570667307667689473
@dribnet @_bryanisms @inkandswitch @emilwidlund @_paulshen @ianthehenry Another interesting tool inspired from Bret Victor’s Dynamic Visualizations! Mosaic from Jérémy (@jvuillermet):
https://twitter.com/jvuillermet/status/1634902929206566915
@dribnet @_bryanisms @inkandswitch @emilwidlund @_paulshen @ianthehenry @jvuillermet Discovered Diagrammar from @pnutus which is being used @brilliantorg for their interactive diagrams:
https://twitter.com/pnutus/status/1600430513134530562
@dribnet @_bryanisms @inkandswitch @emilwidlund @_paulshen @ianthehenry @jvuillermet @pnutus @brilliantorg Another interesting experiment brewing in this direction:
https://twitter.com/kssreeram/status/1677551154803142656
• • •
Missing some Tweet in this thread? You can try to
force a refresh