Grid is used for making complex web design layouts more easily as it's not so hard to master
Using Flex you can make only 1D layout but Grid gives you full power of creating 2D layout
Let's start
{ 2 / 21 }
Using Flex you can make only 1D layout but Grid gives you full power of creating 2D layout
Let's start
{ 2 / 21 }
First things first, start with giving the display property "grid" to the container element or parent element
{ 3 / 21 }
{ 3 / 21 }

Nothing will change after adding display: flex; in the parent container becuase we need to define the width of columns. In order to set that columns width we have gird-template-columns property
{ 4 / 21 }
{ 4 / 21 }
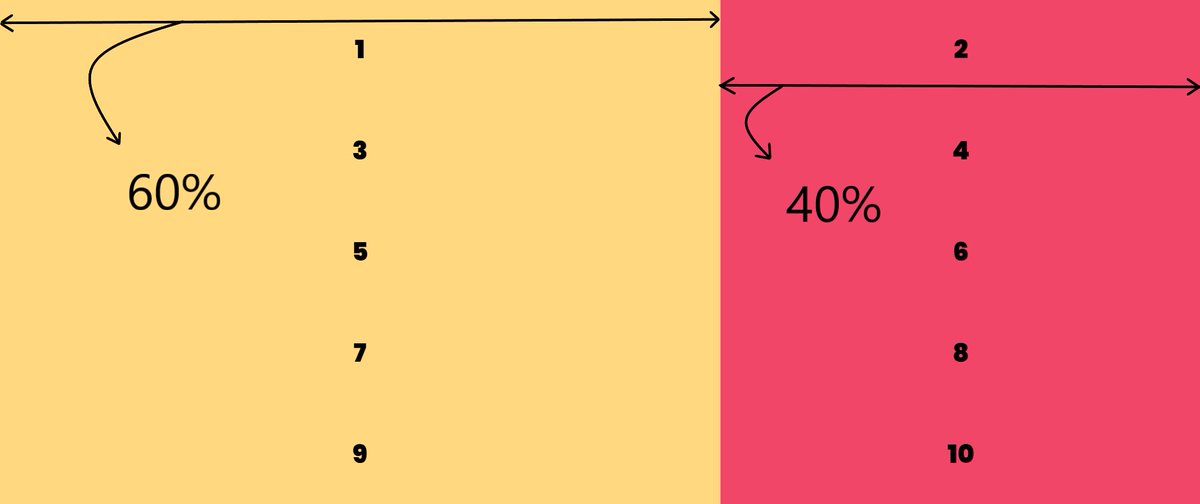
Let's start with defining the width of our columns.
For example, let's say I need two columns of width 60% and 40% respectively
grid-template-columns: 60% 40%;
{ 5 / 21 }

For example, let's say I need two columns of width 60% and 40% respectively
grid-template-columns: 60% 40%;
{ 5 / 21 }


Ahh!! My grid items looks ugly as there is no spacing between them.
Here "grid-gap" property comes into play. For example I need 10px spacing along column and row
grid-gap: 10px;
{ 6 / 21 }
Here "grid-gap" property comes into play. For example I need 10px spacing along column and row
grid-gap: 10px;
{ 6 / 21 }

Similary we have grid-template-rows.
It is used to define the number of rows and height of rows.
grid-template-rows: 200px 400px;
{ 7 / 21 }

It is used to define the number of rows and height of rows.
grid-template-rows: 200px 400px;
{ 7 / 21 }


As you can see there is a lot of repeated code in
grid-template-columns: 200px 200px 200px 200px 200px;
Instead of this we can use repeat function 👇🏻
grid-template-columns: repeat(5, 200px);
{ 8 / 21 }
grid-template-columns: 200px 200px 200px 200px 200px;
Instead of this we can use repeat function 👇🏻
grid-template-columns: repeat(5, 200px);
{ 8 / 21 }

You might run into some responsiveness issues if you pass pixel unit or percentage in your grid-template-columns
In order to prevent this, it is recommended to use fraction values
For example 👇🏻
{ 9 / 21 }

In order to prevent this, it is recommended to use fraction values
For example 👇🏻
{ 9 / 21 }


You can use repeat function for fr as well
repeat(2, 1fr 2fr);
It wil repeat 1fr 2fr two times.
{ 10 / 21 }
repeat(2, 1fr 2fr);
It wil repeat 1fr 2fr two times.
{ 10 / 21 }

Alright moving forward, you can set he height of grid element using grid-auto-rows
For ex, grid-auto-rows: 200px;
{ 11 / 21 }
For ex, grid-auto-rows: 200px;
{ 11 / 21 }

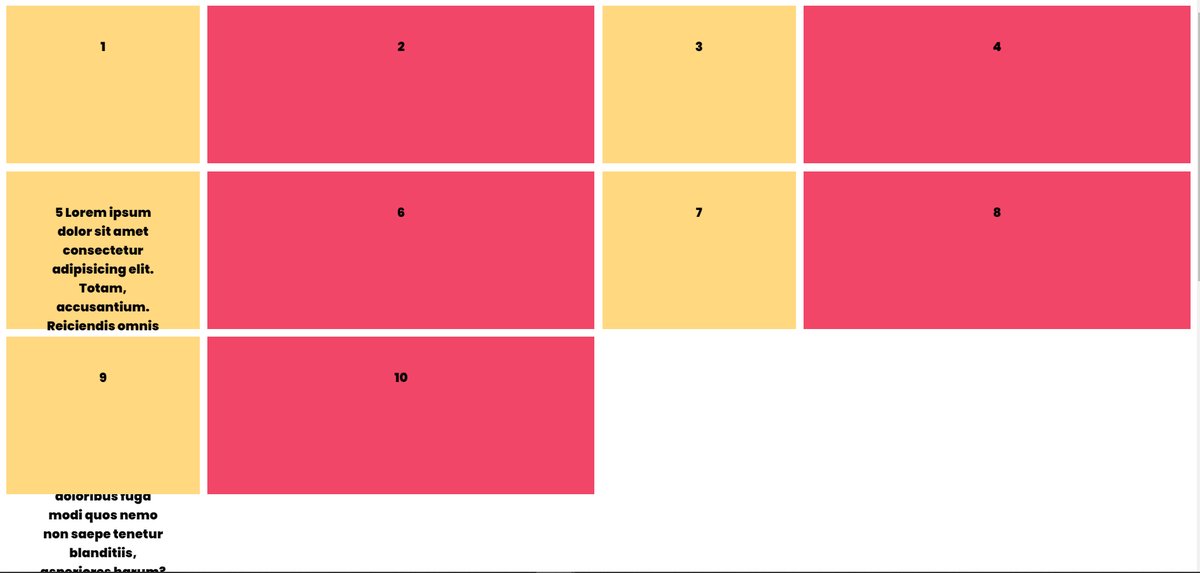
Though there is a problem. By doing this, we are setting the fixed height so content inside items can be overflow.
For example 👇🏻
{ 12 / 21 }
For example 👇🏻
{ 12 / 21 }

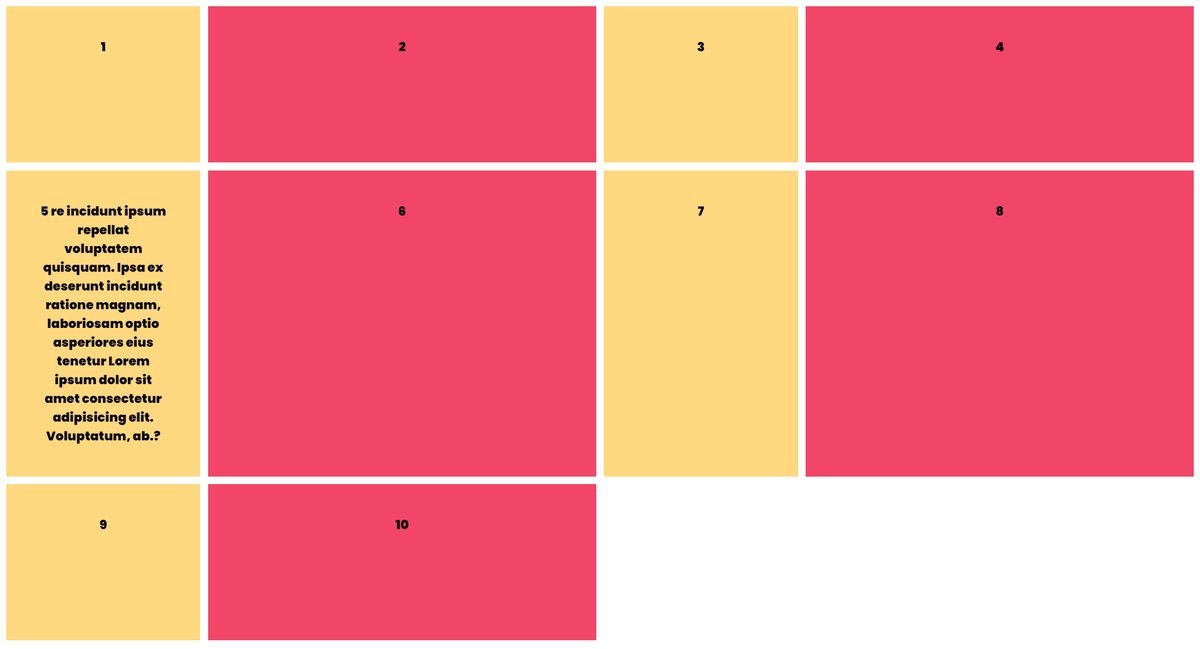
In order to prevent this kind of issues we have minmax function
grid-auto-rows: minmax(200px, auto);
It's pretty intuitive that the height of gird items will be 200px minimun and "auto" maximun(according to content)
{ 13 / 21 }
grid-auto-rows: minmax(200px, auto);
It's pretty intuitive that the height of gird items will be 200px minimun and "auto" maximun(according to content)
{ 13 / 21 }

• • •
Missing some Tweet in this thread? You can try to
force a refresh














