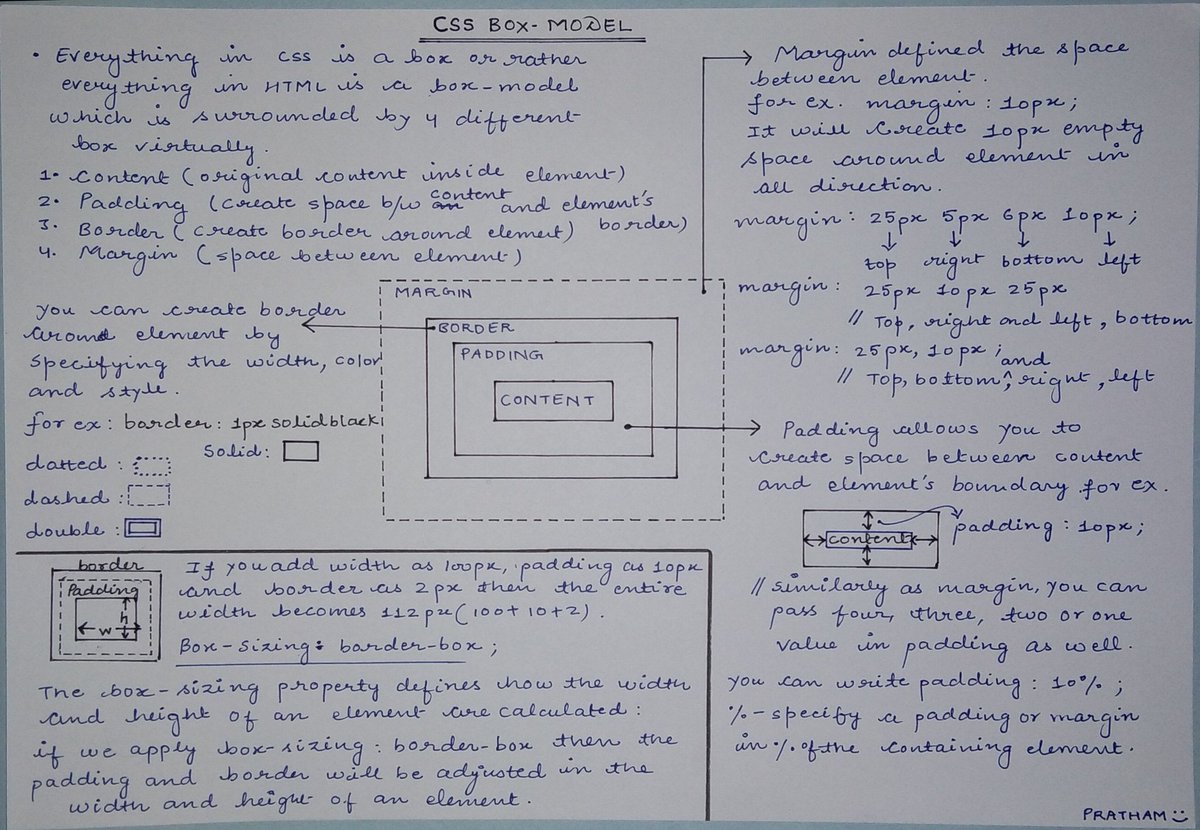
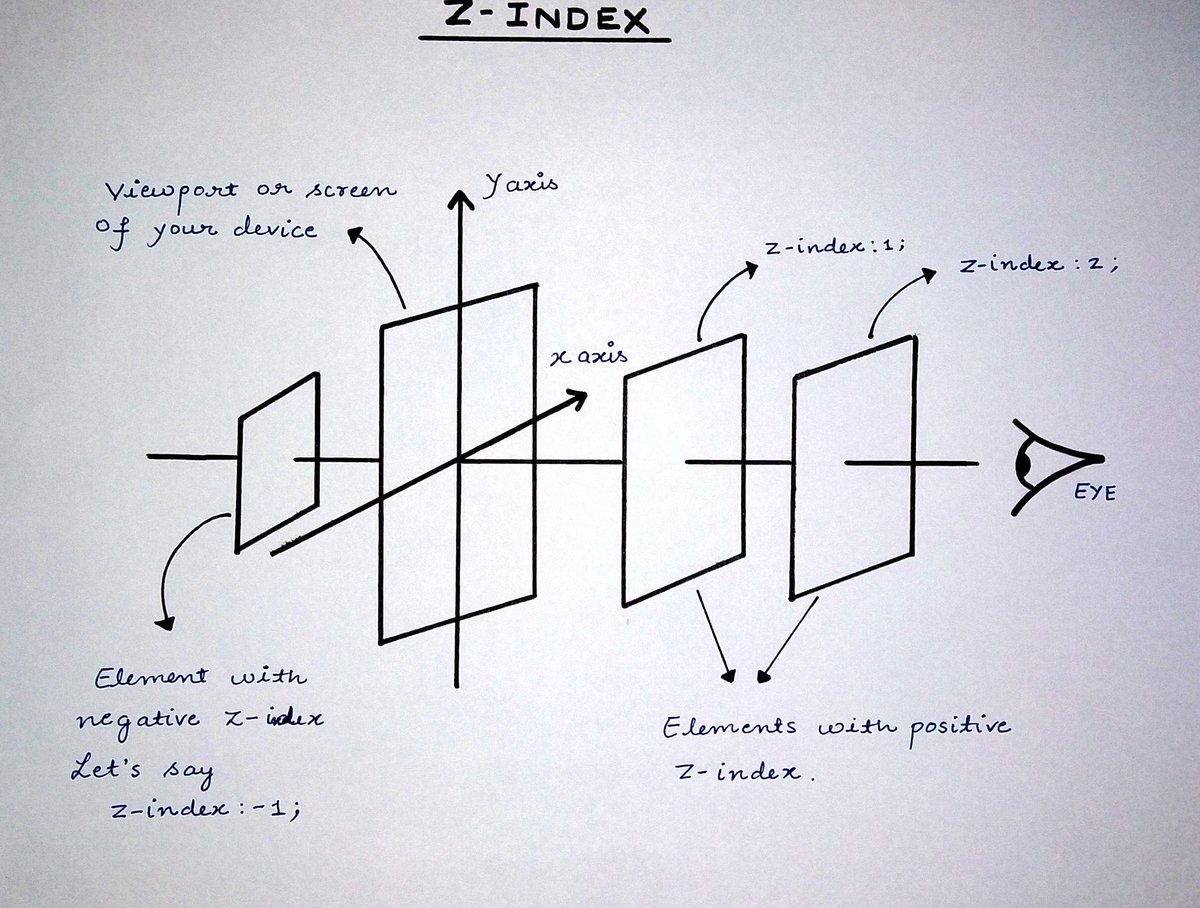
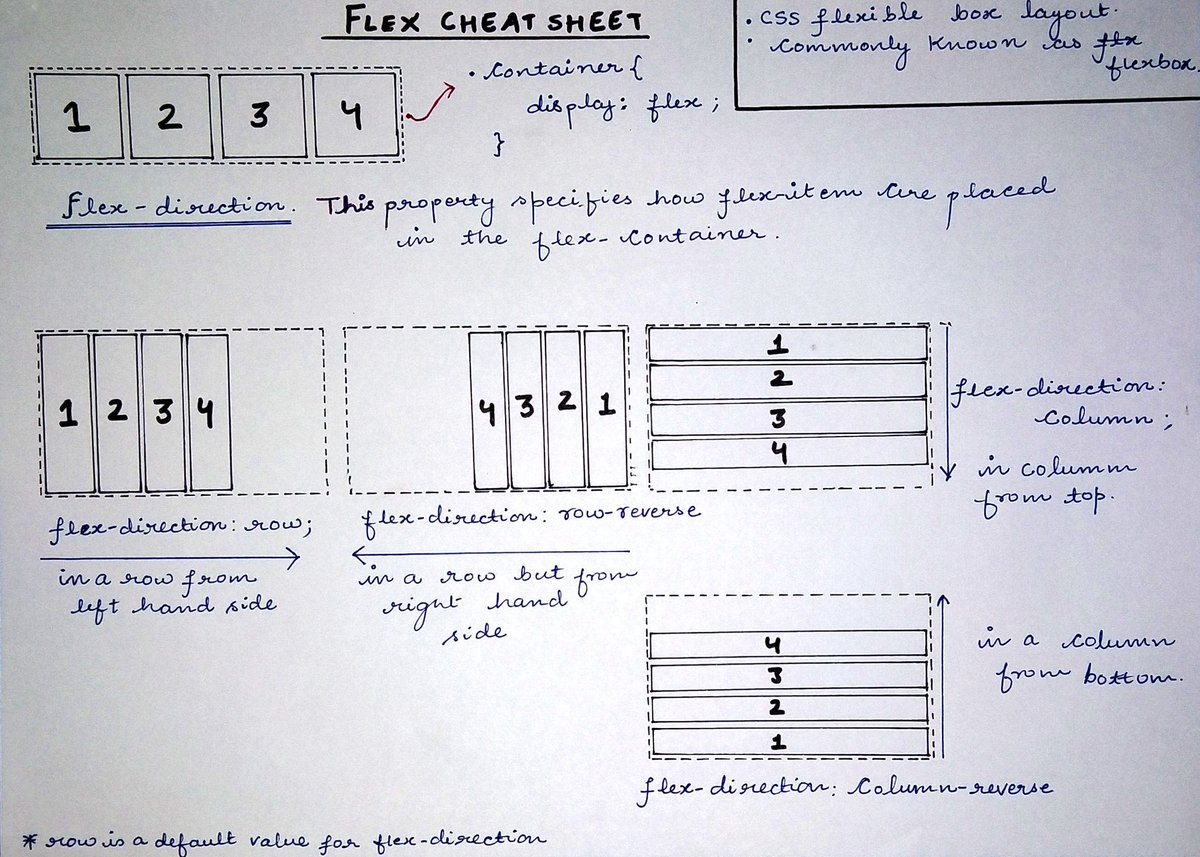
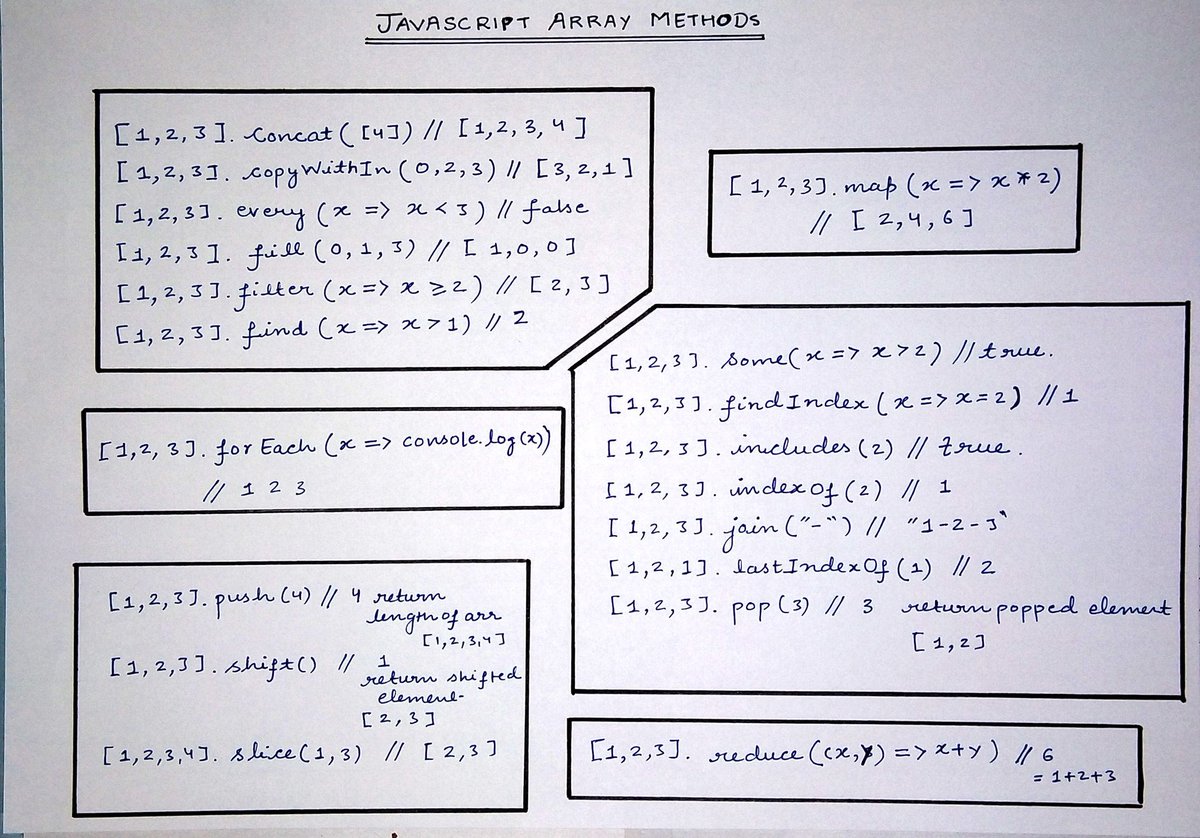
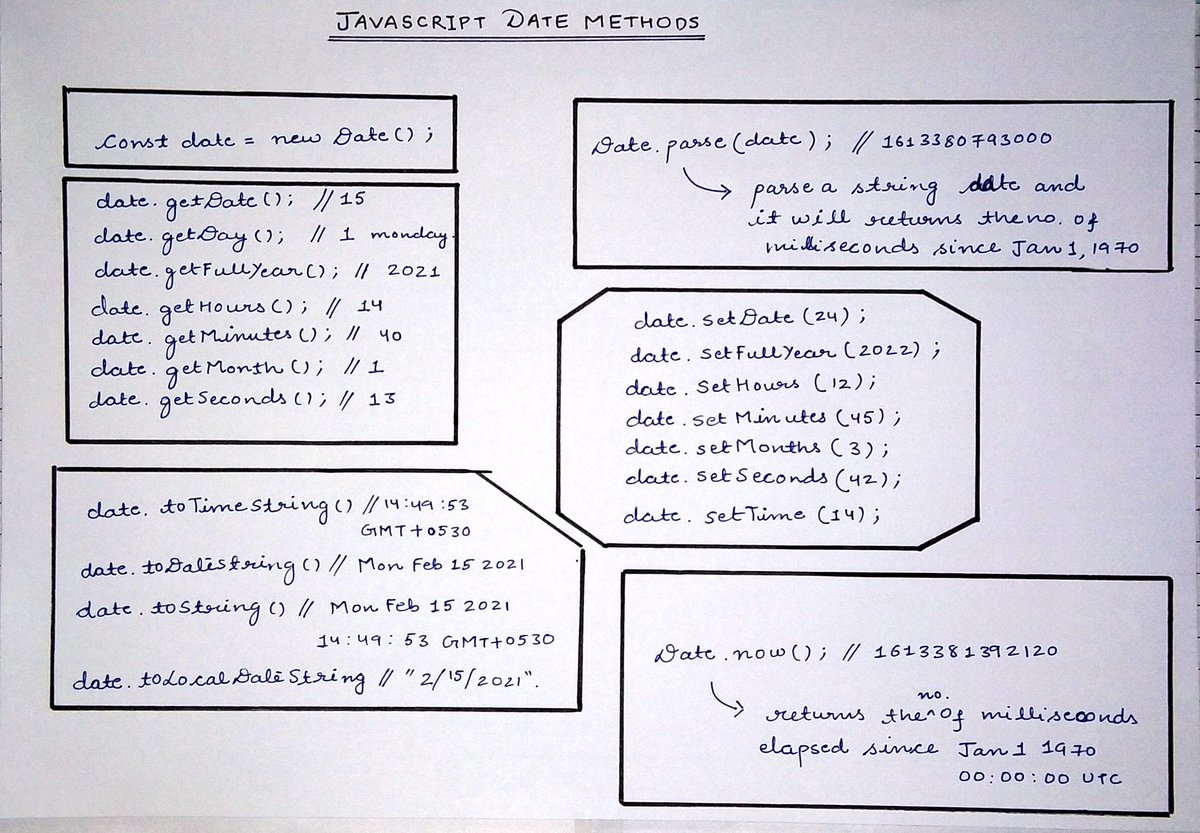
My handwritten Web Development notes ✍️
🧵👇
🧵👇
• • •
Missing some Tweet in this thread? You can try to
force a refresh