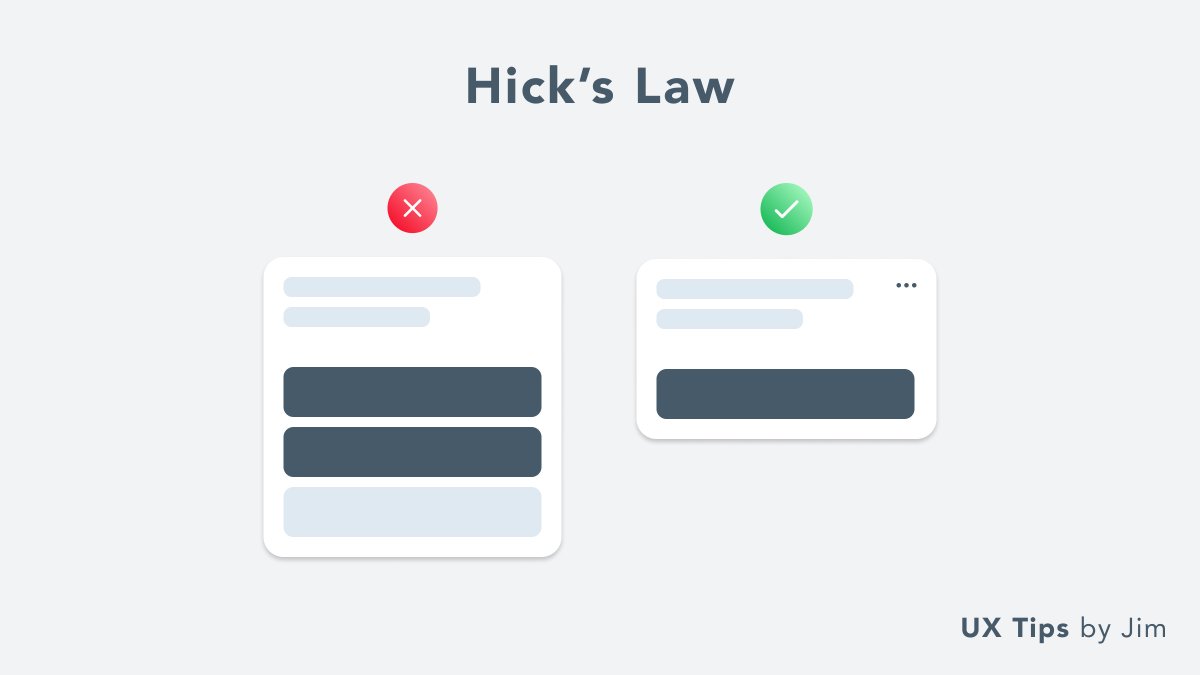
Hick's Law
"The time it takes to make a decision increases with the number and complexity of choices"
Remove or hide non important actions. People want to complete their task in no time, without thinking.
"The time it takes to make a decision increases with the number and complexity of choices"
Remove or hide non important actions. People want to complete their task in no time, without thinking.

Fitts's Law
"The time to acquire a target is a function of the distance to and size of the target"
Always place your CTA in the right place, without distracting the user's flow. Not too early. Not too far away.
"The time to acquire a target is a function of the distance to and size of the target"
Always place your CTA in the right place, without distracting the user's flow. Not too early. Not too far away.

Jakob’s Law
"Users spend most of their time on other sites. This means that users prefer your site to work the same way as all the other sites they already know"
Always make sure that your important elements are in the right position.
"Users spend most of their time on other sites. This means that users prefer your site to work the same way as all the other sites they already know"
Always make sure that your important elements are in the right position.

Miller’s Law
"The average person can only keep 7 (plus or minus 2) items in their working memory"
Don't overwhelm people with choices. Display only the necessary amount of information bc the human brain has limits.
"The average person can only keep 7 (plus or minus 2) items in their working memory"
Don't overwhelm people with choices. Display only the necessary amount of information bc the human brain has limits.

Law of Proximity
"Objects that are near, or proximate to each other, tend to be grouped together"
Group together relevant elements to help people understand information quicker & more efficient
"Objects that are near, or proximate to each other, tend to be grouped together"
Group together relevant elements to help people understand information quicker & more efficient

Von Restorff Effect
"It predicts that when multiple similar objects are present, the one that differs from the rest is most likely to be remembered"
Highlight only your main CTA elements to drive attention to them.
"It predicts that when multiple similar objects are present, the one that differs from the rest is most likely to be remembered"
Highlight only your main CTA elements to drive attention to them.

Doherty Threshold
"Productivity soars when a computer and its users interact at a pace (<400ms) that ensures that neither has to wait on the other"
Limit loading interactions under 400ms or make them enjoyable (eg. progress bar, facts) when it's not possible.
"Productivity soars when a computer and its users interact at a pace (<400ms) that ensures that neither has to wait on the other"
Limit loading interactions under 400ms or make them enjoyable (eg. progress bar, facts) when it's not possible.

• • •
Missing some Tweet in this thread? You can try to
force a refresh











