I joined Tech Twitter 11 months ago and during this time I made around 72K audience.
Everyone can do this. Let me share how 🧵
Everyone can do this. Let me share how 🧵

1️⃣ Find your niche
Evaluate your passions and skills. And share something in the community in which you are good at. This is how you can let the people know that new member joined in the community recently
This is how I started 👇🏻



Evaluate your passions and skills. And share something in the community in which you are good at. This is how you can let the people know that new member joined in the community recently
This is how I started 👇🏻




2️⃣ Use big accounts smartly 😎
I have noticed many people tag big accounts in their tweet in order to get impressions. This is not the right thing.
You can reply on the posts of big accounts and by doing so there might be some chances of getting impressions on your reply....
I have noticed many people tag big accounts in their tweet in order to get impressions. This is not the right thing.
You can reply on the posts of big accounts and by doing so there might be some chances of getting impressions on your reply....
I did the exact same thing. when I started, my tweets barely got 8-10 likes.
But I always tried to interact with the people in the community. Check out my this tweet(attached screenshot), it got 38 likes and at that time it was too much for me.
Thanks @catalinmpit
But I always tried to interact with the people in the community. Check out my this tweet(attached screenshot), it got 38 likes and at that time it was too much for me.
Thanks @catalinmpit

The chances of getting new followers also increases if you reply on the tweets of big accounts.
Here's the proof featuring @ExplorerAadi
Here's the proof featuring @ExplorerAadi

Alright moving onto third point
3️⃣ Interaction is important
I always try to reply on each and every reply on my tweets. But now its really hard for me to do so. Still I try to interact with the people.
3️⃣ Interaction is important
I always try to reply on each and every reply on my tweets. But now its really hard for me to do so. Still I try to interact with the people.
4️⃣ 8:1 rule
In the starting phase, I followed 8:1 rule. Its simple
Try to reply on the tweets of 8 different people
Post 1 tweet daily (atleast)
Once you start following this paradigm, twitter algorithm will start showing your tweets on other timeline.
Some of my replies 👇🏻

In the starting phase, I followed 8:1 rule. Its simple
Try to reply on the tweets of 8 different people
Post 1 tweet daily (atleast)
Once you start following this paradigm, twitter algorithm will start showing your tweets on other timeline.
Some of my replies 👇🏻


By following this simple tricks, I had built around 1K audience in a month.

https://twitter.com/Prathkum/status/1270656003873390593?s=20

Reaching at 1 point is little tough. Don't try to match with other pace. Just keep going with your normal speed. Maybe you can get 1K in a day but it took me 1 month that's the reality.
Moving forward
5️⃣ Try to connect emotionally
Don't just keep posting content bindly, share something related to your life. This will help you to made a strong bonding with others. Social media is not about getting followers, its all about connecting emotionally with others
5️⃣ Try to connect emotionally
Don't just keep posting content bindly, share something related to your life. This will help you to made a strong bonding with others. Social media is not about getting followers, its all about connecting emotionally with others
I often do video chats with my friends on twitter. This helps be build a strong bonding. Atleast now I have some friends abroad 😜
Thanks @csaba_kissi and @aaditsh

Thanks @csaba_kissi and @aaditsh


6️⃣ Increase your tweet rate as you grow
As you grow up, people start expecting more from you. Try to increase your tweet, initially, it can be a little hectic and time consuming, but trust me, once you get used to it, the idea of content will automatically pop into your mind
As you grow up, people start expecting more from you. Try to increase your tweet, initially, it can be a little hectic and time consuming, but trust me, once you get used to it, the idea of content will automatically pop into your mind

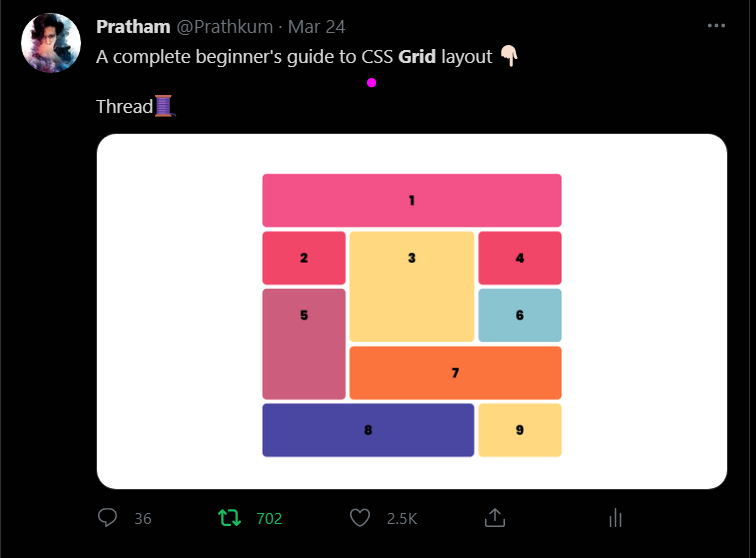
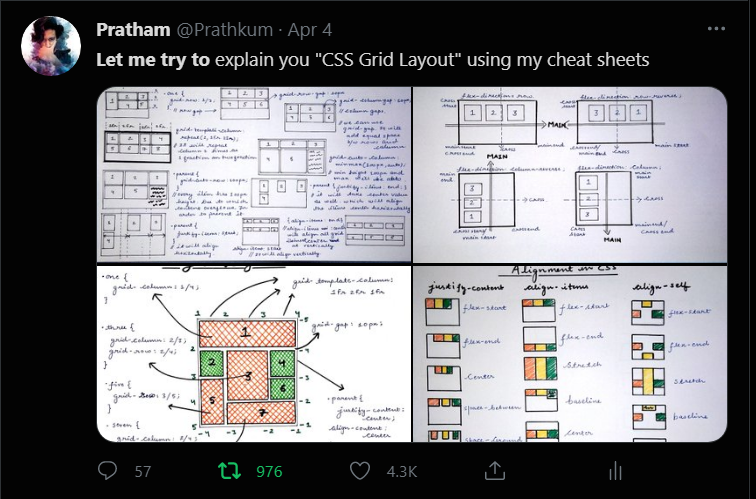
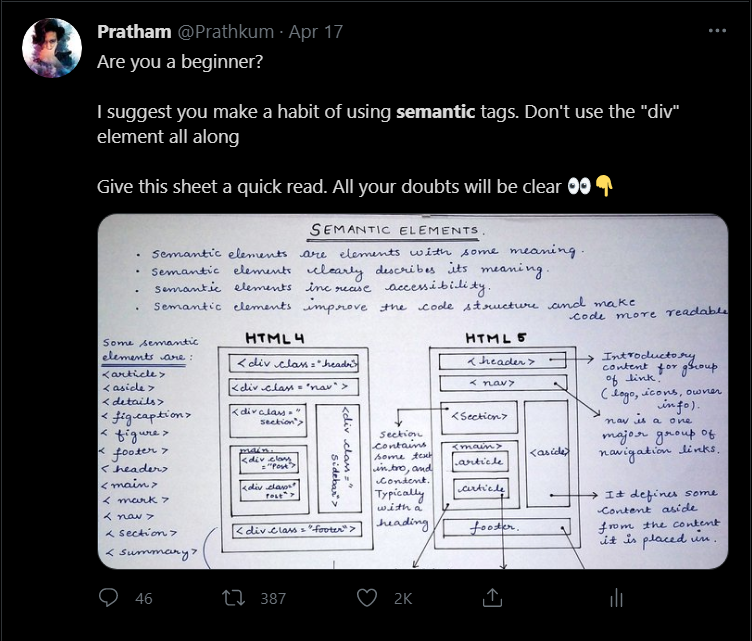
7️⃣ Try to cover tricky and difficult topis in your content
My content revolves around the topics that I had some difficulties with when I was learning all this for the first time.
People love to see unique and type of content that can solves their doubts. For example 👇🏻

My content revolves around the topics that I had some difficulties with when I was learning all this for the first time.
People love to see unique and type of content that can solves their doubts. For example 👇🏻


8️⃣ Put your true values
People will definitely love your content if you put your true values in it.

People will definitely love your content if you put your true values in it.


I think these are some points that help me and can help you too. The beginning is a bit difficult but the rest is flow.
Did I forget some points? Feel free to add your experience of building audience.
Peace out❤️
Did I forget some points? Feel free to add your experience of building audience.
Peace out❤️
• • •
Missing some Tweet in this thread? You can try to
force a refresh