Glassmorphism is a unified name for the popular frosted Glass design. It is trendy web design nowadays which looks super cool
Let's create a glassmorphic form using few simple CSS steps
A thread 🧵
Let's create a glassmorphic form using few simple CSS steps
A thread 🧵
Few days back I have covered neumorphic design in one of my thread and now in this thread we will be creating glassmorphic form.
Glassmorphism design is all about one CSS property which is backdrop-filter. Let's start 🔽
Glassmorphism design is all about one CSS property which is backdrop-filter. Let's start 🔽
Step 1: Starting of the basic structure
Just start with writing all necessary tags for form layout. You can any number of input field according to you.

Just start with writing all necessary tags for form layout. You can any number of input field according to you.


In order to create a glass like container, you just need to remember 3 things
1. White background color with almost zero opacity
2. Black shadow with low opacity and high blur radius
3. Add blur effect behind the glass (backdrop-filter property)
Now we know this, let's move
1. White background color with almost zero opacity
2. Black shadow with low opacity and high blur radius
3. Add blur effect behind the glass (backdrop-filter property)
Now we know this, let's move
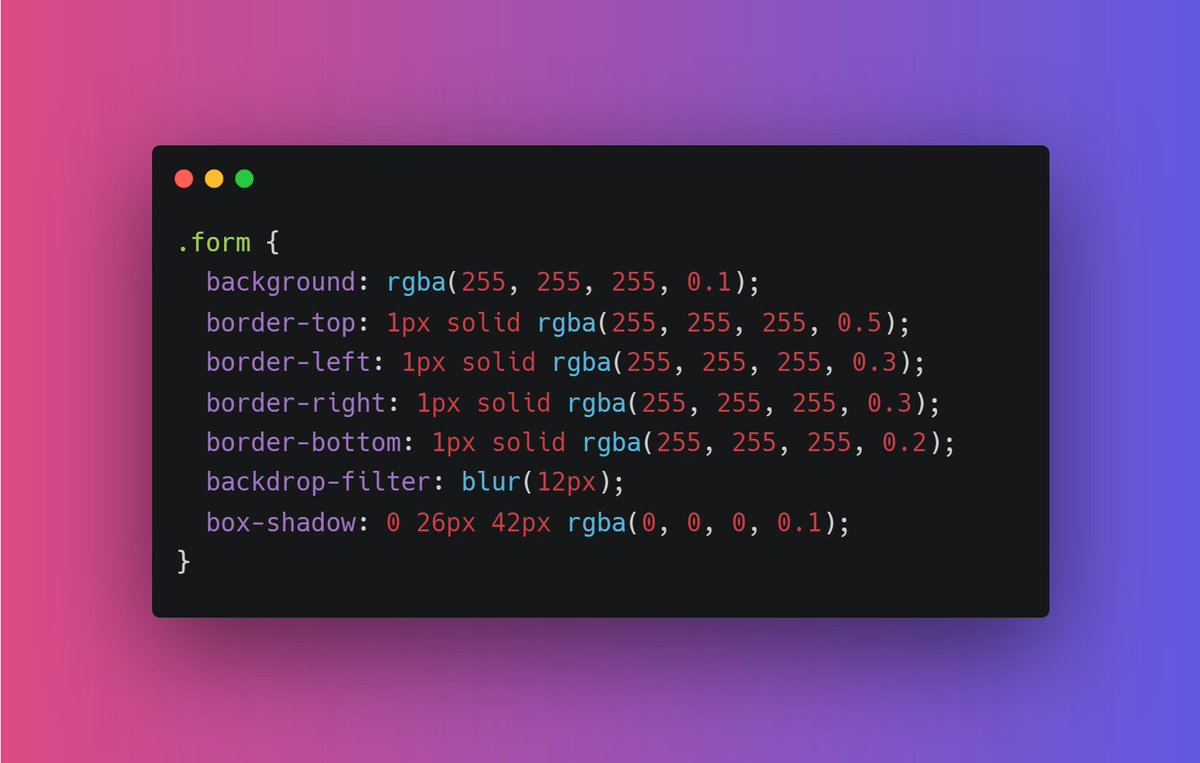
Step 2: Create glass
- Add thin white border
- Low opacity white background color
- Low opacity and large blur black shadow

- Add thin white border
- Low opacity white background color
- Low opacity and large blur black shadow


Don't forget to add the shadow. Don't think that it won't make much difference. Shadow is important as it add little 3d effect to the glass
Compare these two images 👇🏻

Compare these two images 👇🏻


Step 3: Style input field and button
This is step same as step2. We need to add glass look in the input field as well.

This is step same as step2. We need to add glass look in the input field as well.


Awesome! Our glassmorphic form is now taking shape.
Step 4: Create shapes below glass.
Create any shapes or figure below the glass so that it look like the shape is placed under the glass. It will give our glass an actual and more appealing look

Step 4: Create shapes below glass.
Create any shapes or figure below the glass so that it look like the shape is placed under the glass. It will give our glass an actual and more appealing look


Awesome! Wasn't it simple and beautiful? You should give it a go
Drop the screenshots of your creations and tag me in the post. I'll be more than happy to check it out ❤️
Peace out😉
Drop the screenshots of your creations and tag me in the post. I'll be more than happy to check it out ❤️
Peace out😉
• • •
Missing some Tweet in this thread? You can try to
force a refresh














