When designing tables,I prefer the column-based method since I find it more flexible. But it always had one major downside to me: it wasn't possible to show a hover state on the row. So I sat down and found a solution that Iam happy with. @figmadesign @FigmaHunt #figma #figmatips
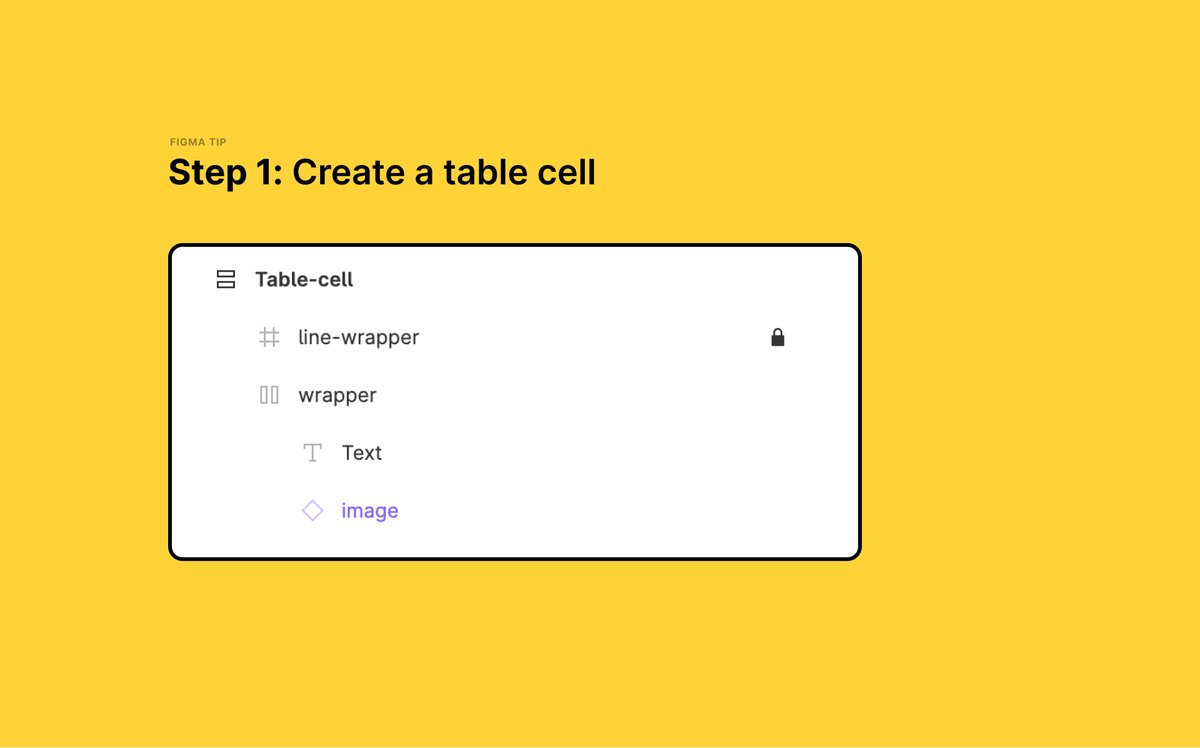
Step 1: Create a table cell. In this case I added a line-wrapper frame for the bottom border and a wrapper that holds the text and the image. 

Step 2: Duplicate and make it a variant. Give the first component the value of "False" and the second the value of "True" (-> this will be our hover component) 

Step 3: Make sure the hover component has no Autolayout. Otherwise the component size will change when adding a background layer. 

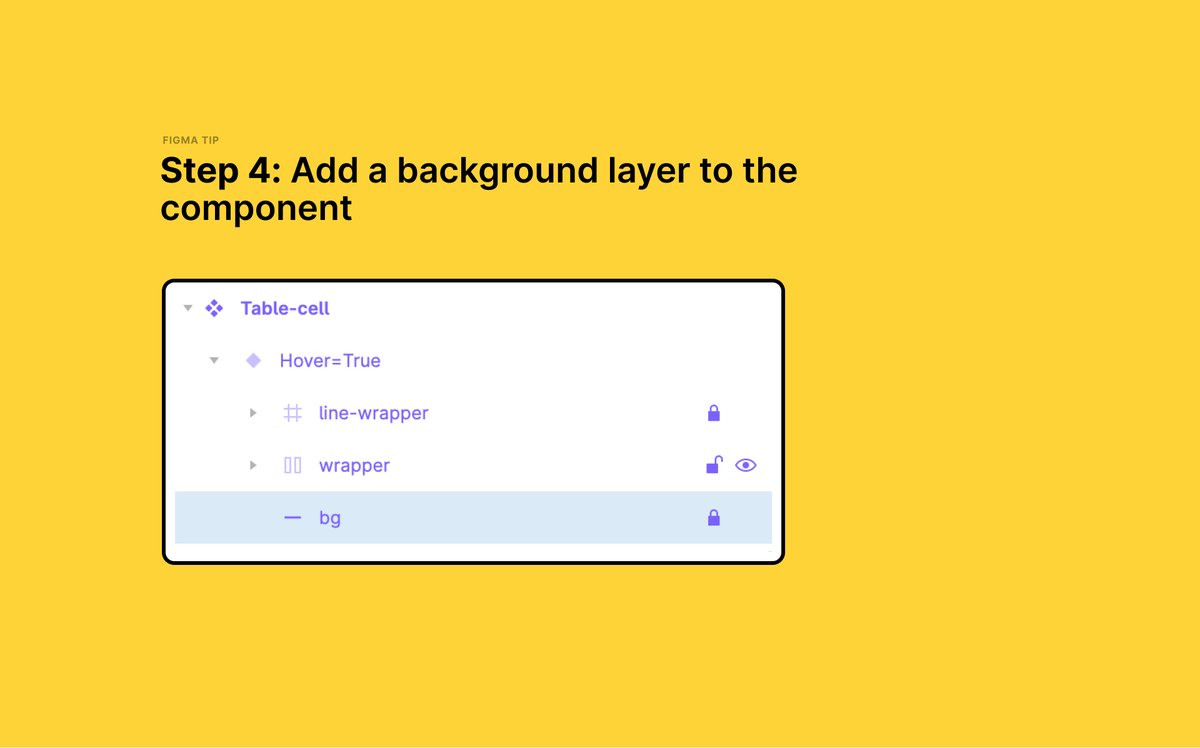
Step 4: Add a background layer to the component.
- give it a fill
- set the height to fit the parent and the width at least 1920px
- make sure "Clip content" is NOT active on both the background layer and its parent.
- make sure the background layer is set to MULTIPLY
- give it a fill
- set the height to fit the parent and the width at least 1920px
- make sure "Clip content" is NOT active on both the background layer and its parent.
- make sure the background layer is set to MULTIPLY

Step 5: Make it interactive. Combine the two components and set the trigger to "While hovering" and the action to "Change to". You will need to be on the beta of interactive components to be able to make these settings. 

Step 6: Create a table and make sure “Clip content” is active. Otherwise, the background layer would exceed the table since we made the background layer quite wide. 

Thats it! Hope that method helps to make your tables more interactive.
I set up a community file to get you started:
figma.com/community/file…
I set up a community file to get you started:
figma.com/community/file…
• • •
Missing some Tweet in this thread? You can try to
force a refresh




