Did you know you can use the CSS clip-path property to create any Shapes? Here is a thread to explain it most beginner-friendly way,
🧵 👇
🧵 👇
The CSS clip-path helps to clip a region of an HTML element and show it. The outside of the clipped region is hidden.
See the image below. A circular region is clipped from a div of equal height and width. The circle is visible, and the rest is hidden.
👇
See the image below. A circular region is clipped from a div of equal height and width. The circle is visible, and the rest is hidden.
👇

There are 6 CSS functions to create shapes.
1. circle
2. inset
3. polygon
4. ellipse
5. A clip source using url()
6. path
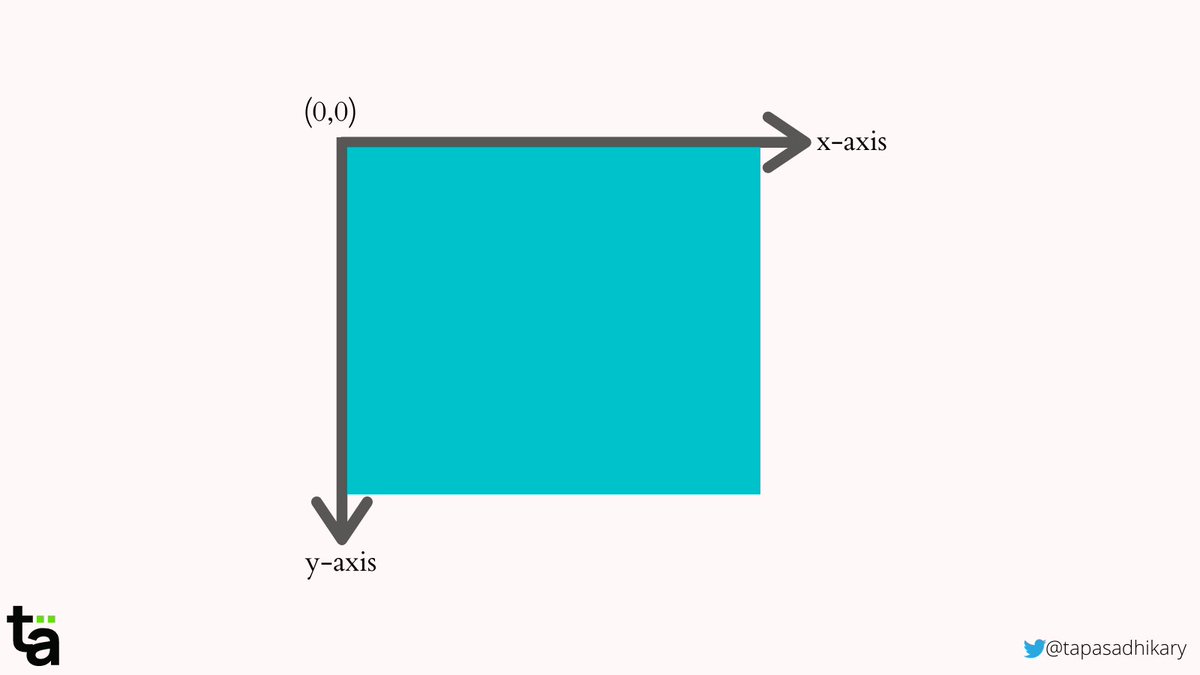
You need an idea of the coordinate system to use the first 4 functions. It is easy. Just imagine an x and y-axis with an initial coordinate at (0,0).
👇
1. circle
2. inset
3. polygon
4. ellipse
5. A clip source using url()
6. path
You need an idea of the coordinate system to use the first 4 functions. It is easy. Just imagine an x and y-axis with an initial coordinate at (0,0).
👇

1️⃣ circle() - Creates a circular shape.
We specify the position and radius of the circle using the circle() function.
clip-path: circle(70px at 70px 70px) creates a circle with a radius of 70px at the position coordinate (70, 70).
See, you get the full circular shape here
👇
We specify the position and radius of the circle using the circle() function.
clip-path: circle(70px at 70px 70px) creates a circle with a radius of 70px at the position coordinate (70, 70).
See, you get the full circular shape here
👇

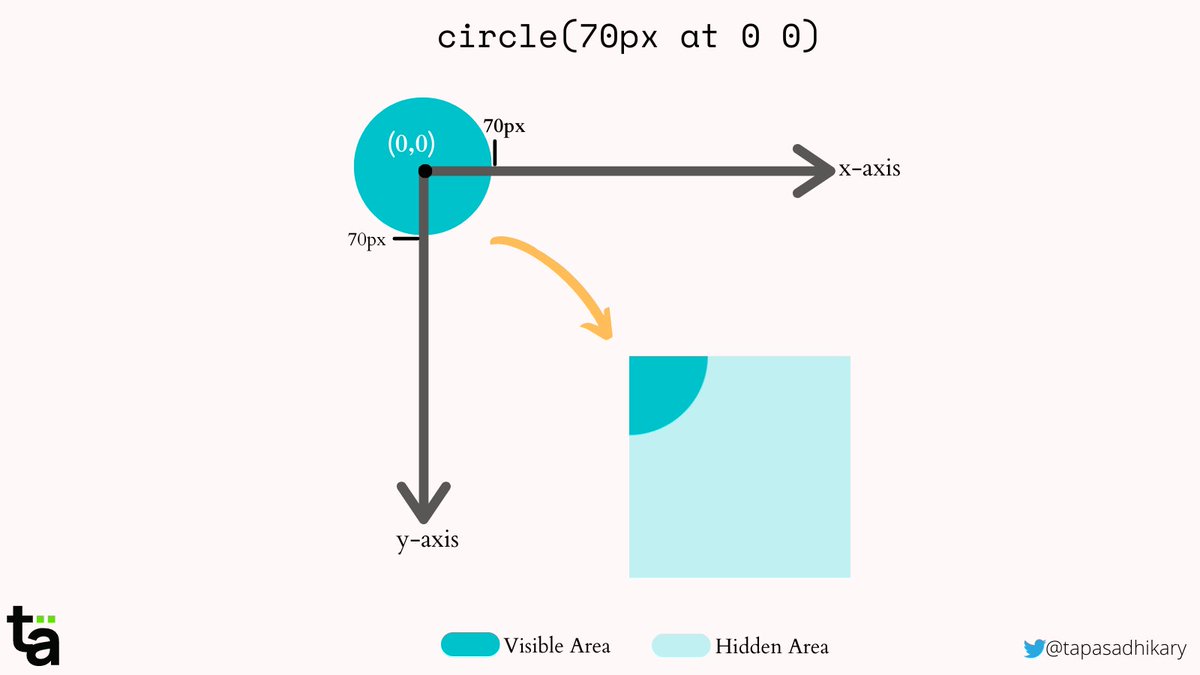
Alright, how do you get a quadrant of a circle now, say the bottom-left portion 🤔?
Here it is,
clip-path: circle(70px at 0 0)
Here we are creating a circle with a 70px radius at the (0, 0) coordinate. Hence only a portion is inside the visible clipped area. Bingo!!!
👇
Here it is,
clip-path: circle(70px at 0 0)
Here we are creating a circle with a 70px radius at the (0, 0) coordinate. Hence only a portion is inside the visible clipped area. Bingo!!!
👇

2️⃣ inset() - Creates a rectangular shape.
You can specify the top, right, bottom, and left offsets from the edges. Provide a border-radius value for curvy corners.
clip-path: inset(30px) creates a rectangular shape with 30px offset from the edges.
👇
You can specify the top, right, bottom, and left offsets from the edges. Provide a border-radius value for curvy corners.
clip-path: inset(30px) creates a rectangular shape with 30px offset from the edges.
👇

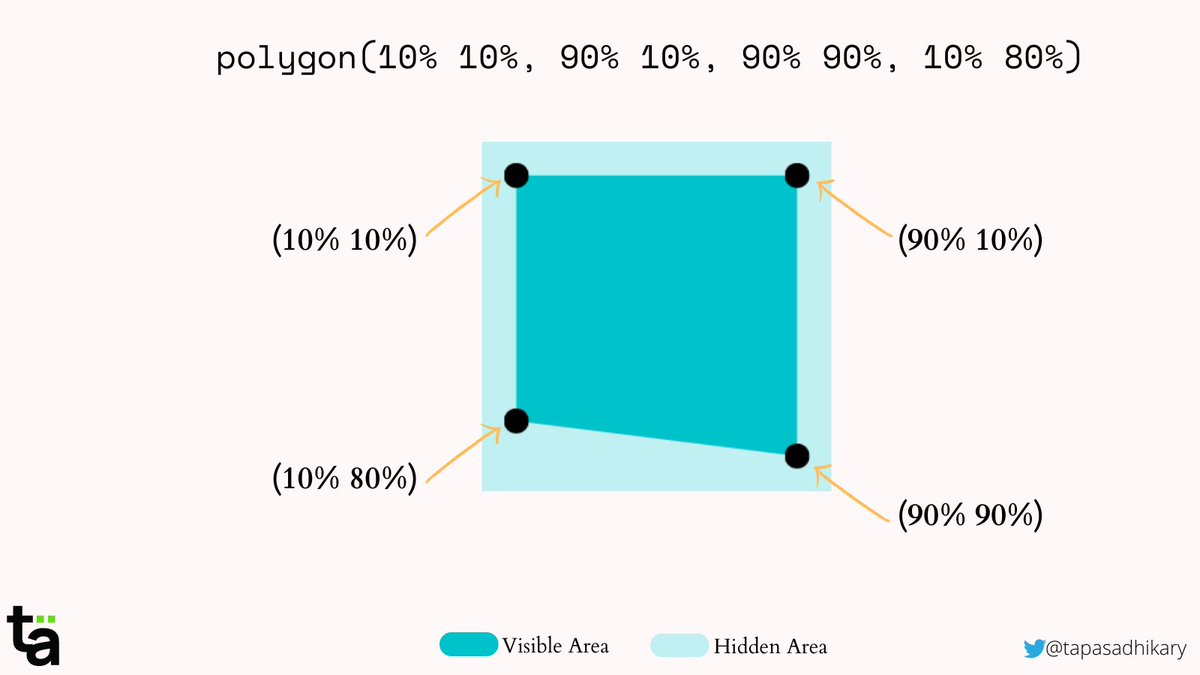
3️⃣ polygon() - Creates polygonal shape using a set of vertices.
You can go most creative with this function. Provide as many vertex positions as possible to create a shape of your choice.
A picture is worth of thousand words
👇
You can go most creative with this function. Provide as many vertex positions as possible to create a shape of your choice.
A picture is worth of thousand words
👇

4️⃣ ellipse() - Creates elliptical shapes using two radii and a position.
Here is an ellipse with 2 radii 70px and 100px respectively at the position (50%, 50%)
👇
Here is an ellipse with 2 radii 70px and 100px respectively at the position (50%, 50%)
👇

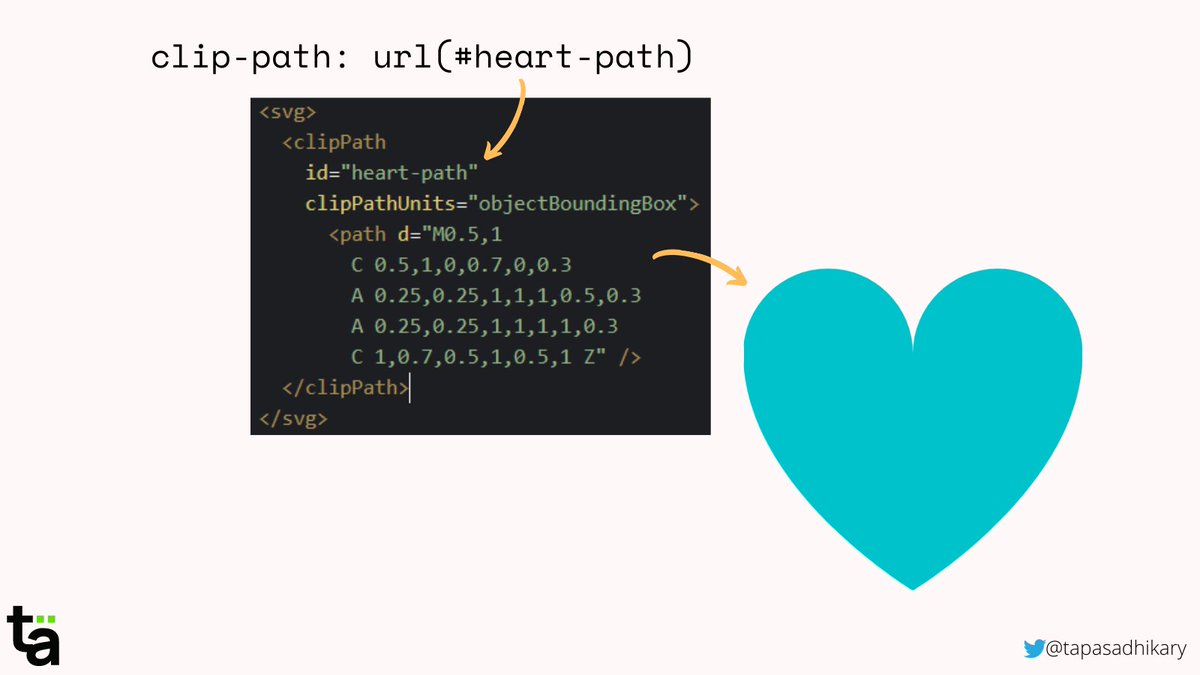
5️⃣ url() - provide the clip-path element’s ID as an argument to render an SVG shape.
Let's define a heart shape using SVG and clipPath. Now we can use the ID value of the clipPath element as an argument to the url() function to render this shape.
👇
Let's define a heart shape using SVG and clipPath. Now we can use the ID value of the clipPath element as an argument to the url() function to render this shape.
👇

6️⃣ path() - We can use the path values directly in the path() to draw the shape.
M = moveto
L = lineto
H = horizontal lineto
V = vertical lineto
C = curveto
S = smooth curveto
Q = quadratic Bézier curve
T = smooth quadratic Bézier curveto
A = elliptical Arc
Z = closepath
👇
M = moveto
L = lineto
H = horizontal lineto
V = vertical lineto
C = curveto
S = smooth curveto
Q = quadratic Bézier curve
T = smooth quadratic Bézier curveto
A = elliptical Arc
Z = closepath
👇

Do you know, I've used the same knowledge to create something cool and open-sourced? Here is the story,
css-tricks.com/the-story-behi…
Learn more about CSS clip-path from here,
developer.mozilla.org/en-US/docs/Web…
css-tricks.com/the-story-behi…
Learn more about CSS clip-path from here,
developer.mozilla.org/en-US/docs/Web…
Was it helpful? Would you please consider re-tweeting the thread 🙂?
#CSS #DEVCommunity
#CSS #DEVCommunity
https://twitter.com/tapasadhikary/status/1437759238022041602
• • •
Missing some Tweet in this thread? You can try to
force a refresh