10 lessons I've learned about handling React state over the last 7 years...
(thread)
#react #reactjs
(thread)
#react #reactjs
#5: Most state is remote state. Streamline remote state via a custom "useApi" hook, react-query, or swr.
The result? WAY less code.
react-query/swr add:
✅Caching
✅Invalidates & refetches stale data
✅Dedupes requests
✅Auto retries
✅Refetch on refocus/reconnect
The result? WAY less code.
react-query/swr add:
✅Caching
✅Invalidates & refetches stale data
✅Dedupes requests
✅Auto retries
✅Refetch on refocus/reconnect
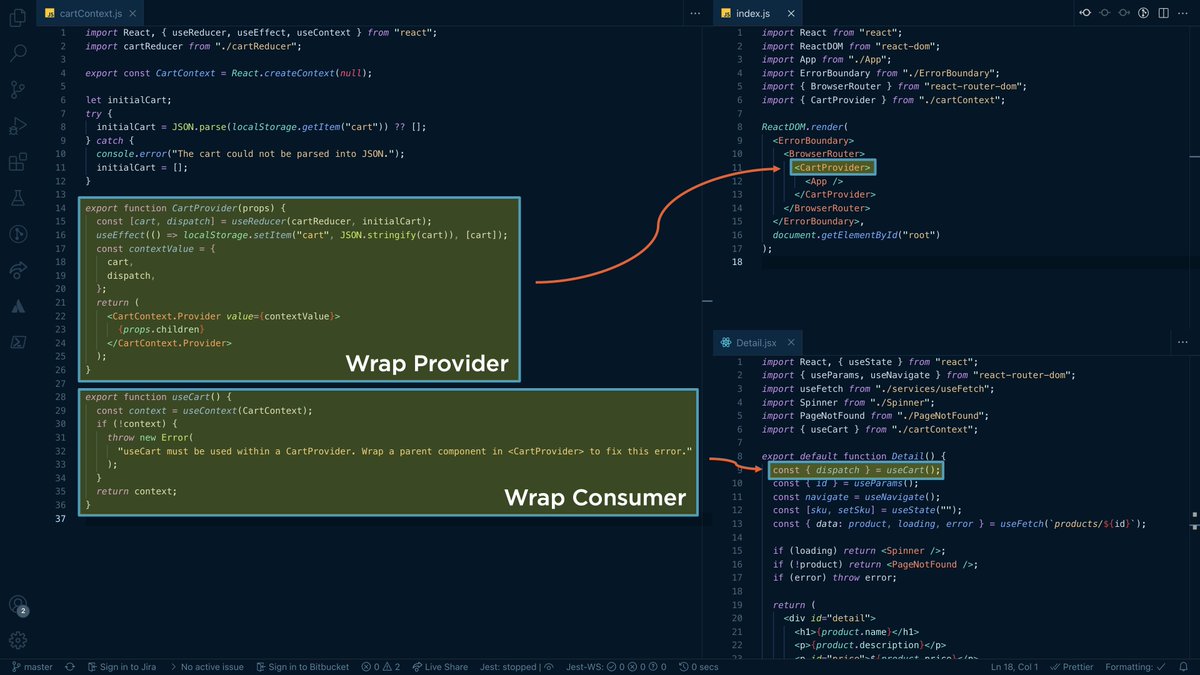
#7: Wrap each context in a single file.
✅Streamlines call sites
✅Provides useful error if context is consumed without the provider in a parent.
✅Streamlines call sites
✅Provides useful error if context is consumed without the provider in a parent.

#10: State Enums are 🔥. With simple state enums, you likely don’t need XState and state charts (though they are nice). 



Was this useful? This is a little taste of all the React state tips I cover in "Managing React State" on @pluralsight.
Free trial: pluralsight.com/pricing/free-t…
Full course: app.pluralsight.com/library/course…
Free trial: pluralsight.com/pricing/free-t…
Full course: app.pluralsight.com/library/course…
• • •
Missing some Tweet in this thread? You can try to
force a refresh