Have you started leveraging the power of ML in your apps?
While browsing through GitHub for inspirations, I've bookmarked these awesome 20+ open-source machine learning projects
Bring magic to your apps 🧵
While browsing through GitHub for inspirations, I've bookmarked these awesome 20+ open-source machine learning projects
Bring magic to your apps 🧵
⚡️ TensorFlow
The latest version of TensorFlow supports Keras, which is a high-level neural networks API, written in Python and capable of running on top of TensorFlow, CNTK, or Theano.
There are also interfaces for Javascript and Swift.
tensorflow.org
The latest version of TensorFlow supports Keras, which is a high-level neural networks API, written in Python and capable of running on top of TensorFlow, CNTK, or Theano.
There are also interfaces for Javascript and Swift.
tensorflow.org
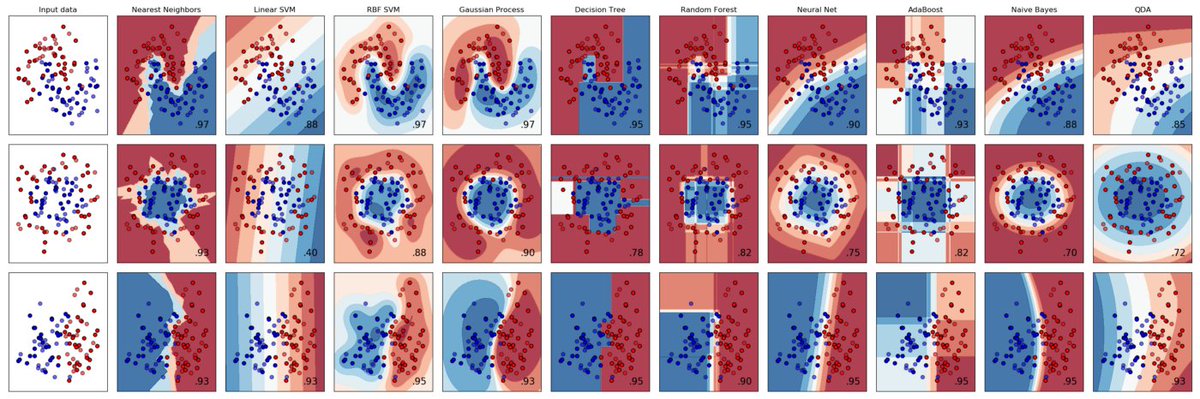
⚡️ scikit-learn
Scikit-learn has simple and efficient tools for data mining and data analysis, built on NumPy, SciPy, and Matplotlib.
It’s a popular choice to use alongside TensorFlow because of its simplicity and handy functions. scikit-learn.org
Scikit-learn has simple and efficient tools for data mining and data analysis, built on NumPy, SciPy, and Matplotlib.
It’s a popular choice to use alongside TensorFlow because of its simplicity and handy functions. scikit-learn.org

⚡️ MXNet
Besides TensorFlow, Keras, and Scikit-learn, there is also the MXNet deep learning framework from Apache. There is a model zoo you can visit for many models implemented in MXNet. github.com/apache/incubat…
Besides TensorFlow, Keras, and Scikit-learn, there is also the MXNet deep learning framework from Apache. There is a model zoo you can visit for many models implemented in MXNet. github.com/apache/incubat…

⚡️ PyTorch
PyTorch is a Python package that provides two high-level features: Tensor computation (like NumPy) with strong GPU acceleration and deep neural networks built on a tape-based autograd system. github.com/pytorch/pytorch
PyTorch is a Python package that provides two high-level features: Tensor computation (like NumPy) with strong GPU acceleration and deep neural networks built on a tape-based autograd system. github.com/pytorch/pytorch

⚡️ magenta
Magenta is a research project exploring the role of machine learning in the process of creating art and music github.com/tensorflow/mag…
Magenta is a research project exploring the role of machine learning in the process of creating art and music github.com/tensorflow/mag…

⚡️ style2paints
This project is aimed to colorize line art.
The AI can paint on a sketch according to a given color style, create its own color style to paint on a sketch or transfer another illustration’s style. github.com/lllyasviel/sty…
This project is aimed to colorize line art.
The AI can paint on a sketch according to a given color style, create its own color style to paint on a sketch or transfer another illustration’s style. github.com/lllyasviel/sty…

⚡️ Image-to-image translation in PyTorch
This project has two components—CycleGAN and pix2pix—which contain PyTorch implementations for both unpaired and paired image-to-image translation github.com/junyanz/pytorc…
This project has two components—CycleGAN and pix2pix—which contain PyTorch implementations for both unpaired and paired image-to-image translation github.com/junyanz/pytorc…

⚡️ Deep voice conversion
We have some style transfer tools for images and video, but what about voice? Deep voice conversation is a perfect example of this capability. github.com/andabi/deep-vo…
We have some style transfer tools for images and video, but what about voice? Deep voice conversation is a perfect example of this capability. github.com/andabi/deep-vo…

⚡️ StarGAN in PyTorch
It goes beyond style transfer to convert source images by applying different hairstyles, skin types, ages, gender, and different moods. github.com/yunjey/StarGAN
It goes beyond style transfer to convert source images by applying different hairstyles, skin types, ages, gender, and different moods. github.com/yunjey/StarGAN

⚡️ Face detection
This may not sound intriguing because now we can do this easily with the help of Core ML or ML Kit on iOS and Android.
But a deeper look shows how awesome this is. Not only can it detect faces, but also emotions and genders. github.com/oarriaga/face_…
This may not sound intriguing because now we can do this easily with the help of Core ML or ML Kit on iOS and Android.
But a deeper look shows how awesome this is. Not only can it detect faces, but also emotions and genders. github.com/oarriaga/face_…

⚡️ Deep universal probabilistic programming
Opportunities range from matching riders to drivers, to suggesting optimal routes, finding sensible pool combinations, and even creating the next generation of intelligent vehicles
Opportunities range from matching riders to drivers, to suggesting optimal routes, finding sensible pool combinations, and even creating the next generation of intelligent vehicles

⚡️ Detectron
Detectron is Facebook AI Research’s software system that implements state-of-the-art object detection algorithms, including Mask R-CNN.
It’s written in Python and powered by the Caffe2 deep learning framework. github.com/facebookresear…
Detectron is Facebook AI Research’s software system that implements state-of-the-art object detection algorithms, including Mask R-CNN.
It’s written in Python and powered by the Caffe2 deep learning framework. github.com/facebookresear…

⚡️ Fast Style Transfer
Implemented with a TensorFlow CNN, this is maybe one of the best examples of image style transfer, and as its name suggests, it’s done pretty fast
Implemented with a TensorFlow CNN, this is maybe one of the best examples of image style transfer, and as its name suggests, it’s done pretty fast

⚡️ Face recognition
This tool provides simple APIs for facial recognition. It can find facial features and can guess who is in a given photo. github.com/ageitgey/face_…
This tool provides simple APIs for facial recognition. It can find facial features and can guess who is in a given photo. github.com/ageitgey/face_…

⚡️ Deep photo style transfer
Another fantastic style transfer project. This repo contains code and a research paper: Deep Photo Style Transfer.
It provides simple APIs to play with merging style and source images. github.com/luanfujun/deep…
Another fantastic style transfer project. This repo contains code and a research paper: Deep Photo Style Transfer.
It provides simple APIs to play with merging style and source images. github.com/luanfujun/deep…

⚡️ Fast Text
fastText is a library for efficient learning of word representations and sentence classification. github.com/facebookresear…
fastText is a library for efficient learning of word representations and sentence classification. github.com/facebookresear…

⚡️ AirSim
AirSim is a simulator for drones, cars, and more built on Unreal Engine.
It’s open-sourced, cross-platform, and it supports hardware-in-loop with popular flight controllers github.com/Microsoft/AirS…
AirSim is a simulator for drones, cars, and more built on Unreal Engine.
It’s open-sourced, cross-platform, and it supports hardware-in-loop with popular flight controllers github.com/Microsoft/AirS…

⚡️ Image restoration
Machine learning can do more than we can imagine. With Deep Image Prior, it’s about fixing images with neural networks—but without learning. github.com/DmitryUlyanov/…
Machine learning can do more than we can imagine. With Deep Image Prior, it’s about fixing images with neural networks—but without learning. github.com/DmitryUlyanov/…

⚡️ Open Pose
Open Pose represents the first real-time, multi-person system to jointly detect human body, hand, facial, and foot key points (in total 135 keypoints) on single images.
It can detect feet, bodies, faces, and hands. github.com/CMU-Perceptual…
Open Pose represents the first real-time, multi-person system to jointly detect human body, hand, facial, and foot key points (in total 135 keypoints) on single images.
It can detect feet, bodies, faces, and hands. github.com/CMU-Perceptual…

⚡️ EmojiIntelligence
This is fairly simple compared to many projects on this list, but it’s a good starting point for learning how a neural network works.
The implementation is in pure Swift without any libraries, and it’s easy to follow. github.com/BilalReffas/Em…
This is fairly simple compared to many projects on this list, but it’s a good starting point for learning how a neural network works.
The implementation is in pure Swift without any libraries, and it’s easy to follow. github.com/BilalReffas/Em…

If you like this thread, please consider
❤️ Like
🔁 Retweet for others to see.
👋 Follow me @onmyway133 for more sharing about app development.
❤️ Like
🔁 Retweet for others to see.
👋 Follow me @onmyway133 for more sharing about app development.
• • •
Missing some Tweet in this thread? You can try to
force a refresh