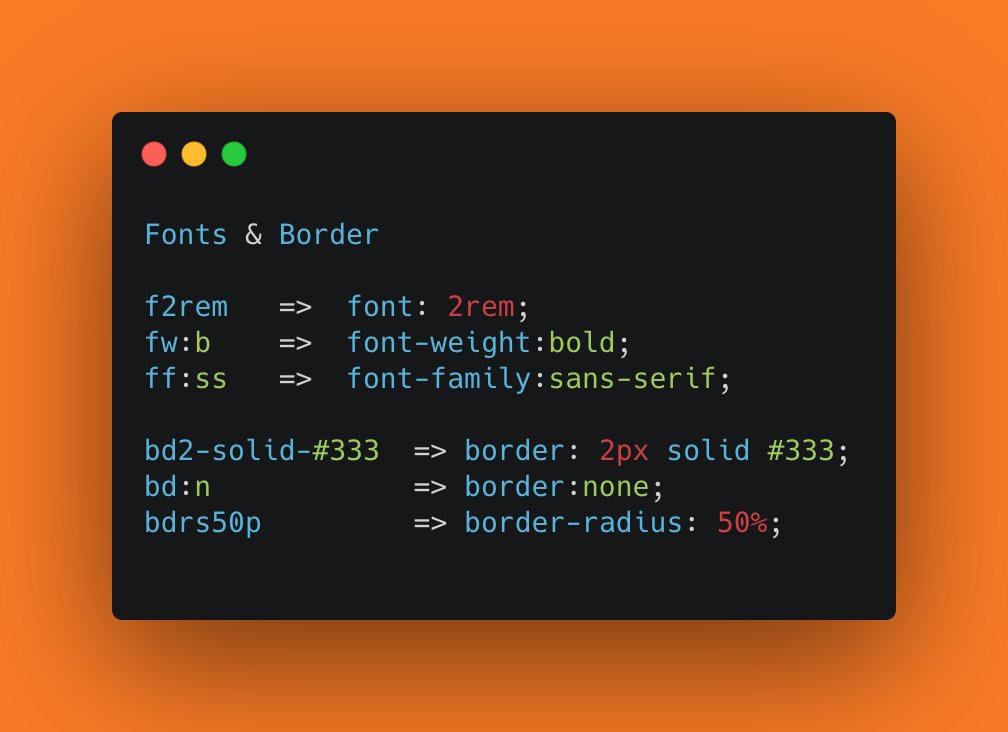
Type CSS 10x Speed 🚀
🧵
🧵
If you enjoyed reading this thread,
1. Do Retweet the FIRST TWEET.
2. Follow me and turn on notifications: @mdjunaidap
(won't cost you a penny)
1. Do Retweet the FIRST TWEET.
2. Follow me and turn on notifications: @mdjunaidap
(won't cost you a penny)
Full-Stack Developer Roadmap in 2021.
With 300+ Resources.
1500+ Aspiring Developers are Using It!!
mdjunaidap.gumroad.com/l/fullstack-de…
With 300+ Resources.
1500+ Aspiring Developers are Using It!!
mdjunaidap.gumroad.com/l/fullstack-de…
• • •
Missing some Tweet in this thread? You can try to
force a refresh