25+ JavaScript Methods Explained 🤯
- Strings
- Objects
- Numbers
- Arrays
A mega-thread 🧵
- Strings
- Objects
- Numbers
- Arrays
A mega-thread 🧵
💠 String
A JavaScript string stores a series of characters or a string is a collection of characters. A string can be any text inside double or single quotes.
String Methods 👇
A JavaScript string stores a series of characters or a string is a collection of characters. A string can be any text inside double or single quotes.
String Methods 👇
✅ slice()
This method is used to return the sliced part of a string, it takes one or two arguments that indicate the initial and end of the slice. The arguments can also be negative.
This method is used to return the sliced part of a string, it takes one or two arguments that indicate the initial and end of the slice. The arguments can also be negative.

✅ substr()
This method is similar to slice, however, the second parameter indicates the length of the part that should be extracted.
This method is similar to slice, however, the second parameter indicates the length of the part that should be extracted.

✅ replace()
The replace method is used to replace a part of a string with another string. This method is case-sensitive.
The replace method is used to replace a part of a string with another string. This method is case-sensitive.

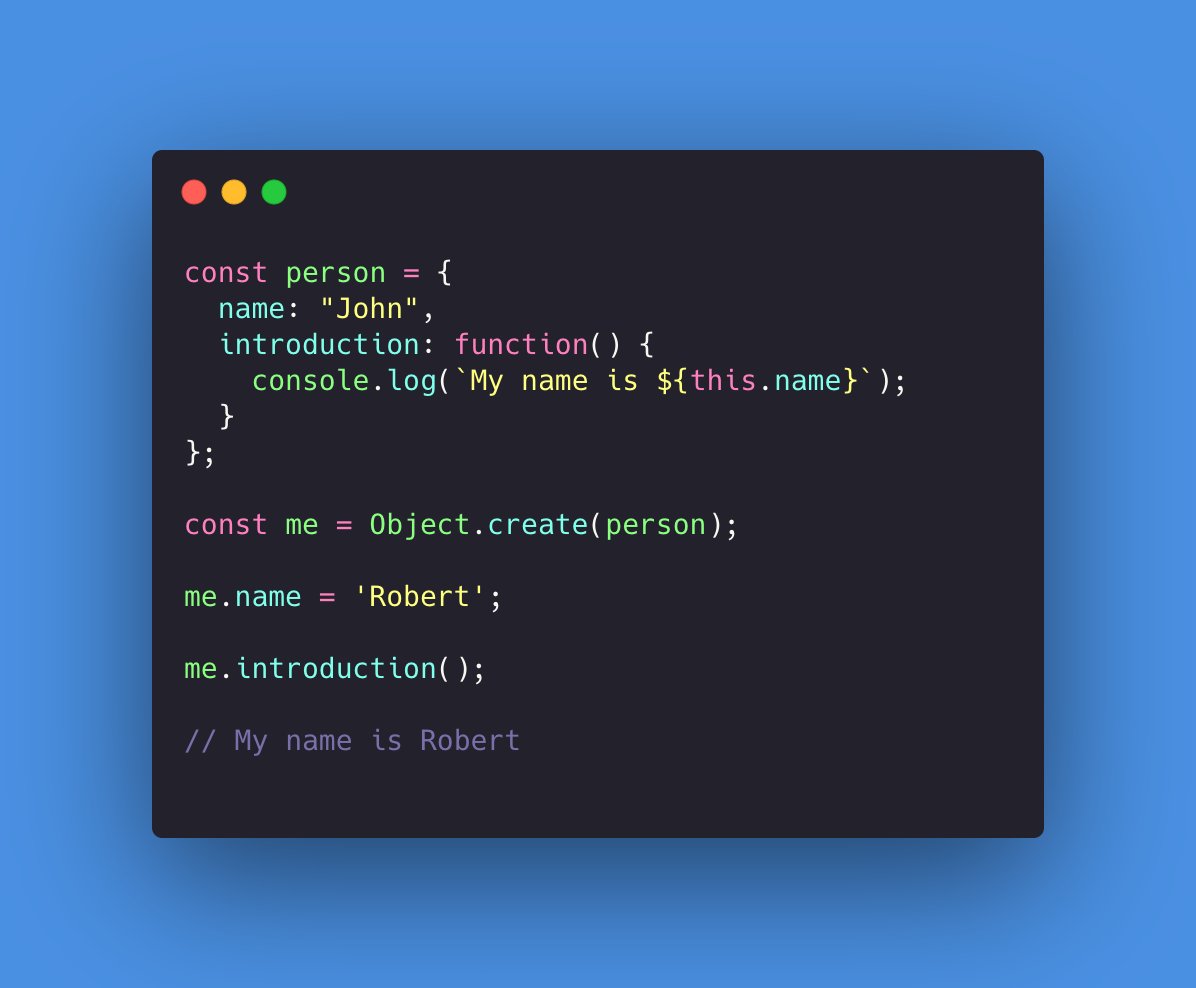
💠 Objects
The Object is the JavaScript data type. It is used to store various keyed collections and each key can have a value.
Object Methods 👇
The Object is the JavaScript data type. It is used to store various keyed collections and each key can have a value.
Object Methods 👇
✅ freeze()
The Object.freeze() method freezes an object. This method will allow an object to be changed, freezing an object prevents changing, for example, adding new properties to it, removing existing properties from it.
The Object.freeze() method freezes an object. This method will allow an object to be changed, freezing an object prevents changing, for example, adding new properties to it, removing existing properties from it.

💠 Numbers
The number is the numeric data type of Javascript that stores normal integer, floating-point values.
Numbers methods 👇
The number is the numeric data type of Javascript that stores normal integer, floating-point values.
Numbers methods 👇
✅ toFixed()
This method writes the number with a specified number of decimals and returns its value as a string.
This method writes the number with a specified number of decimals and returns its value as a string.

✅ parseFloat()
This method converts the function argument to a string first and returns a floating-point number.
This method converts the function argument to a string first and returns a floating-point number.

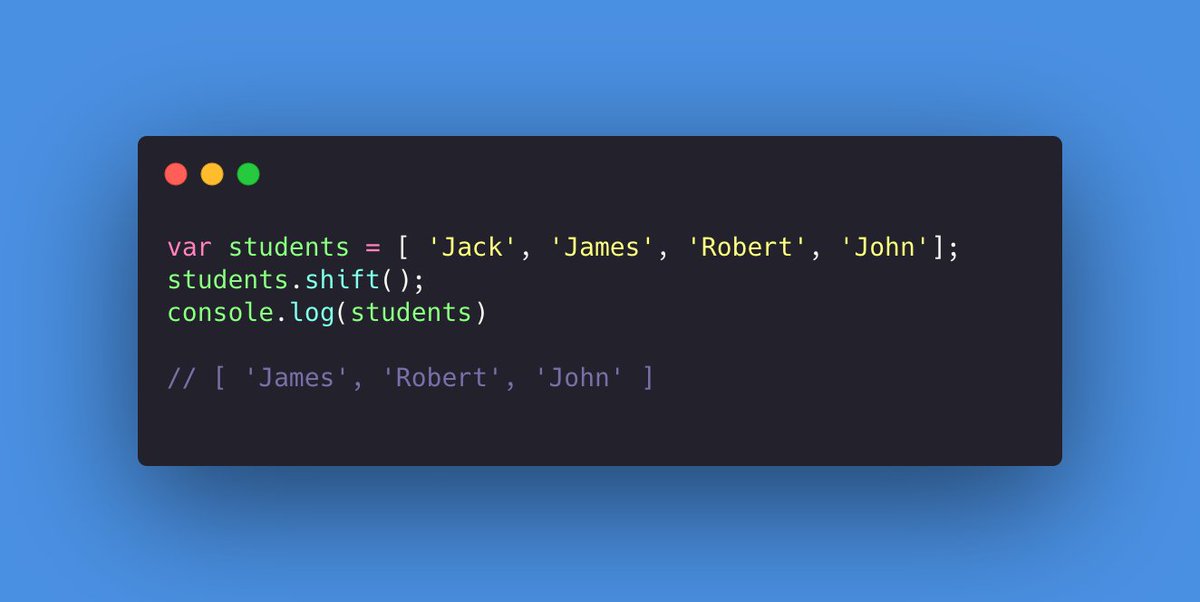
💠 Array
Array is a single variable that store a list of values and each element is specified by a single index.
Array Methods 👇
Array is a single variable that store a list of values and each element is specified by a single index.
Array Methods 👇
That is it :D
If you found this thread useful, consider:
✅ Following me @SuhailKakar for more content like this
🔄 Retweeting the first tweet.
Thanks for your support 🙌
If you found this thread useful, consider:
✅ Following me @SuhailKakar for more content like this
🔄 Retweeting the first tweet.
Thanks for your support 🙌
https://twitter.com/SuhailKakar/status/1460659347084693507
• • •
Missing some Tweet in this thread? You can try to
force a refresh