What is Atomic Design? 🤔
5 years ago, Brad Frost introduced the concept of atomic design.
In this thread, we'll talk more about this methodology.
A Thread👇🏽 (UX/UI)
5 years ago, Brad Frost introduced the concept of atomic design.
In this thread, we'll talk more about this methodology.
A Thread👇🏽 (UX/UI)

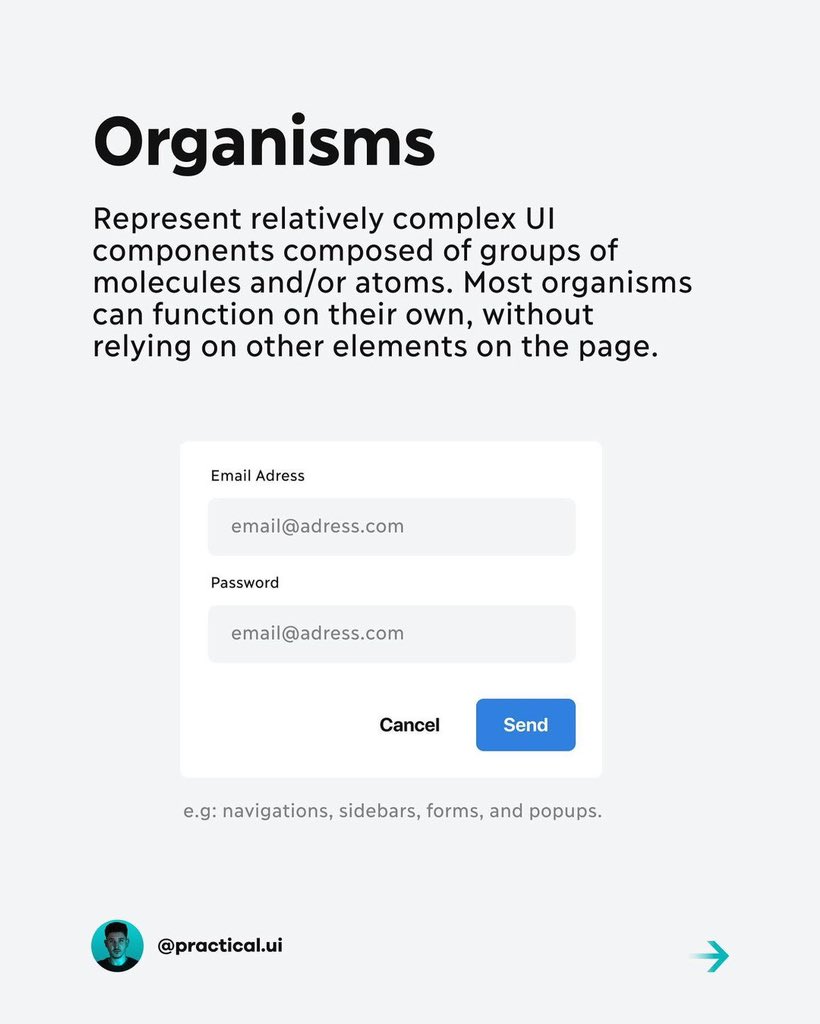
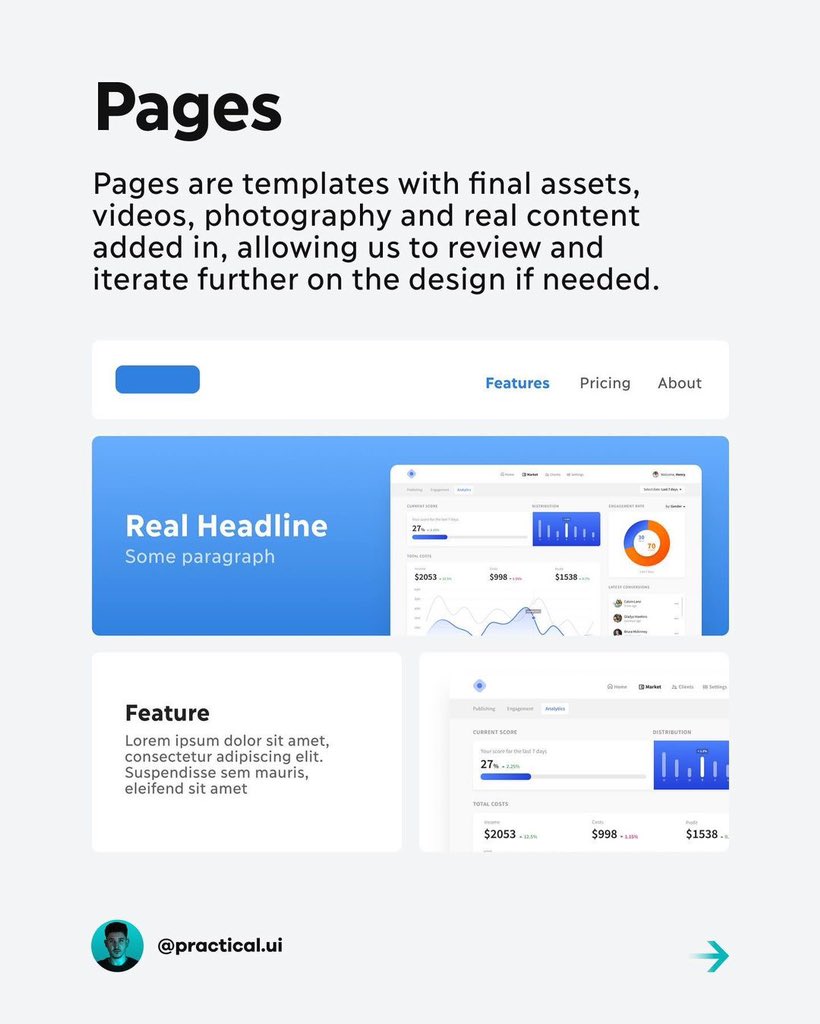
Credit: @Practical.ui on Instagram
• • •
Missing some Tweet in this thread? You can try to
force a refresh