8 Amazing websites that will save your time while writing CSS!
A thread 🧵👇
A thread 🧵👇
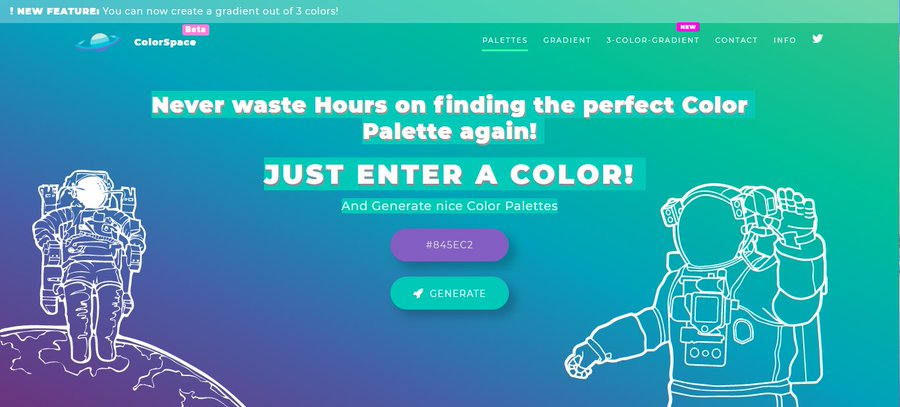
1. mycolor .space
Never waste hours on finding the Perfect Color Palette
JUST ENTER A COLOR!
And create an amazing color palette.
Never waste hours on finding the Perfect Color Palette
JUST ENTER A COLOR!
And create an amazing color palette.

2: cssbuttons .io
Find the perfect button for your project
All content is open-source and free to use!
Find the perfect button for your project
All content is open-source and free to use!

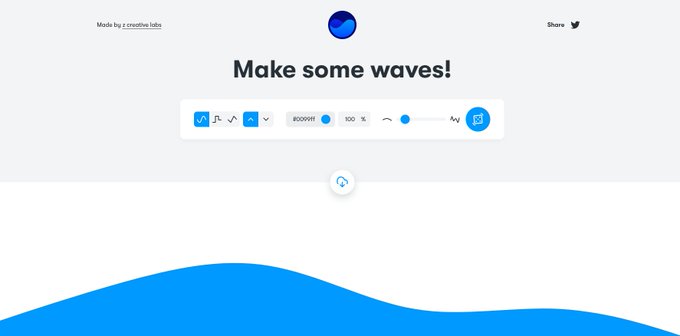
3: getwaves .io
A free SVG wave generator to make unique SVG waves for your next web design. Choose a curve, adjust complexity, randomize!
A free SVG wave generator to make unique SVG waves for your next web design. Choose a curve, adjust complexity, randomize!

8: cssgradient .io
Transitions in linear gradients occur along a straight line determined by an angle or direction. A CSS linear gradient can be coded by using the linear gradient.
Transitions in linear gradients occur along a straight line determined by an angle or direction. A CSS linear gradient can be coded by using the linear gradient.

That's all for the thread.
If you find it useful retweet the first one.
- follow @codewithhajra
Happy Learning. 💙🌸
If you find it useful retweet the first one.
- follow @codewithhajra
Happy Learning. 💙🌸
• • •
Missing some Tweet in this thread? You can try to
force a refresh