First off, here's a CodeSandbox. Looks pretty simple but there's a lot going on. I've included my tests! codesandbox.io/s/mobx-undo-re…
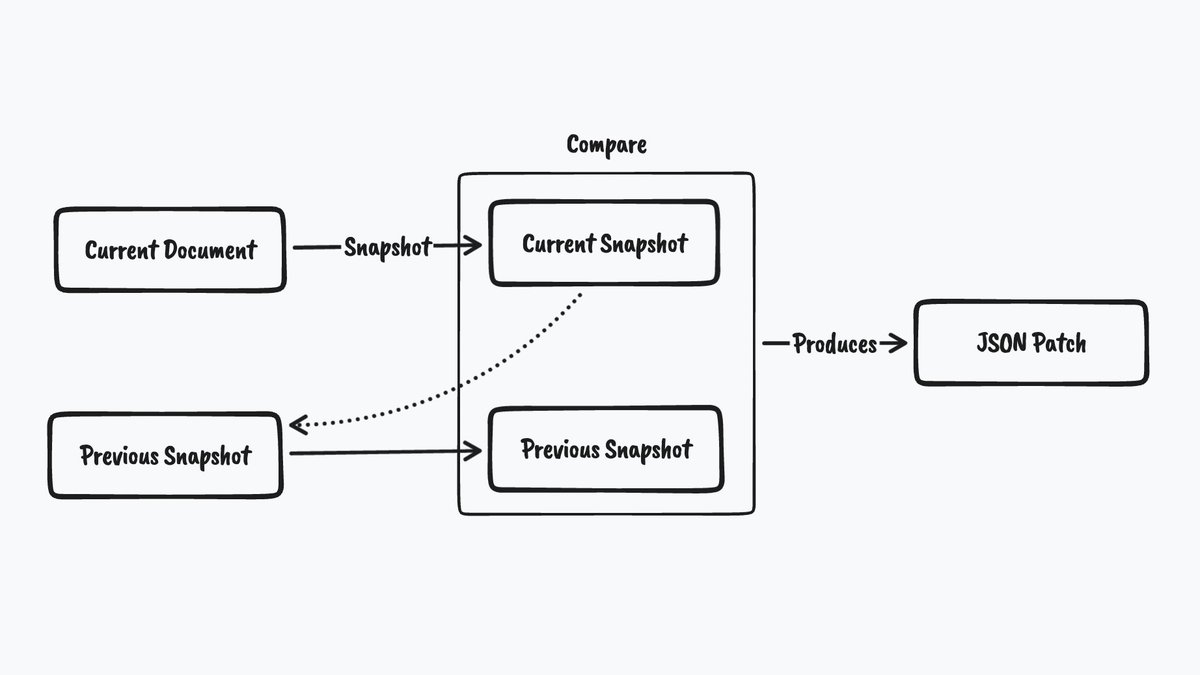
In our system, we're tracking changes to a "document". Each time the document changes, we generate a "snapshot" and compare it with our previous snapshot in order to create a "patch" that describes how to get from the current snapshot back to the previous. 

These patches are "JSON patches" (jsonpatch.com). Each patch is made up of a series of operations that will turn one object into another. In our case, our patches describe all of the operations needed to get from our current snapshot back to our previous snapshot. 

We store these patches in a "stack". This is a list that has a "pointer" that refers to the current patch. We also keep around a snapshot from our last change (or the initial document, if we haven't changed anything yet). 

...and we compare it against our previous snapshot in order to create a new patch. Again, this patch describes all the steps needed to "undo" the new change. 

Next, we push the new patch onto the stack and move the pointer up so that it points to our new patch. 

Finally, we save the snapshot we made of our current document as our new previous snapshot. (We can discard the old previous snapshot.) 

2️⃣ To undo a change, we apply the current patch (e.g. the one that the pointer is pointing to) to the current document. Applying a patch performs the patch's operations and will bring the state back to where it was before the most recent change. 

And compare it with the previous snapshot in order to produce a new patch. This patch is our "redo", it lists the operations needed to go from our current document (after undoing) back to what it was before we pressed "undo". 

We *replace* the current patch—the one we just applied—with this new "redo" patch, and move the pointer back to the previous patch. 

And then create a snapshot of the current document, compare it with the previous document to create a patch... 

But we're not done. The story continues! (in the next thread)
• • •
Missing some Tweet in this thread? You can try to
force a refresh
















