In our last thread, we looked at basic change, undo and redo operations.
https://twitter.com/steveruizok/status/1487052071685734410
(p.s. if you like these threads, sponsor me on Github!) github.com/sponsors/steve…
1️⃣ What happens if we make a change after undoing? Here we've pressed undo twice, then changed a box's color from blue to red. 

After a change, the pointer should always be pointing to the last item in the stack. A user should never be able to make a change and then redo! 

2️⃣ What happens if we need to "pause" the undo / redo manager? This is often necessary during "continuous" interactions like dragging, resizing, or using a color picker.
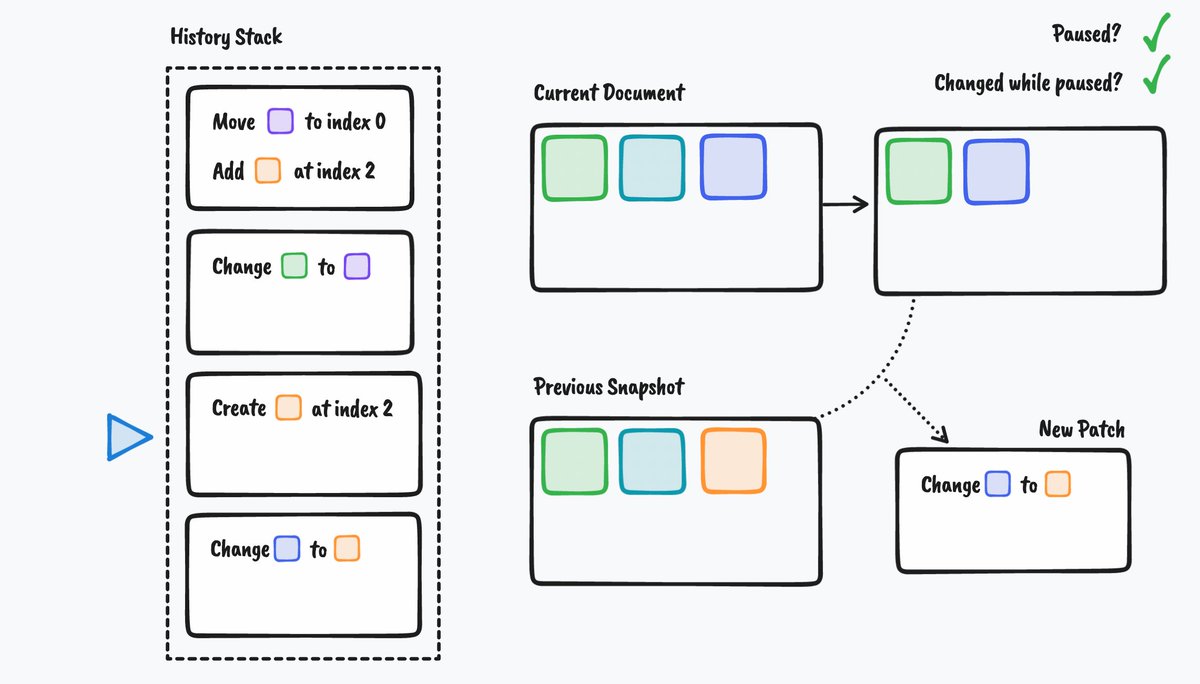
Let's say we've just paused our undo / redo manager. Apart from the fact that we're now "paused", we need to keep track of whether any change has occurred while we've been paused. 

If we "resume" (aka "unpause") without any change occurring, then we can just go back to where we were. 

However, if a change occurs *while* the system is paused, then we need to handle things differently. 

However, we can stop here—we don't have to make a new patch, just keep the previous one around. We can take additional changes too. 

3️⃣ What if you press undo while paused? This is kind of tricky. We always will resume the history on an undo. However, if we do have pending undos, or if we've made a change while paused... 

This way, we can "redo" back to where we were when we pressed undo. ✅
Redo while paused is a little easier—it just triggers a resume. In some apps (@figma ) it does redo the last undo, which I think is weird. IMO once you start making a change, you should be at the end of the stack!
BTW, if you're looking for bugs in your favorite infinite canvas app, this is the place to find them!
For one, it's important that the system triggers some sort of event that cancels the continuous interaction that caused us to pause in the first place, or else we'll end up paused again! (@canva has this one)
Also on @MURAL.
Other apps (@MiroHQ, @framer) just disable these commands while in a continuous interaction. Not a bad idea!
• • •
Missing some Tweet in this thread? You can try to
force a refresh