JavaScript Objects 🔥🔥(Thread).
1. What is an Object in JavaScript?
The Object class represents one of JavaScript's data types. It's used to store keyed collections as well as more complex entities
The Object class represents one of JavaScript's data types. It's used to store keyed collections as well as more complex entities
2. How can you Create a JavaScript Object?
With JavaScript, you can define and create your objects.
There are different ways to create new objects:
1. Create a single object, using an object literal.
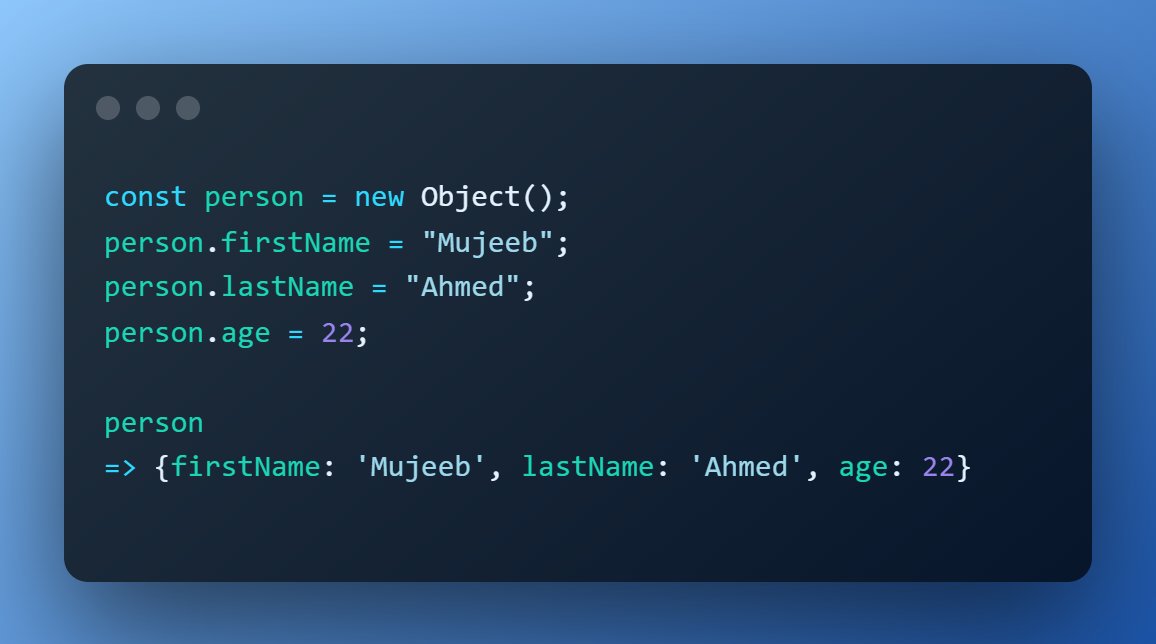
2. Create a single object, with the keyword new.
With JavaScript, you can define and create your objects.
There are different ways to create new objects:
1. Create a single object, using an object literal.
2. Create a single object, with the keyword new.
Using an Object Literal:
This is the easiest way to create a JavaScript Object.
Using an object literal, you both define and create an object in one statement.
An object literal is a list of name: value pairs (like name: "mujeeb") inside curly braces {}.
Example:
This is the easiest way to create a JavaScript Object.
Using an object literal, you both define and create an object in one statement.
An object literal is a list of name: value pairs (like name: "mujeeb") inside curly braces {}.
Example:

Object Methods:
1. Keys.
2. values.
3. delete.
4. freeze.
1. keys:
The Object.keys() method produces an array of enumerable property names for a given object, iterated in the same way as a normal loop.
Example:
1. Keys.
2. values.
3. delete.
4. freeze.
1. keys:
The Object.keys() method produces an array of enumerable property names for a given object, iterated in the same way as a normal loop.
Example:

2. values:
The Object.values() method returns an array of enumerable property values for a given object in the same order as a for...in loop.
Example:
The Object.values() method returns an array of enumerable property values for a given object in the same order as a for...in loop.
Example:

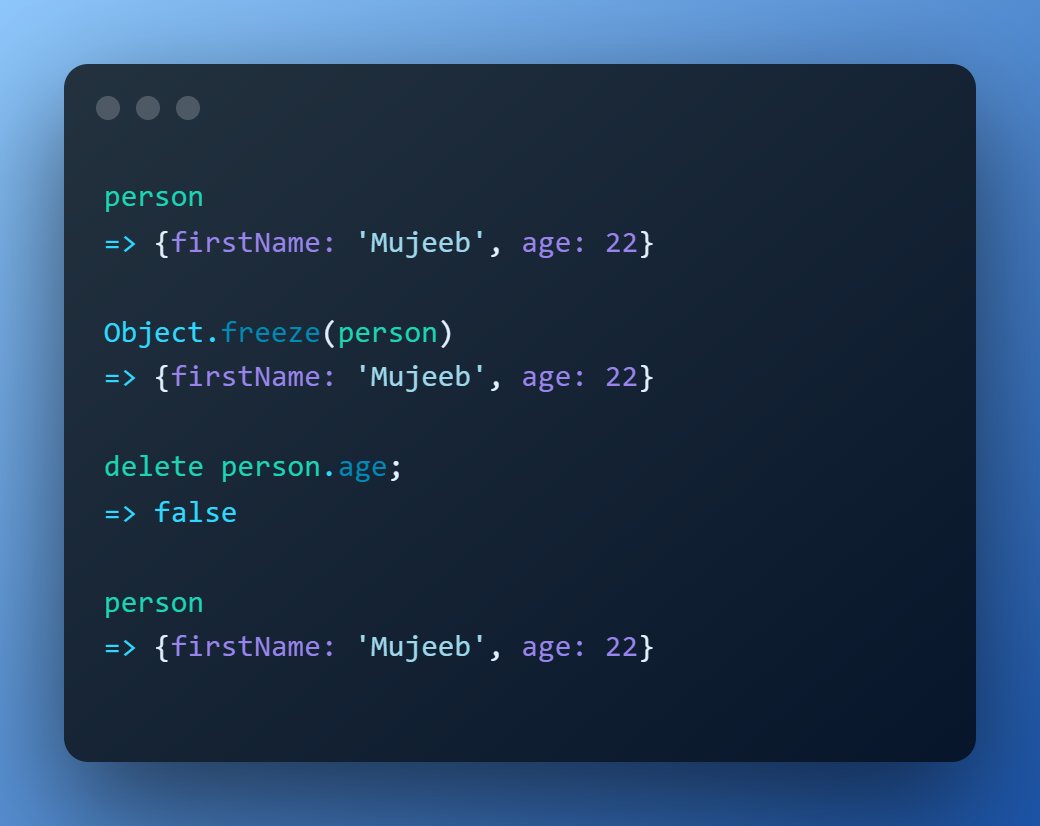
4. freeze:
An object is frozen using the Object.freeze() method. An object that has been frozen cannot be changed; Object.freeze() returns the same object that was passed in as an argument.
Example:
An object is frozen using the Object.freeze() method. An object that has been frozen cannot be changed; Object.freeze() returns the same object that was passed in as an argument.
Example:

• • •
Missing some Tweet in this thread? You can try to
force a refresh