JavaScript Arrays🤩, Mega thread🚀.
All of the content includes examples so that any aspiring Web developer can quickly grasp the concepts.
All of the content includes examples so that any aspiring Web developer can quickly grasp the concepts.

1. What is a JavaScript Arrays.
An array in JavaScript is a variable that can hold several values.
Example:
An array in JavaScript is a variable that can hold several values.
Example:

2. What's the Point of Using an Array?
If you have a list of items (say, a list of car names), storing the cars in single variables might look like this:
Example:
If you have a list of items (say, a list of car names), storing the cars in single variables might look like this:
Example:

But what if you want to go through the cards one by one and find a specific one? What if you had 500 cars instead of three?
An array is a solution!
An array can store many values under a single name, and the values can be accessed by referring to an index number.
An array is a solution!
An array can store many values under a single name, and the values can be accessed by referring to an index number.
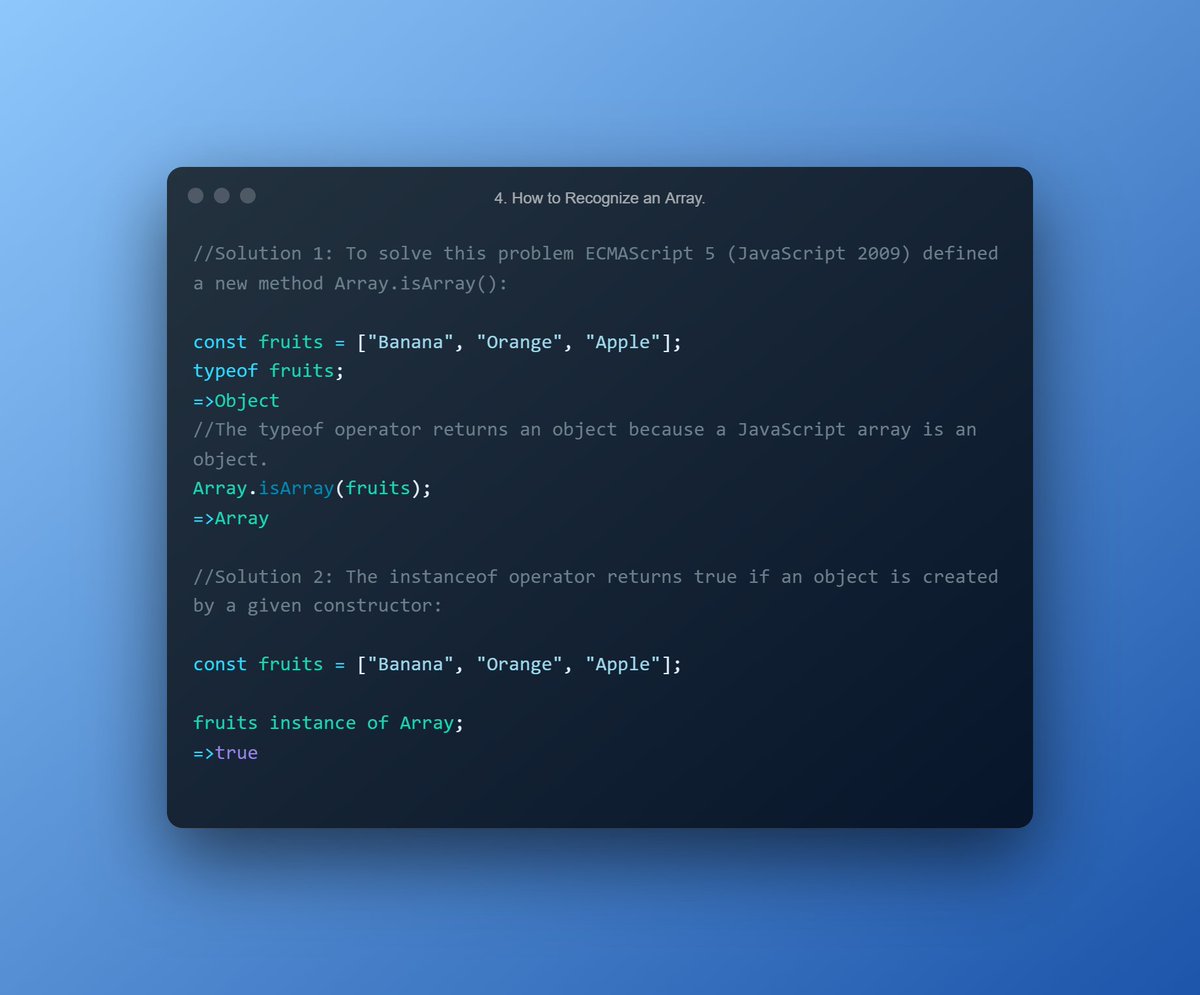
4. How to Recognize an Array.
A common question is: How do I know if a variable is an array?
The problem is that the JavaScript operator typeof returns "object":
Solutions:
A common question is: How do I know if a variable is an array?
The problem is that the JavaScript operator typeof returns "object":
Solutions:

5. Accessing Array Elements.
The index number is used to access an array element:
Note: Array indexes start with 0.
[0] is the first element. [1] is the second element.[2] is the third element.
The index number is used to access an array element:
Note: Array indexes start with 0.
[0] is the first element. [1] is the second element.[2] is the third element.

7. Accessing the Full Array.
The full array can be accessed in JavaScript by referring to the array name:
Example:
The full array can be accessed in JavaScript by referring to the array name:
Example:

8. Arrays are Objects.
Arrays are a portion of objects. In JavaScript, the type of operator returns "object" for arrays.
JavaScript arrays, on the other hand, are best described as arrays.
Arrays are a portion of objects. In JavaScript, the type of operator returns "object" for arrays.
JavaScript arrays, on the other hand, are best described as arrays.

9. Array Elements Can Be Objects.
Variables in JavaScript can be objects. Arrays are a subset of objects.
As a result, you can have variables of various types in the same Array.
An Array can contain objects. An array can contain functions. An array can contain arrays:
Variables in JavaScript can be objects. Arrays are a subset of objects.
As a result, you can have variables of various types in the same Array.
An Array can contain objects. An array can contain functions. An array can contain arrays:

10. Array Properties and Methods.
The real strength of JavaScript arrays are the built-in array properties and methods:
The real strength of JavaScript arrays are the built-in array properties and methods:

11. The length Property:-
The length property of an array returns the length of an array (the number of array elements).
Example:
The length property of an array returns the length of an array (the number of array elements).
Example:

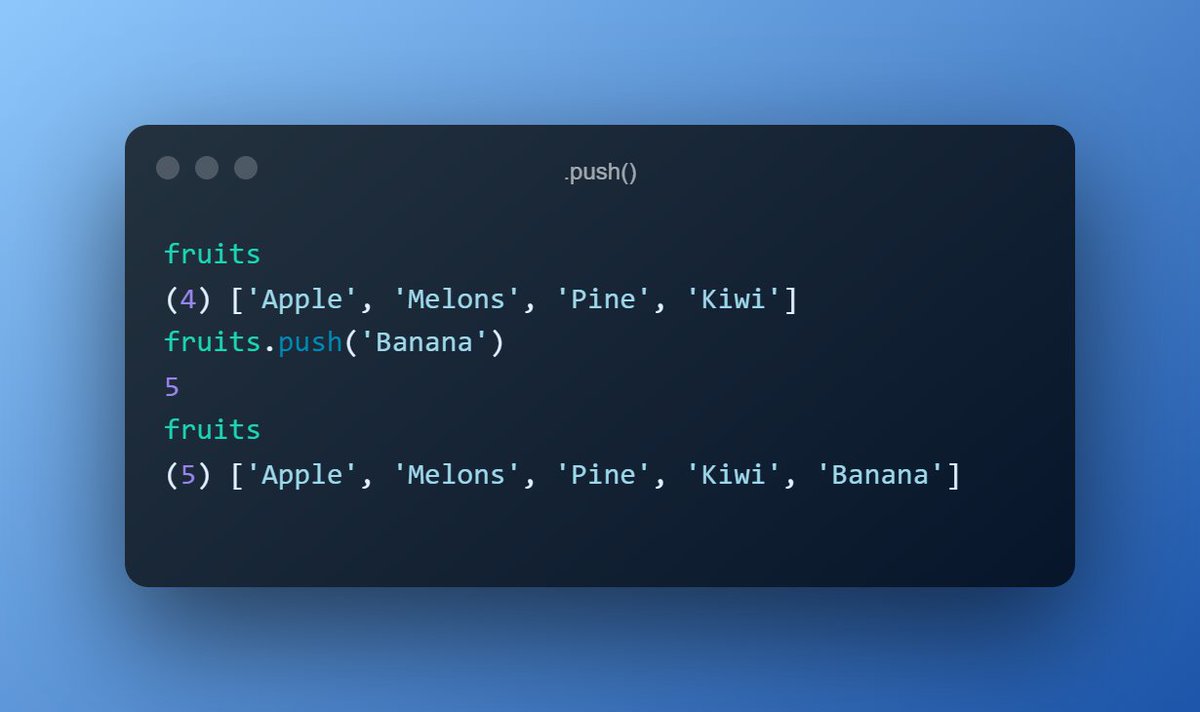
14. Updating the Array:
1. push():
Adds one or more elements to the end of an array, and returns the new length of the array.
1. push():
Adds one or more elements to the end of an array, and returns the new length of the array.

4.unshift():
Adds one or more elements to the front of an array, and returns the new length of the array.
Adds one or more elements to the front of an array, and returns the new length of the array.

15. Filtering/Finding Elements in array methods:
1. at():
The at() method takes an integer value and returns the item at that index, allowing for positive and negative integers. Negative integers count back from the last item in the array.
1. at():
The at() method takes an integer value and returns the item at that index, allowing for positive and negative integers. Negative integers count back from the last item in the array.

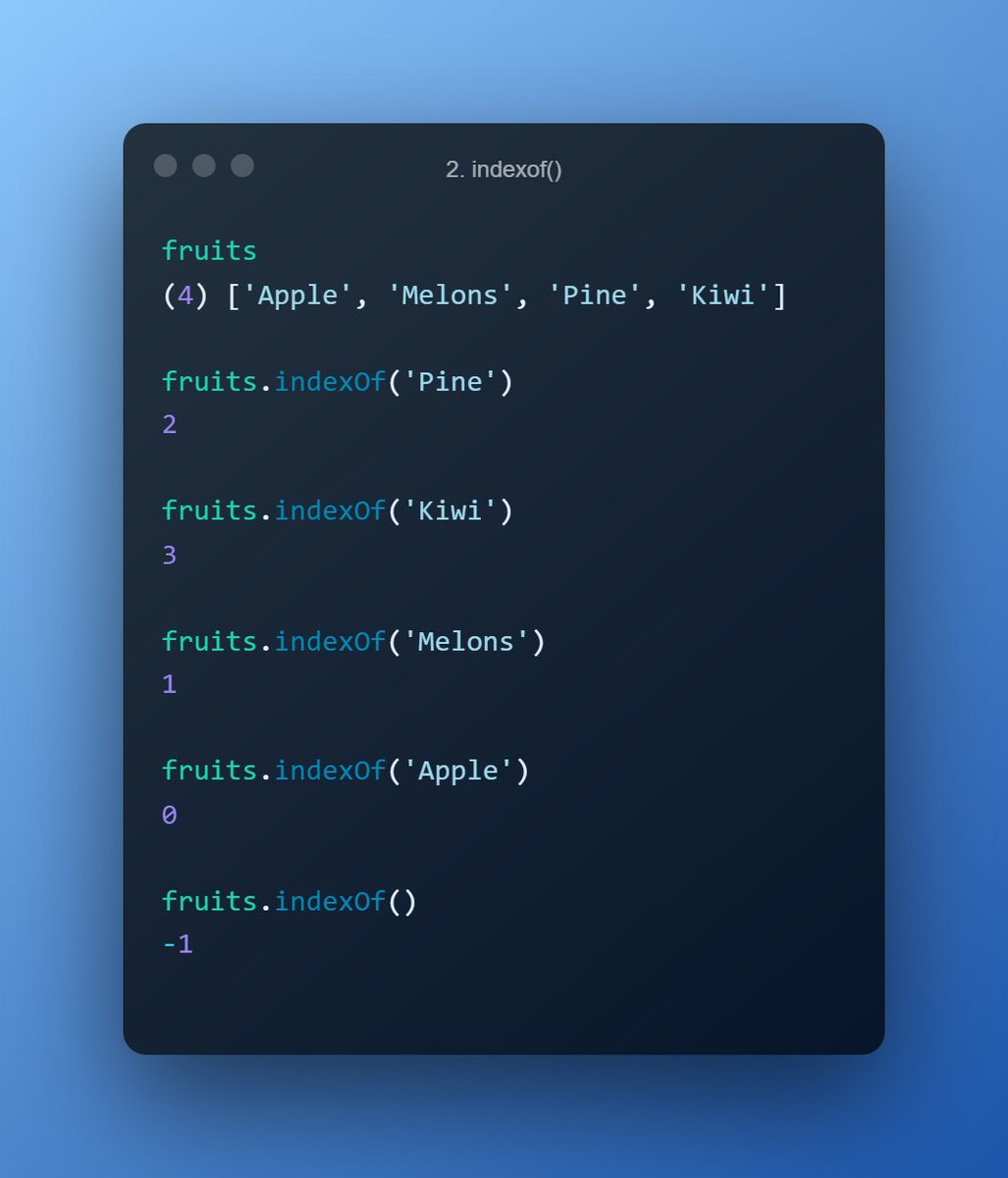
2.indexof():
The indexOf() method returns the first index (position) of a specified value.
The indexOf() method returns -1 if the value is not found.
3. find():
The find() method returns the first element in the provided array that satisfies the provided testing function.

The indexOf() method returns the first index (position) of a specified value.
The indexOf() method returns -1 if the value is not found.
3. find():
The find() method returns the first element in the provided array that satisfies the provided testing function.


4. findindex():
The findIndex() method returns the index of the first element in the array that satisfies the provided testing function, else it will return -1
5. filter():
The filter() method creates a new array with array elements that pass a test.

The findIndex() method returns the index of the first element in the array that satisfies the provided testing function, else it will return -1
5. filter():
The filter() method creates a new array with array elements that pass a test.


6. includes():
The includes() method determines whether an array includes a certain value among its entries, returning true or false as appropriate.
7. every(): The every() method check if all array values pass a test.

The includes() method determines whether an array includes a certain value among its entries, returning true or false as appropriate.
7. every(): The every() method check if all array values pass a test.


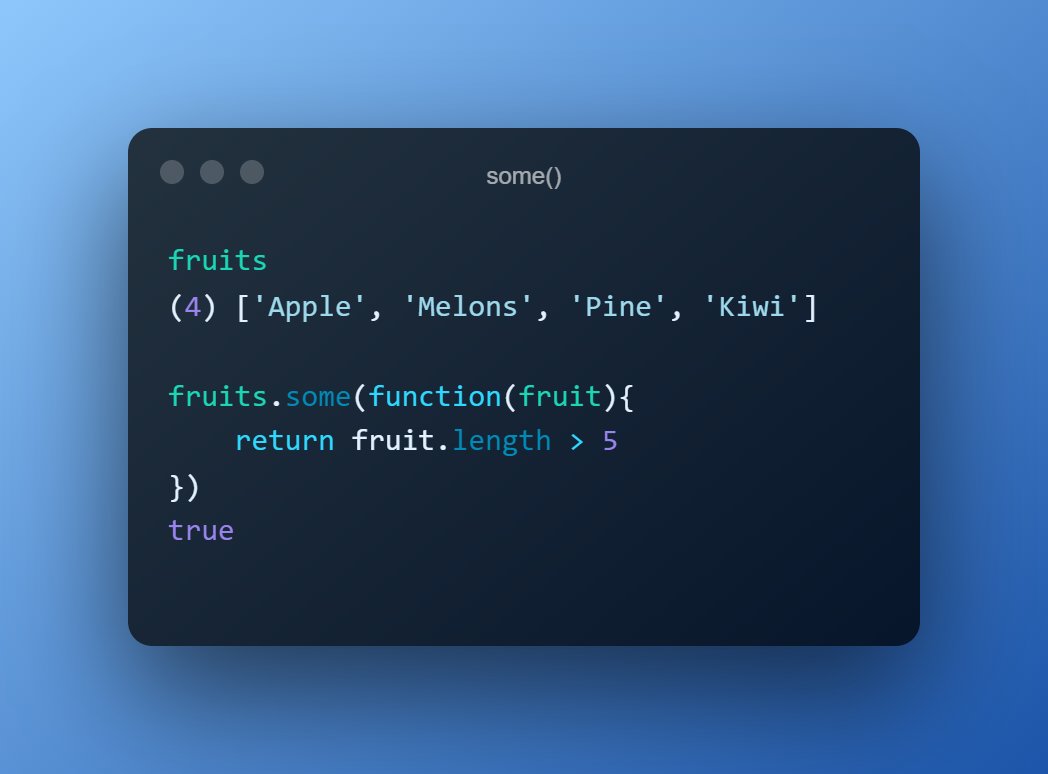
8. some():
The some() method tests whether at least one element in the array passes the test implemented by the provided function. It returns true if, in the array, it finds an element for which the provided function returns true; otherwise it returns false.
The some() method tests whether at least one element in the array passes the test implemented by the provided function. It returns true if, in the array, it finds an element for which the provided function returns true; otherwise it returns false.

9. reverse()
Reverses the order of the elements of an array in place. (First becomes the last, last becomes first.
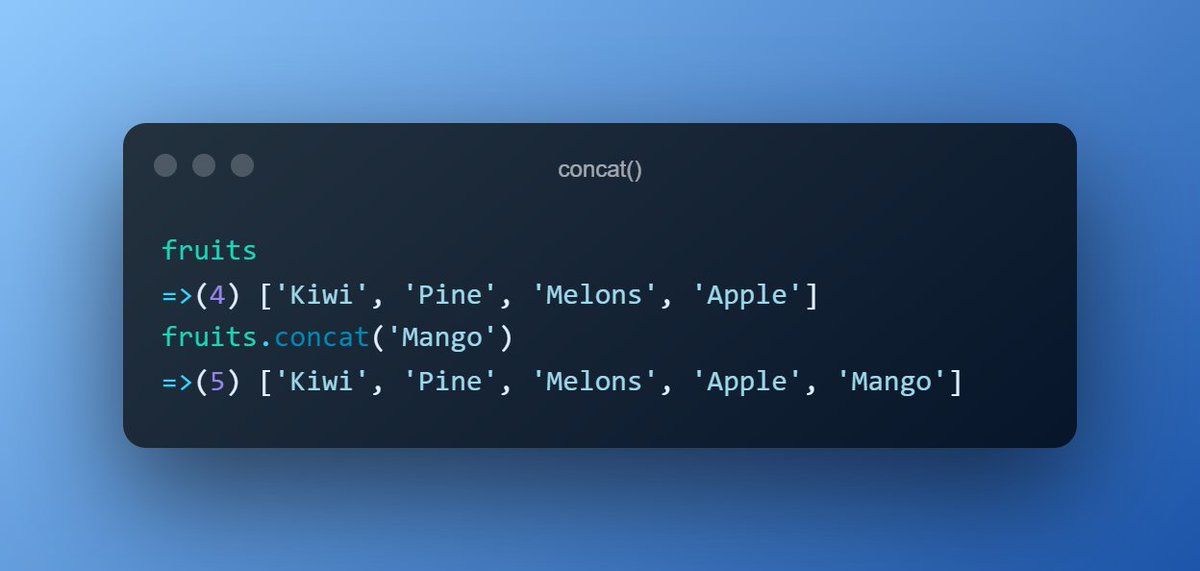
10. concat()
Returns a new array that is the calling array joined with another array or value.

Reverses the order of the elements of an array in place. (First becomes the last, last becomes first.
10. concat()
Returns a new array that is the calling array joined with another array or value.


• • •
Missing some Tweet in this thread? You can try to
force a refresh



















