Para que servem os métodos HTTP também conhecidos como verbos HTTP? Visão para pessoas de #FrontEnd que querem consumir uma API
Thread feliz 🧵
Thread feliz 🧵
➡️Introdução
Imagine que você precisa criar uma aplicação com 4 funcionalidades, de criar, ler, atualizar e deletar os dados de um usuário
Exemplo de estrutura do nosso usuário:
Imagine que você precisa criar uma aplicação com 4 funcionalidades, de criar, ler, atualizar e deletar os dados de um usuário
Exemplo de estrutura do nosso usuário:

Felizmente você tem uma API e poderá enviar os dados do usuário para a rota (recurso) a seguir: /user
Outra coisa feliz é que você tem 5 métodos HTTPs que estão disponíveis nessa rota /user, sendo eles:
➡️Get
➡️Post
➡️Put
➡️Patch
➡️Delete
Pra que servem esses métodos?
⬇️
Outra coisa feliz é que você tem 5 métodos HTTPs que estão disponíveis nessa rota /user, sendo eles:
➡️Get
➡️Post
➡️Put
➡️Patch
➡️Delete
Pra que servem esses métodos?
⬇️
➡️Get (Consumir/Pegar)
No momento que você consumir a API na rota /user utilizando o método Get ela retornará para você a lista de usuários cadastrados na plataforma, portanto esse método é utilizando para leitura dos dados
No momento que você consumir a API na rota /user utilizando o método Get ela retornará para você a lista de usuários cadastrados na plataforma, portanto esse método é utilizando para leitura dos dados

Se você precisar apenas dos dados de um usuário, é necessário passar um UUID (Universally unique identifier) na rota /user/{uuid}, mas o método utilizado continua sendo o Get
Get é utilizado para leitura dos dados em diferentes situações!
Get é utilizado para leitura dos dados em diferentes situações!

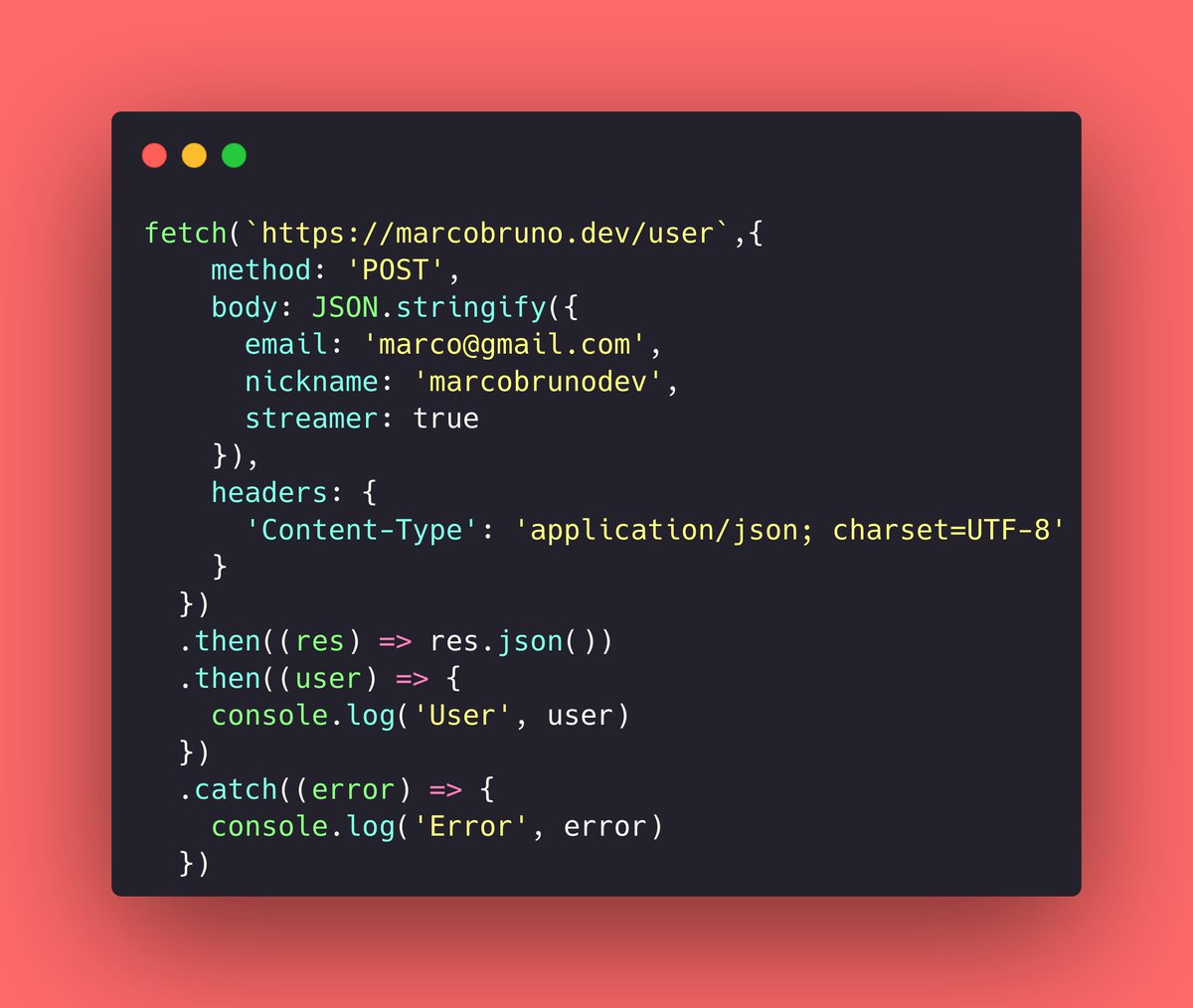
➡️Post (Publicar/enviar)
O método Post utilizamos quando precisamos salvar um novo usuário na aplicação, portanto é necessário passar todos os dados do usuário no body (corpo) da requisição para a rota /user
O método Post utilizamos quando precisamos salvar um novo usuário na aplicação, portanto é necessário passar todos os dados do usuário no body (corpo) da requisição para a rota /user

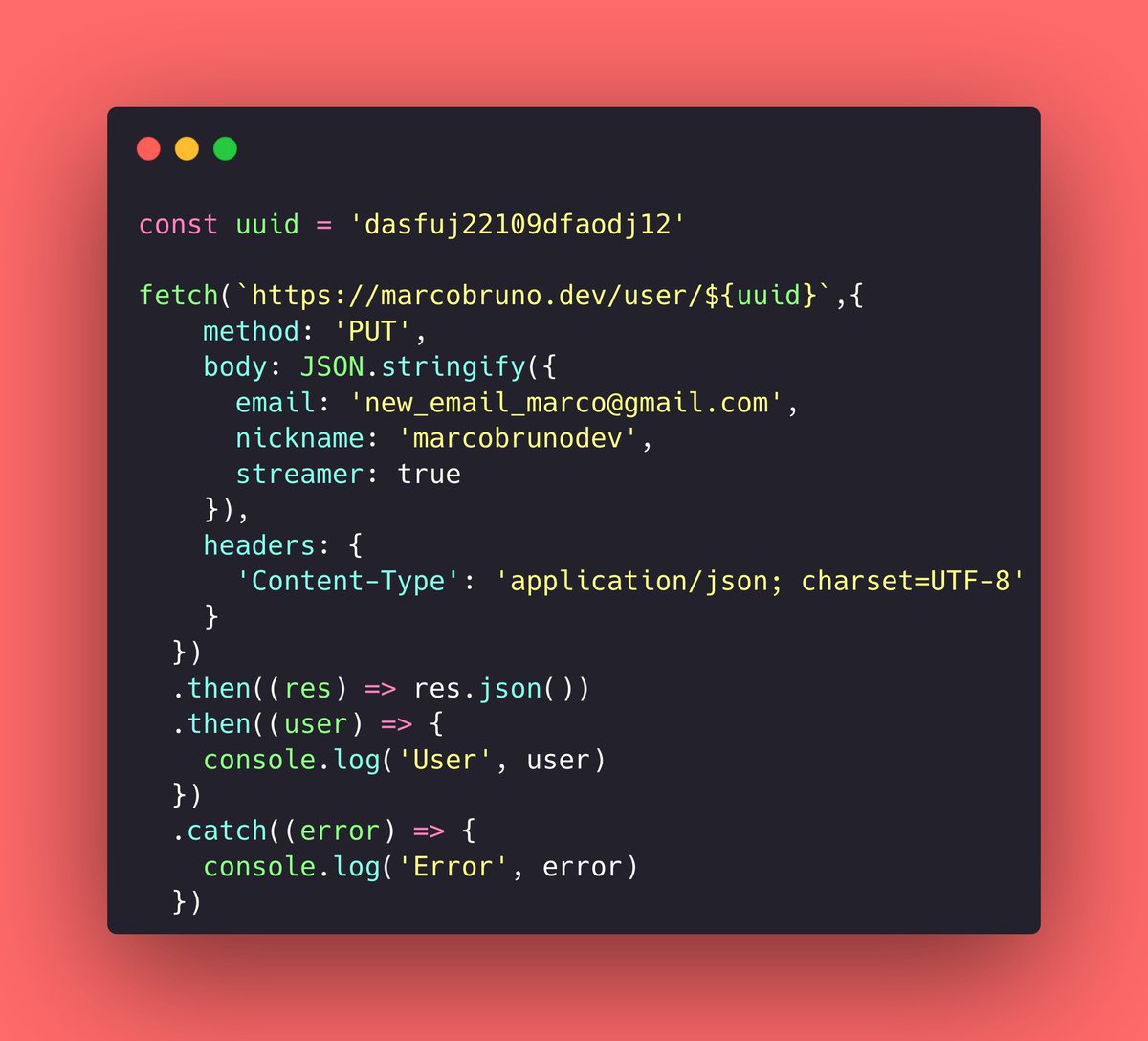
➡️Put (Colocar/guardar)
Se precisamos atualizar os dados de um usuário utilizamos o método Put e precisamos enviar todos os dados dele no body da requisição e o *⃣UUID é algo que não pode faltar
UUID informado no body:
Se precisamos atualizar os dados de um usuário utilizamos o método Put e precisamos enviar todos os dados dele no body da requisição e o *⃣UUID é algo que não pode faltar
UUID informado no body:

Mesmo que você esteja atualizando apenas 1 campo de 3 campos que o usuário possui, ainda sim é necessário enviar todos os campos no body da requisição, gostando ou não esse é um padrão adotado quando estamos usando o método Put
UUID informado na rota:
UUID informado na rota:

➡️Patch (Correção/remendo)
Esse método também utilizamos para atualizar o usuário, portanto segue as mesmas regras do método Put, a diferença é que não precisamos passar todos os campos no body da requisição
⬇️
Esse método também utilizamos para atualizar o usuário, portanto segue as mesmas regras do método Put, a diferença é que não precisamos passar todos os campos no body da requisição
⬇️
Usando o Patch podemos informar apenas o campo que estamos atualizando e o UUID para informar qual usuário tem que ser atualizado 

➡️Delete (Deletar/remover)
Quando precisamos remover um usuário da aplicação utilizamos o metódo Delete e precisamos informar o UUID na rota (/user/{uuid})
Quando precisamos remover um usuário da aplicação utilizamos o metódo Delete e precisamos informar o UUID na rota (/user/{uuid})

*⃣ UUID (Universally unique identifier - Identificador universalmente único)
O padrão é ser uma string alfanumérica de 36 caracteres que pode ser usada para identificar informações.
‼️⬇️
O padrão é ser uma string alfanumérica de 36 caracteres que pode ser usada para identificar informações.
‼️⬇️
‼️IMPORTANTE‼️
Existem mais outros 4 métodos HTTP que utilizamos menos no nosso dia a dia, mas que vale você estudar também 😍
➡️Head
➡️Connect
➡️Options
➡️Trace
Existem mais outros 4 métodos HTTP que utilizamos menos no nosso dia a dia, mas que vale você estudar também 😍
➡️Head
➡️Connect
➡️Options
➡️Trace
😍 Gostou da Thread manda o RT e like!
• • •
Missing some Tweet in this thread? You can try to
force a refresh




