THREAD : Je vous partage mes principes de design de base pour rendre vos Powerpoint stylés, en 4 points
Je vais parler des Powerpoint pour avoir un sujet, mais ces principes s'appliquent dans tous les designs que vous voulez (CV, web design, documents, mails...) 😊
⤵️
Je vais parler des Powerpoint pour avoir un sujet, mais ces principes s'appliquent dans tous les designs que vous voulez (CV, web design, documents, mails...) 😊
⤵️

1️⃣ "Less is more".
Toujours aller au plus simple. Vos slides ont pour seul but d'illustrer votre discours et créer un ordre pour qu'on vous suive, n'y mettez que l'essentiel.
N'ayez pas peur de laisser des espaces vides, le contenu que vous choisissez prendra en importance !
Toujours aller au plus simple. Vos slides ont pour seul but d'illustrer votre discours et créer un ordre pour qu'on vous suive, n'y mettez que l'essentiel.
N'ayez pas peur de laisser des espaces vides, le contenu que vous choisissez prendra en importance !
Pour ne pas vous étaler, vous pouvez appliquer la "règle 5x5" :
Pas plus de 5 lignes de texte sur la slide, et pas plus de 5 mots par ligne.
Pour faciliter la compréhension de vos slides, restez constant dans votre mise en page :
Espacement, police, couleur, style..
Pas plus de 5 lignes de texte sur la slide, et pas plus de 5 mots par ligne.
Pour faciliter la compréhension de vos slides, restez constant dans votre mise en page :
Espacement, police, couleur, style..
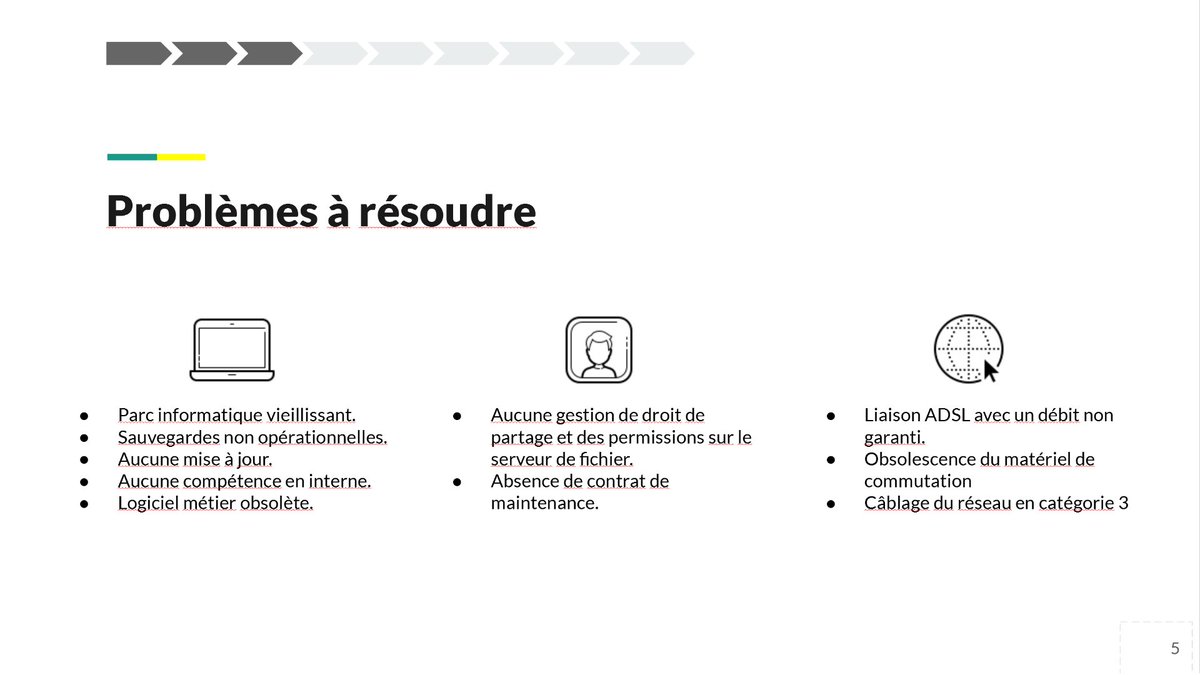
Pour illustrer mes propos, je vais me servir d'une slide proposée par @ThomasSicaud162 et appliquer ces conseils :
- il y a trop de contenu
- il y a des éléments superflus qui ralentissent la compréhension
- le texte est trop petit
- les icônes ne sont pas assez pertinents
- il y a trop de contenu
- il y a des éléments superflus qui ralentissent la compréhension
- le texte est trop petit
- les icônes ne sont pas assez pertinents

Pour corriger ces problèmes j'ai :
- synthétisé le texte, il sera développé à l'oral
- délimité clairement les 3 points
- retiré tous les éléments superflus
Le contenu restant gagne beaucoup plus en importance, vous ne trouvez pas ? 👀
- synthétisé le texte, il sera développé à l'oral
- délimité clairement les 3 points
- retiré tous les éléments superflus
Le contenu restant gagne beaucoup plus en importance, vous ne trouvez pas ? 👀

2️⃣ La hiérarchisation, « Show, don't tell ».
Dans le design tout comme au cinéma, on priorise toujours *montrer les choses* au lieu de *les raconter*.
C'est la hiérarchisation des éléments qui permet de faire comprendre son contenu de façon visuelle.
Dans le design tout comme au cinéma, on priorise toujours *montrer les choses* au lieu de *les raconter*.
C'est la hiérarchisation des éléments qui permet de faire comprendre son contenu de façon visuelle.
Plusieurs méthodes :
- Grouper ce qui va ensemble (c'est mon crédo de designer)
- Utiliser la taille, la couleur, la police de caractère, la grasse, l'opacité, et les espacements pour hiérarchiser
Ainsi, vous allez suggérer un ordre de lecture et un lien entre les éléments.
- Grouper ce qui va ensemble (c'est mon crédo de designer)
- Utiliser la taille, la couleur, la police de caractère, la grasse, l'opacité, et les espacements pour hiérarchiser
Ainsi, vous allez suggérer un ordre de lecture et un lien entre les éléments.
Voici une slide que mon ami @kuro_sagy m'avait demandé de retravailler pour une de ses présentations.
Plusieurs soucis :
- tout est à importance égale
- des choses pourraient être suggérées par le design, sans être racontées
- les têtes ne sont pas groupées avec les noms
Plusieurs soucis :
- tout est à importance égale
- des choses pourraient être suggérées par le design, sans être racontées
- les têtes ne sont pas groupées avec les noms

J'ai donc proposé ceci :
- Hiérarchisation des éléments par la taille, la police de caractère, les espacements
- 13 membres bénévoles suggérés par le design au lieu d'être expliqués par écrit
- Hiérarchisation des éléments par la taille, la police de caractère, les espacements
- 13 membres bénévoles suggérés par le design au lieu d'être expliqués par écrit

3️⃣ Utiliser les bonnes ressources.
La police de caractère ça change tout. J'en avais déjà parlé dans mon précédent thread mais ça vaut le coup de vous le re-partager !
Voici mes polices préférées, il y en a plein d'autres gratuites sur fonts.google.com 😉
La police de caractère ça change tout. J'en avais déjà parlé dans mon précédent thread mais ça vaut le coup de vous le re-partager !
Voici mes polices préférées, il y en a plein d'autres gratuites sur fonts.google.com 😉

Si vous cherchez à illustrer vos Powerpoint par des photographies, au lieu d'une recherche google image allez sur les banques de photo gratuites ça sera souvent plus quali :
Pixabay : pixabay.com/fr/
Unsplash : unsplash.com
Stocksnap : stocksnap.io
Pixabay : pixabay.com/fr/
Unsplash : unsplash.com
Stocksnap : stocksnap.io

Pour les illustrations, je recommande unDraw et son style très mim's et simpliste.
En plus vous pouvez changer la couleur principale directement depuis le site :
undraw.co/illustrations
En plus vous pouvez changer la couleur principale directement depuis le site :
undraw.co/illustrations
Et enfin si vous cherchez des icônes pour accompagner vos textes, je vous recommande ces différents sites :
Flaticon : flaticon.com
TheNounProject : thenounproject.com
Google fonts : fonts.google.com/icons?selected…
Flaticon : flaticon.com
TheNounProject : thenounproject.com
Google fonts : fonts.google.com/icons?selected…

4️⃣ Je sais qu'une minorité suivra ce conseil, c'est pourtant le meilleur :
Utilisez Adobe Xd ou Figma pour créer vos Powerpoint (gratuit) ! 😇
Ce sont des logiciels modernes, pensés pour les designers qui vont décupler votre créativité par leur facilité de prise en main.
Utilisez Adobe Xd ou Figma pour créer vos Powerpoint (gratuit) ! 😇
Ce sont des logiciels modernes, pensés pour les designers qui vont décupler votre créativité par leur facilité de prise en main.

Il est possible de passer ces logiciels en mode "slide" pour se passer de Powerpoint (et animer ces slides !)
Mais si vous préférez rester sur un logiciel que vous maitrisez lors de vos présentations, vous pouvez toujours insérer vos slides Adobe Xd/Figma dans Powerpoint 😄
Mais si vous préférez rester sur un logiciel que vous maitrisez lors de vos présentations, vous pouvez toujours insérer vos slides Adobe Xd/Figma dans Powerpoint 😄
🏁 Voilà, ce thread est terminé !
Merci pour l'avoir suivi. N'hésitez pas à poser des questions, ou à me proposer un sujet à aborder en particulier 😊
J'en profite pour vous partager mon thread qui se concentrait sur la gestion des textes :
Merci pour l'avoir suivi. N'hésitez pas à poser des questions, ou à me proposer un sujet à aborder en particulier 😊
J'en profite pour vous partager mon thread qui se concentrait sur la gestion des textes :
https://twitter.com/Reelwens/status/1502992664920268802
Et n'hésitez pas à #RT si vous pensez que ça peut servir autour de vous 🤗
• • •
Missing some Tweet in this thread? You can try to
force a refresh







