
1- 👨🏼💻Yazılım mesleğim sayesinde birebir yaşadığım bir işi büyük oranda kolaylaştırdım.
Bu seride gerçek bir durumdan ve buna karşı geliştirdiğim çözümden bahsedeceğim.
Buyrunuz 0 TL ile MVP Çıkartmak;
#yazılım #javascript #html #proje
Bu seride gerçek bir durumdan ve buna karşı geliştirdiğim çözümden bahsedeceğim.
Buyrunuz 0 TL ile MVP Çıkartmak;
#yazılım #javascript #html #proje

2- İş kısaca; Çalıştığımız şirket belli şehirlerde, anlaşmış olduğu kombi-petek tamiri/temizliği yapan ustalara müşteri buluyor. Bunu çoğunlukla reklamlar aracılığı ile yapıyor. Ve her şehirde farklı bir numara çıkıyor. Bu çağrıları cevaplıyor ve kayıt alıyoruz.
3. Sorumluluğumuzda üç tel hattı ve dört şehir var. Reklamlarda o şehirlere ait numaraları gösteriyoruz. Bizim yapmamız gereken şehirlere göre kayıt oluşturmak ve bu kayıtları ustalara iletmek. İşe ilk başladığımızda defter ve kalem ile kayıt alıyoduk. bu süreçte epey hata yaptık
4. Kayıtta Ad Soyad, Telefon, Şehir, Saat, Hangi hizmeti istediği (kombi, petek ya da her ikisi) ve Fiyatı not ediyorduk. Fakat bu yöntem ile not alırken hata yapıyorduk
-aynı saate iki farklı kişiye randevu vermek
-olması gereken bazı bilgileri yazmamak. ör. telefon veya adres😅
-aynı saate iki farklı kişiye randevu vermek
-olması gereken bazı bilgileri yazmamak. ör. telefon veya adres😅

5. Elimizde bilgisayar yoktu bu yüzden telefonun not bölümüne yazarak denedik fakat o da takip açısından ve düzenli gözükmemesi açısından biraz sorunluydu ama işin asıl yoran kısmı gün sonunda ustalara düzgün bir şekilde saate göre sıralayarak listeyi sunmaktaydı.
6. Bu yüzden telefondan kayıt yapabileceğimiz ve gün sonunda rapor çıkartabileceğimiz bir internet sitesi yapmaya karar verdim. Bu aşamada sadece final halinden bahsedeceğim. Yazının devamında belki teknik kısımdan da bahsedebilirim. 

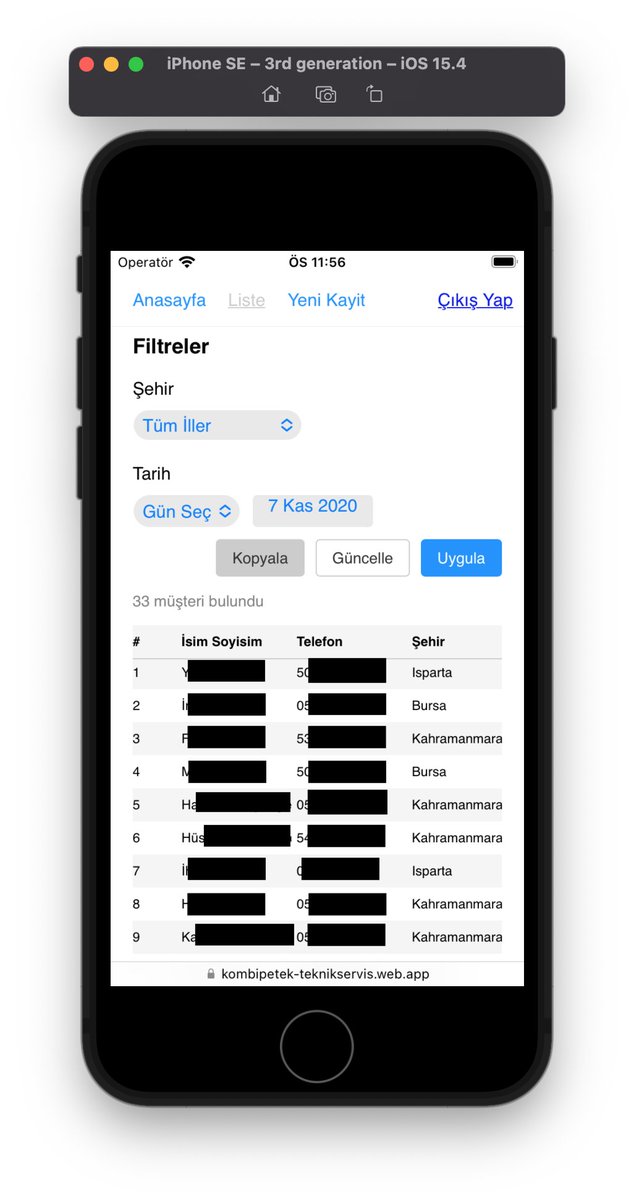
7. Gereksinimler: Gerekli olan alanları doldurup, kayıt edecek. Kayıt ettiklerini listeleyecek. Ve Listelediklerini uygun formatta raporlayacak. Kayıtları sadece biz göreceğiz. Uygulama görsellerini ekledim +++ 







8- Bir önceki tweette uygulama içinde Giriş yapma, Yeni kayıt oluşturma, listeleme ve filtreleme kısımlarını gördünüz. Şimdi raporu göstereyim. Günün sonunda oluşturmuş olduğumuz kayıtları mesaj olarak atıyorduk. Dolayısıyla bunları belirli formatta yollamak gerekiyordu ++ 

9- Bir önceki görüntüde farklı şehirlerin aynı tarihteki görüntüsünü gördük. Listele sayfasından Kopyala dediğimizde, rapor yeni bir sayfada açılıyor ve bunları kopyalayıp topluca gönderiyorduk. +++
10- Bu çözüm ile kağıt kalabalığından, eksik bilgilerden ve raporlamada harcadığımız zamandan işi daha iyi ve daha hızlı yapmaya başladık. Bu tabiiki de iyileştirebileceğimiz ve geliştirebileceğimiz bir süreç yarattı. +++
11- Fakat iş belli bir süre sonra bitti. Dolayısıyla geliştirme ihtiyacı duymadım. Hikaye burada bitti ama teknik olarak bir kaç noktadan bahsetmek istiyorum.
Sadece HTML, CSS ve JavaScript (Vanilla. No framework, no library). Verileri saklamak ve auth için Firebase. Maliyet 0TL
Sadece HTML, CSS ve JavaScript (Vanilla. No framework, no library). Verileri saklamak ve auth için Firebase. Maliyet 0TL
12- İçeride yaşadığım durumlardan birisi çok fazla verinin olduğu durumda listeleme sayfasının geç açılmasıydı. bu problemi "Virtualized List" yöntemi ile çözdüm. Başka bir yöntem ise Pagination olurdu. (github.com/tbranyen/hyper… Zamanım olsa kendim de yazabilirdim sanırım).
13- yaptığım bir şeyden bahsedeyim. Verilerin silinme durumu beni endişelendiriyordu. Ve Firebase otomatik yedek işlemi ücretsiz sürümde yoktu. Ben de belirli aralıklarda girip (her 10 dakikada bir :P ) yedek alıyordum, elimlen 😅
14- ayrıca içeride webpack, code split vs. hiçbir şey yok. dolayısıyla gayet ilkel ve yalın bir şekilde duruyor. hatta DOM'a baktığınızda login olmadan sayfaların durduğunu görebilirsiniz :D Son. Buraya kadar okuduysanız teşekkür ederim. Saygılarımla.
• • •
Missing some Tweet in this thread? You can try to
force a refresh



