HTML es la base de la web y una de las herramientas principales para crear el frontend de todos los sitios.
Te dejo 10 trucos de #HTML que hubieras querido conocer antes
🧵👇🏻
Te dejo 10 trucos de #HTML que hubieras querido conocer antes
🧵👇🏻
0️⃣ Color picker
Un input de toda la vida se vuelve un color picker simplemente definiendo el type igual a color.
Un input de toda la vida se vuelve un color picker simplemente definiendo el type igual a color.

1️⃣ Progress bar
HTML tiene su propia barra de progreso, la cual te permite jugar con sus atributos para sacarle el máximo provecho.
HTML tiene su propia barra de progreso, la cual te permite jugar con sus atributos para sacarle el máximo provecho.

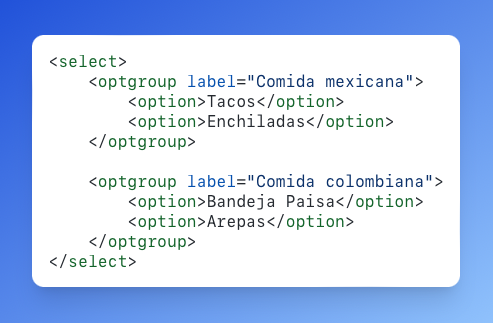
2️⃣ Optgroup
Un optgroup es la manera de que en un select se agrupen las opciones en diferentes categorias.
Un optgroup es la manera de que en un select se agrupen las opciones en diferentes categorias.

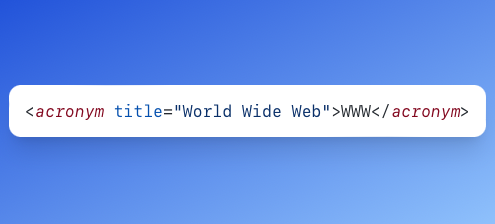
3️⃣ Acronym
La etiqueta acronym sirve para definir un acrónimo, es decir, las siglas de una palabra.
La etiqueta acronym sirve para definir un acrónimo, es decir, las siglas de una palabra.

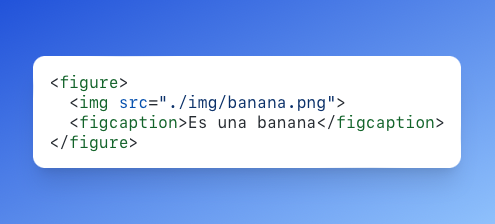
4️⃣ Figure
Figure es una etiqueta que permite agregar una imagen, ilustración o diagrama y a su vez asociarle una descripción o título.
Figure es una etiqueta que permite agregar una imagen, ilustración o diagrama y a su vez asociarle una descripción o título.

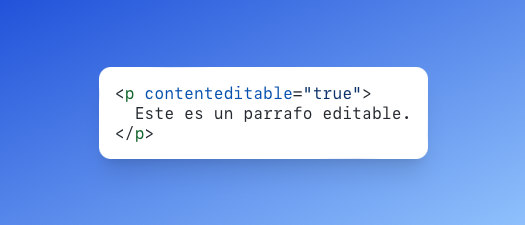
6️⃣ Párrafo editable
La etiqueta de párrafo tiene el atributo contenteditable que permite a cualquier párrafo volverse editable en el navegador.
La etiqueta de párrafo tiene el atributo contenteditable que permite a cualquier párrafo volverse editable en el navegador.

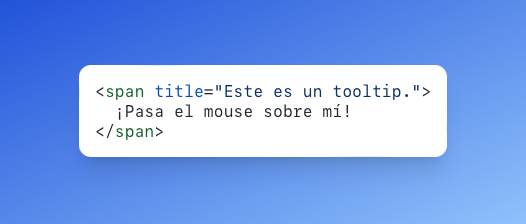
7️⃣ Tooltip
Cuando se utiliza el atributo title de la etiqueta span obtienes un tooltip usando únicamente HTML.
Cuando se utiliza el atributo title de la etiqueta span obtienes un tooltip usando únicamente HTML.

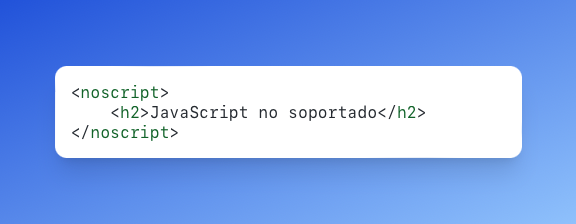
8️⃣ Noscript
Esta etiqueta permite definir un contenido alternativo que será mostrado en caso de que el usuario tenga deshabilitado los scripts en su navegador o que use un navegador que no admita scripts.
Esta etiqueta permite definir un contenido alternativo que será mostrado en caso de que el usuario tenga deshabilitado los scripts en su navegador o que use un navegador que no admita scripts.

9️⃣ Source
La etiqueta source permite definir diferentes versiones de un archivo multimedia, o sea, audio, video o imágenes.
La etiqueta source permite definir diferentes versiones de un archivo multimedia, o sea, audio, video o imágenes.

Si quieres ver todos estos trucos de #HTML en acción en este CodePen los podrás encontrar y experimentar con ellos.
codepen.io/alexcamachogz/…
codepen.io/alexcamachogz/…
Si este contenido fue de tu interés, apóyame retuiteando el primer tweet para que llegue a más personas.
Y no te olvides de seguirme 👉🏻 @alexcamachogz para más contenido de este tipo 💜
Y no te olvides de seguirme 👉🏻 @alexcamachogz para más contenido de este tipo 💜
TL;DR
0. Color picker
1. Progress bar
2. Optgroup
3. Acronym
4. Figure
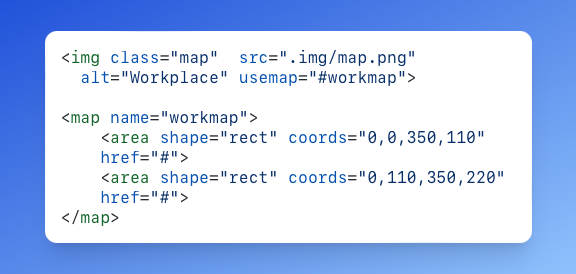
5. Map
6. Párrafo editable
7. Tooltip
8. Noscript
9. Source
0. Color picker
1. Progress bar
2. Optgroup
3. Acronym
4. Figure
5. Map
6. Párrafo editable
7. Tooltip
8. Noscript
9. Source
• • •
Missing some Tweet in this thread? You can try to
force a refresh