➀ Dark Theme Generator
✧ With this, we can generate dark CSS code easily after pasting the url of webpage.
⇨ nighteye .app/dark-css-generator
✧ With this, we can generate dark CSS code easily after pasting the url of webpage.
⇨ nighteye .app/dark-css-generator

➁ Animations Keyframes Generator
✧ With this, we can generate CSS Keyframe animations with a visual timeline editor.
⇨ keyframes .app
✧ With this, we can generate CSS Keyframe animations with a visual timeline editor.
⇨ keyframes .app

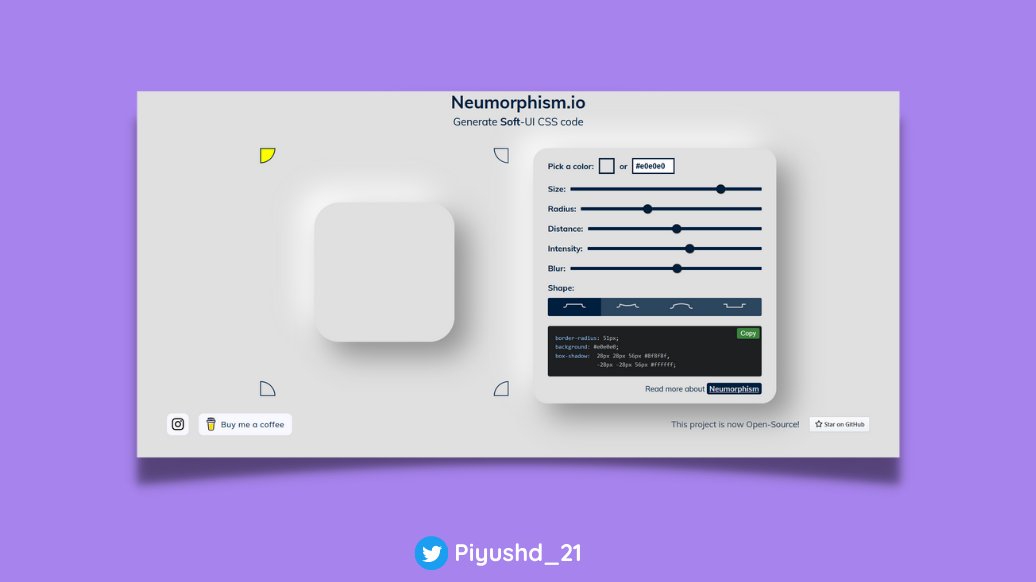
➂ Neuromorphism Generator
✧ With this, we can easily generate code for the neuromorphic design.
⇨ neumorphism .io
✧ With this, we can easily generate code for the neuromorphic design.
⇨ neumorphism .io

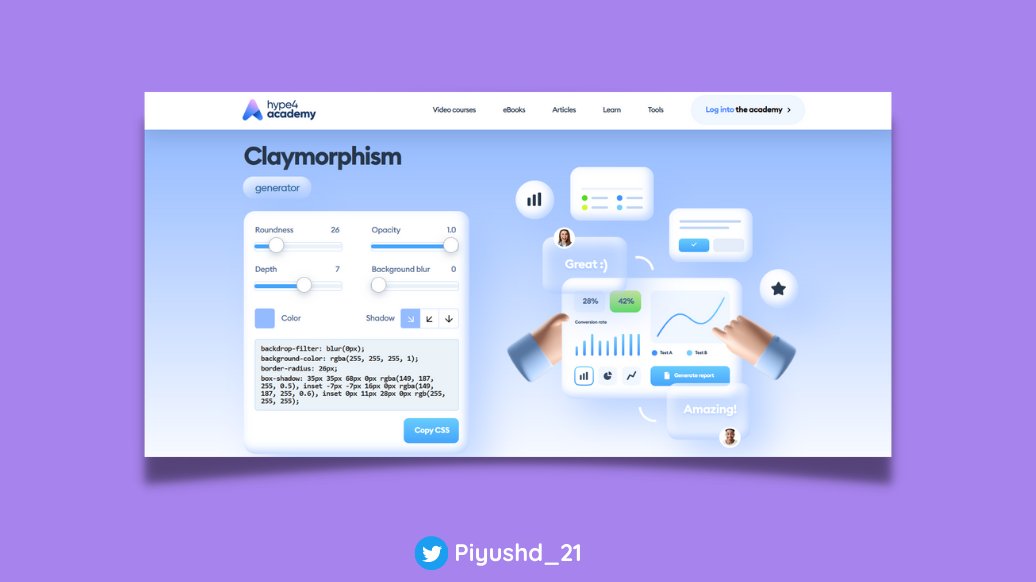
➃ Claymorphism Generator
✧ With this, we can generate code for claymorphic design easily.
⇨ hype4 .academy/tools/claymorphism-generator
✧ With this, we can generate code for claymorphic design easily.
⇨ hype4 .academy/tools/claymorphism-generator

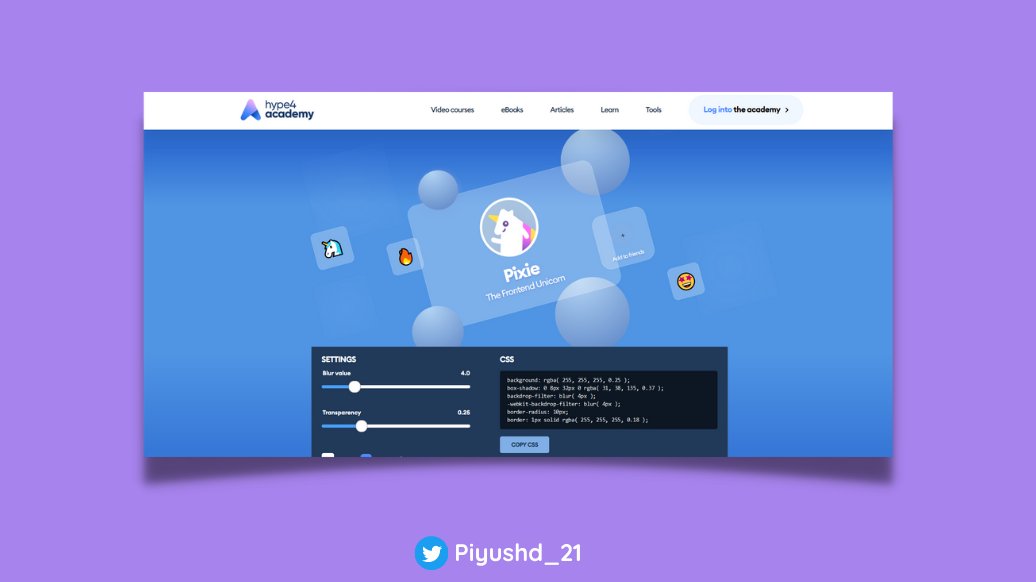
⑤ Glassmorphism Generator
✧ With this, we can easily generate code for glassmorphic design.
⇨ hype4 .academy/tools/glassmorphism-generator
✧ With this, we can easily generate code for glassmorphic design.
⇨ hype4 .academy/tools/glassmorphism-generator

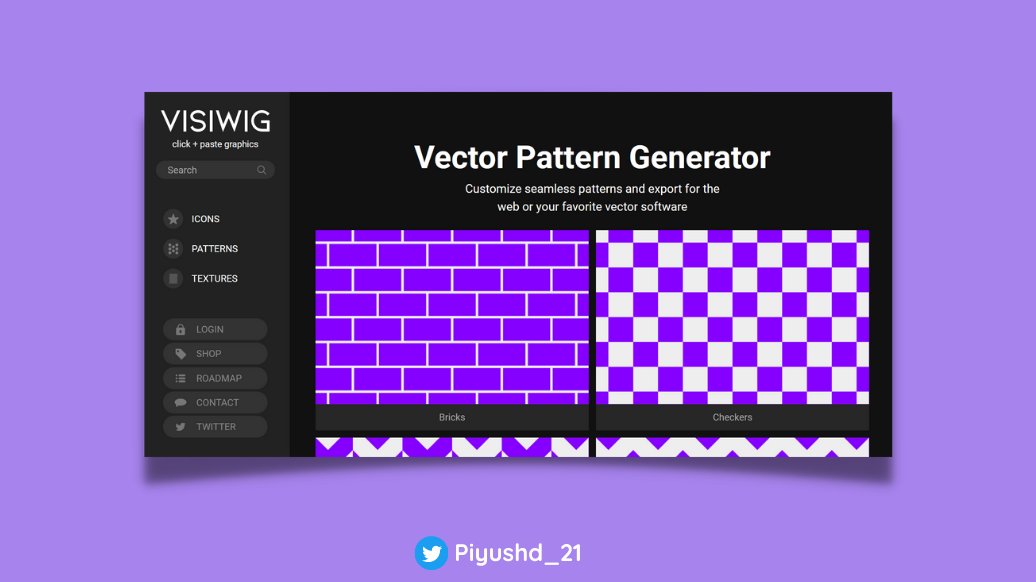
⑥ Vector Pattern Generator
✧ With this, we can generate customizable patterns very easily with just few clicks.
⇨ visiwig .com/patterns
✧ With this, we can generate customizable patterns very easily with just few clicks.
⇨ visiwig .com/patterns

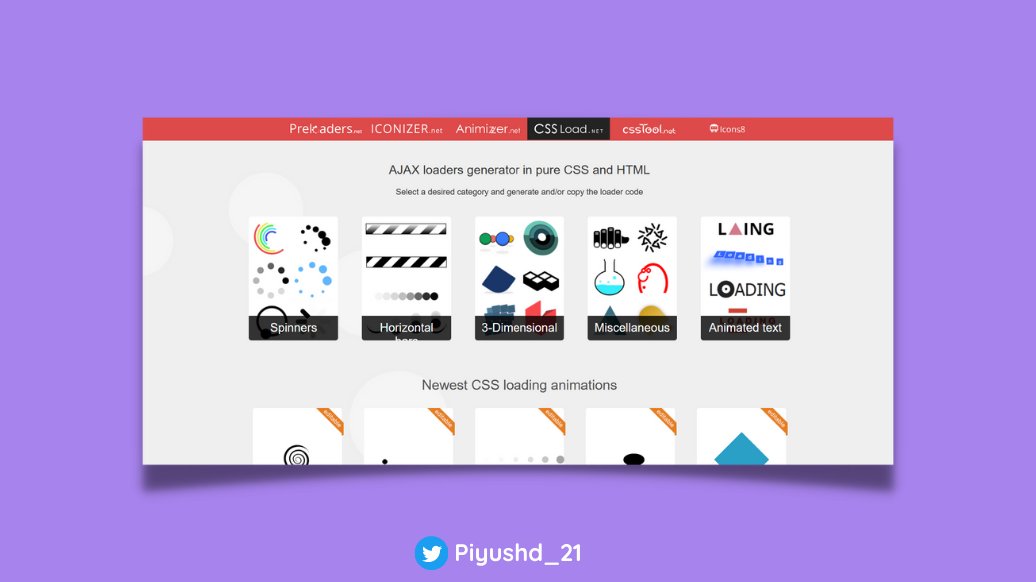
⑦ Loaders Generator
✧ With this, we can get HTML and CSS code of the Loading animation, it also has cross platform support.
⇨ icons8 .com/cssload
✧ With this, we can get HTML and CSS code of the Loading animation, it also has cross platform support.
⇨ icons8 .com/cssload

⑧ Box Shadow Generator
✧ With this, we can generate box shadows easily with just few clicks.
✧ It also provides options to add multiple shadows.
⇨ cssportal .com/css3-box-shadow-generator
✧ With this, we can generate box shadows easily with just few clicks.
✧ It also provides options to add multiple shadows.
⇨ cssportal .com/css3-box-shadow-generator

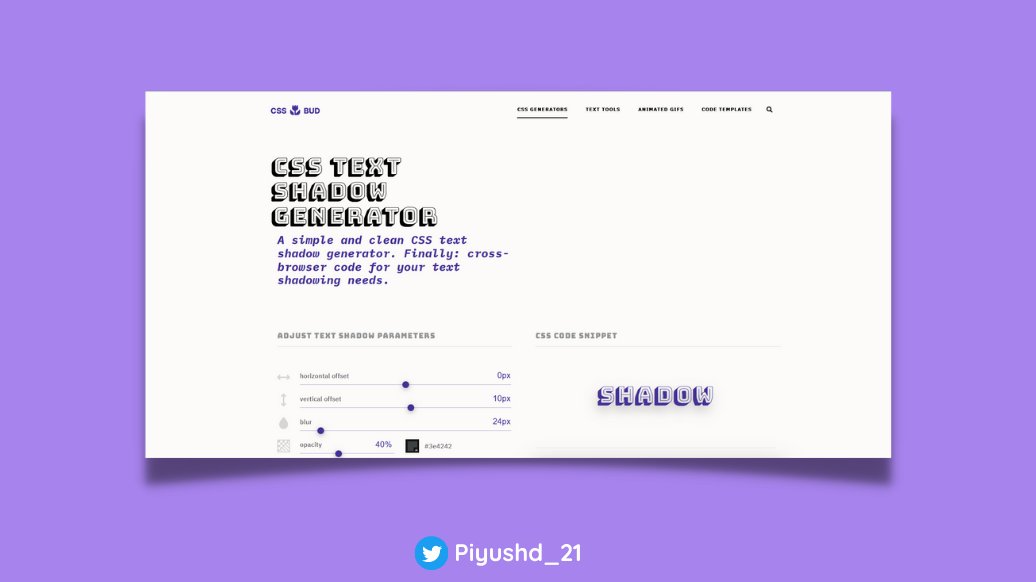
⑨ Text Shadow Generator
✧ With this, we can generate shadow for a text with just few clicks.
⇨ cssbud .com/css-generator/css-text-shadow-generator
✧ With this, we can generate shadow for a text with just few clicks.
⇨ cssbud .com/css-generator/css-text-shadow-generator

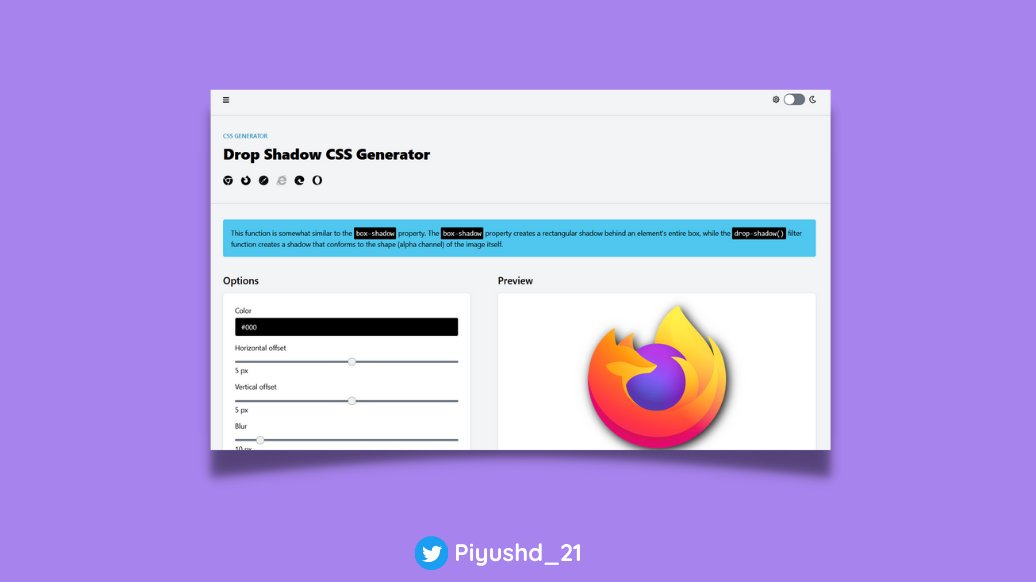
⑩ Drop Shadow Generator
✧ With this, we can generate shadow that conforms the shape of the image.
⇨ webcode .tools/generators/css/drop-shadow
✧ With this, we can generate shadow that conforms the shape of the image.
⇨ webcode .tools/generators/css/drop-shadow

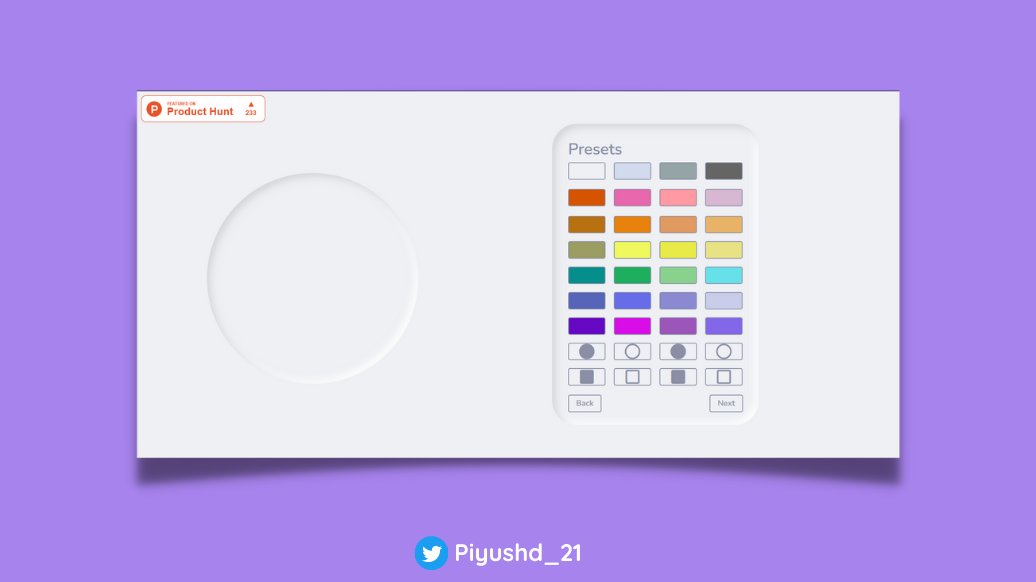
⑪ Neuromorphism Generator
✧ This neuromorphic generator has different shape & properties.
⇨ neumorphic .design
✧ This neuromorphic generator has different shape & properties.
⇨ neumorphic .design

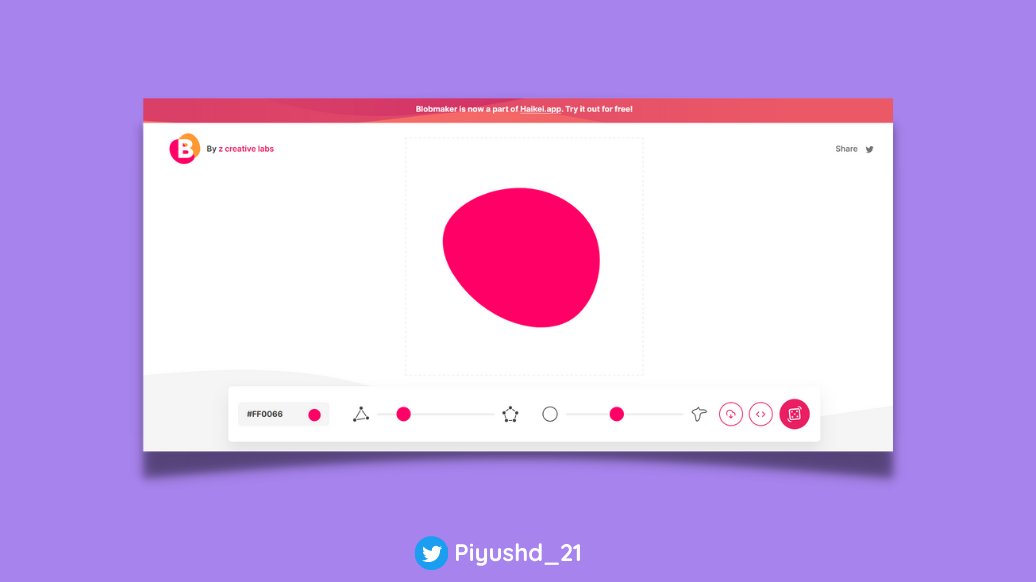
⑫ Blob Generator
✧ With this, we can generate random blobs with just few clicks, it is really very handy tool.
⇨ blobmaker .app
✧ With this, we can generate random blobs with just few clicks, it is really very handy tool.
⇨ blobmaker .app

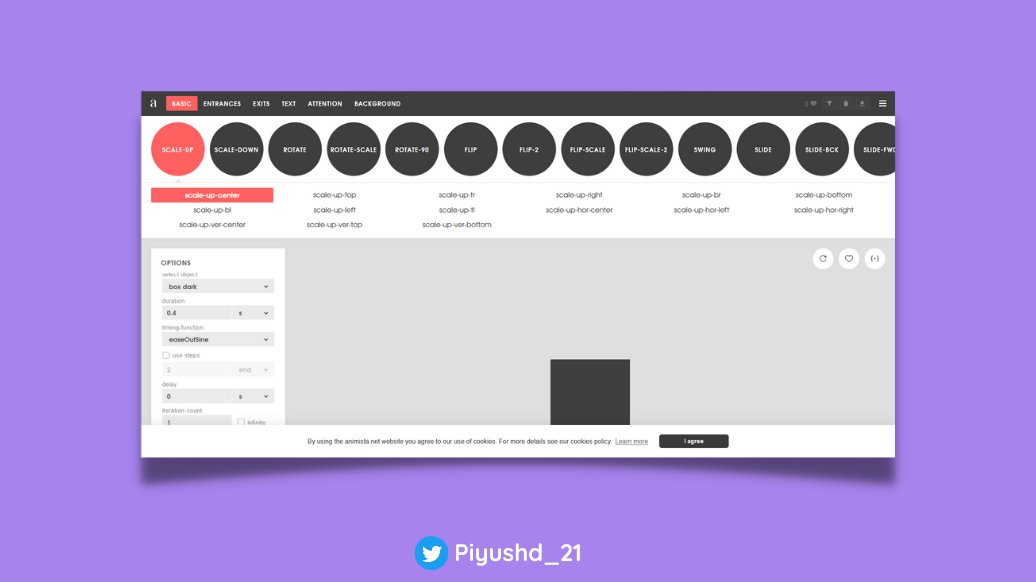
⑬ Animation Generator
✧ If you don't know how to animate stuff, try this it has many inbuilt animation effects.
⇨ animista .net
✧ If you don't know how to animate stuff, try this it has many inbuilt animation effects.
⇨ animista .net

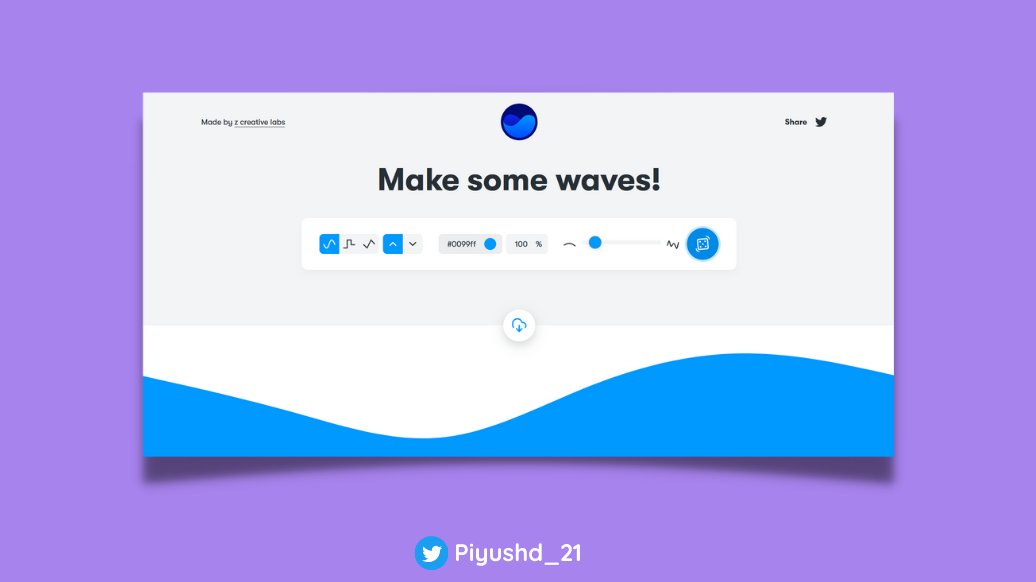
⑭ Waves Generator
✧ With this, we can generate waves for our sites which makes them look cool.
⇨ getwaves .io
✧ With this, we can generate waves for our sites which makes them look cool.
⇨ getwaves .io

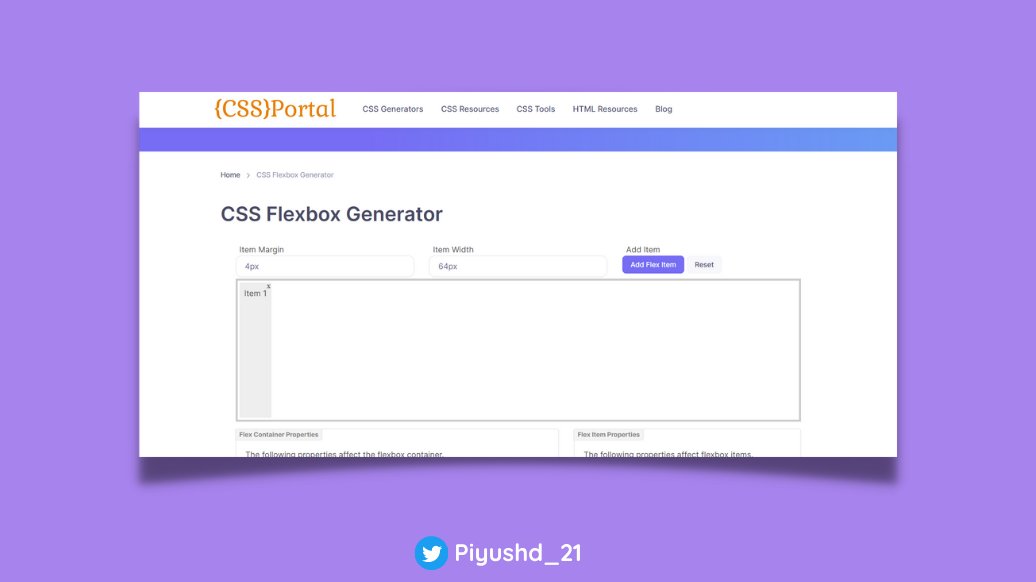
⑮ Flexbox Generator
✧ With this, we can generate flexbox easily, with many customizations.
⇨ cssportal .com/css-flexbox-generator/
✧ With this, we can generate flexbox easily, with many customizations.
⇨ cssportal .com/css-flexbox-generator/

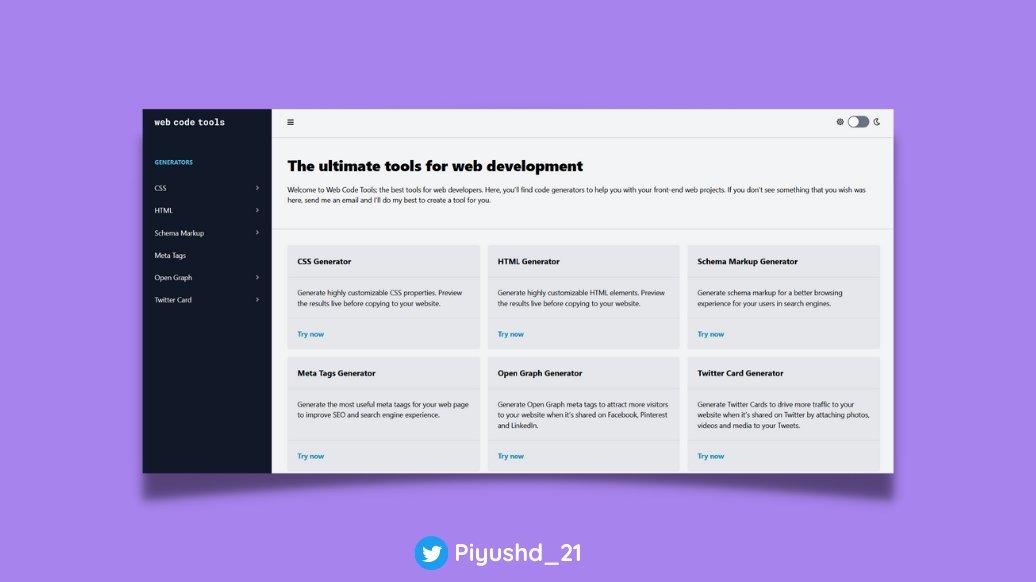
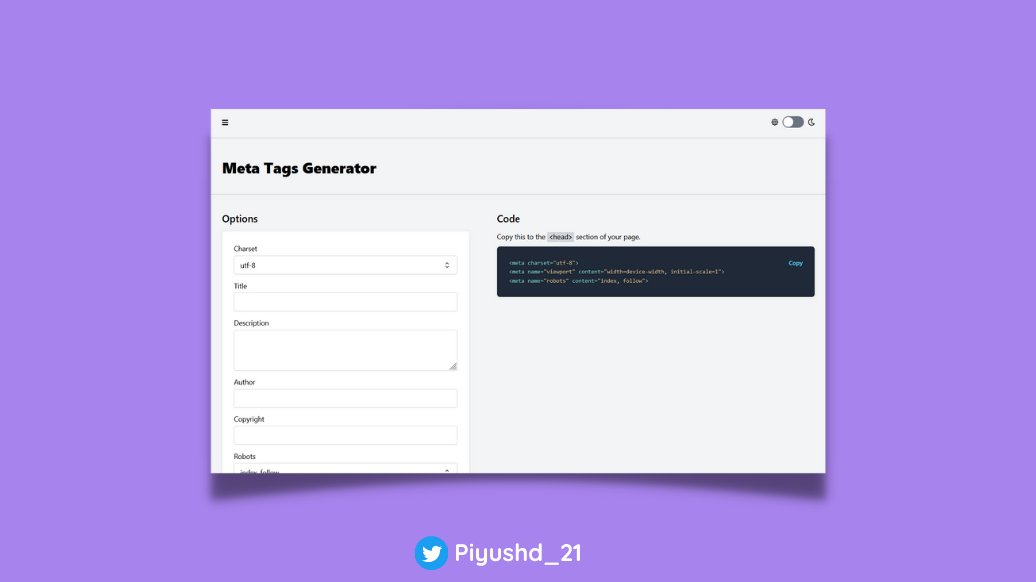
⑯ MetaTags Generator
✧ With this, we can generate meta tags which are essential for our website to rank higher.
⇨ webcode .tools/generators/meta-tags
✧ With this, we can generate meta tags which are essential for our website to rank higher.
⇨ webcode .tools/generators/meta-tags

⑰ Grid Generator
✧ With this, we can generate grids with many customizations, and thereby will help you to learn more about grids.
⇨ cssgrid-generator .netlify.app
✧ With this, we can generate grids with many customizations, and thereby will help you to learn more about grids.
⇨ cssgrid-generator .netlify.app

⑱ Underline Generator
✧ With this, we can underline texts according to our design needs easily.
⇨ cssbud .com/css-generator/css-underline-generator
✧ With this, we can underline texts according to our design needs easily.
⇨ cssbud .com/css-generator/css-underline-generator

⑲ Border Generator
✧ With this, we can generate code for borders as we need, can style each border.
⇨ cssgenerator .org/border-css-generator.html
✧ With this, we can generate code for borders as we need, can style each border.
⇨ cssgenerator .org/border-css-generator.html

⑳ Glow Generator
✧ With this, we can generate glow effect which is compatible cross-browsers according to our design needs.
⇨ cssbud .com/css-generator/css-glow-generator
✧ With this, we can generate glow effect which is compatible cross-browsers according to our design needs.
⇨ cssbud .com/css-generator/css-glow-generator

㉑ Gradient Generator
✧ With this, we can generate beautiful gradients according with just few clicks.
⇨ cssgradient .io
✧ With this, we can generate beautiful gradients according with just few clicks.
⇨ cssgradient .io

㉒ Text Glow Generator
✧ With this, we can generate simple and clean text glow effect easily.
⇨ cssbud .com/css-generator/css-text-glow-generator
✧ With this, we can generate simple and clean text glow effect easily.
⇨ cssbud .com/css-generator/css-text-glow-generator

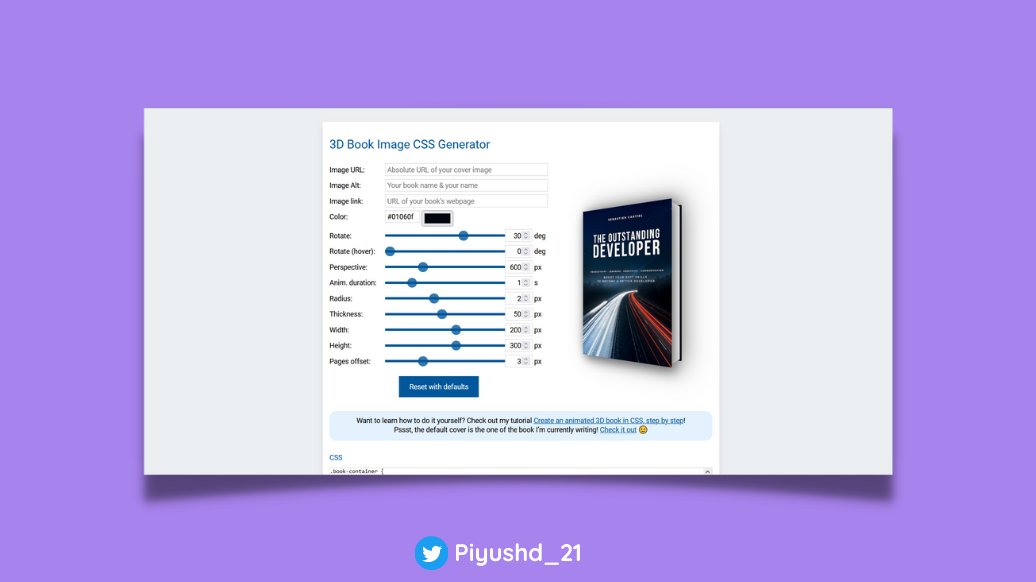
㉓ 3D Book Cover Generator
✧ With this, we can quickly generate animated 3D book cover CSS code.
⇨ 3dbookcovergenerator .netlify.app
✧ With this, we can quickly generate animated 3D book cover CSS code.
⇨ 3dbookcovergenerator .netlify.app

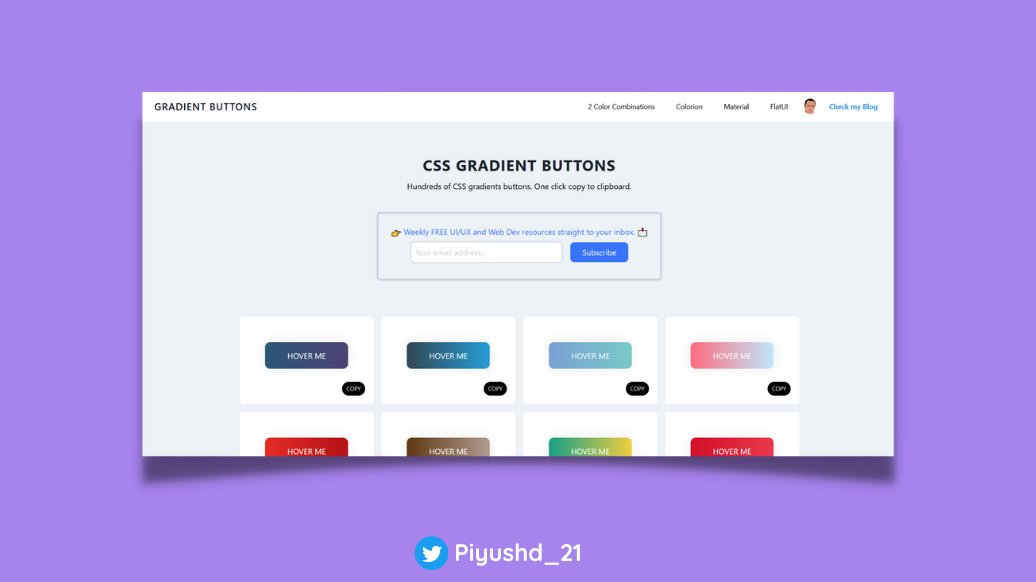
㉔ Gradient Button Generator
✧ With this, we can get many gradient buttons with beautiful gradients.
⇨ gradientbuttons .colorion.co
✧ With this, we can get many gradient buttons with beautiful gradients.
⇨ gradientbuttons .colorion.co

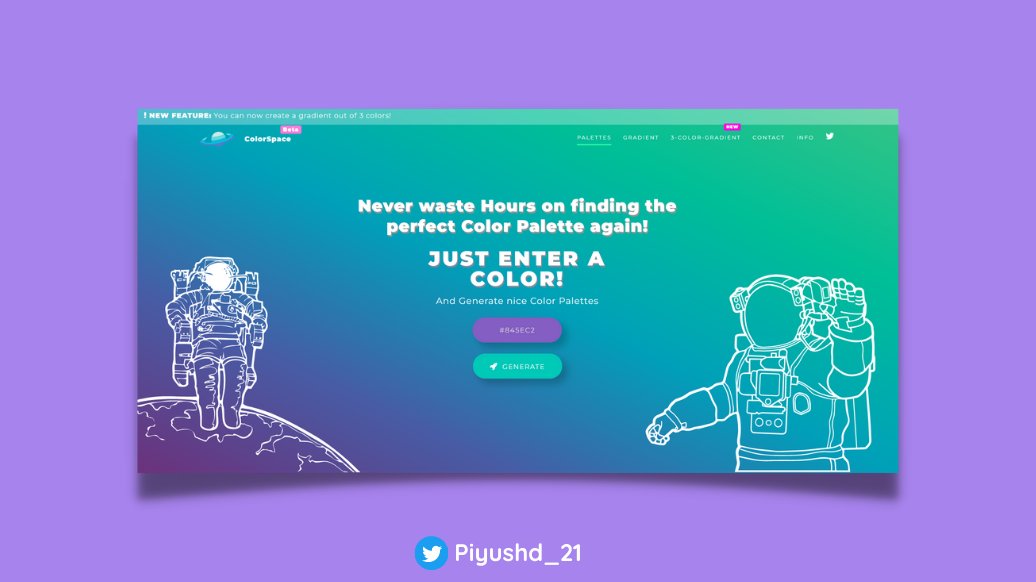
㉕ Color Palette Generator
✧ With this, we can generate color palettes according to the color we give to it.
⇨ mycolor .space
✧ With this, we can generate color palettes according to the color we give to it.
⇨ mycolor .space

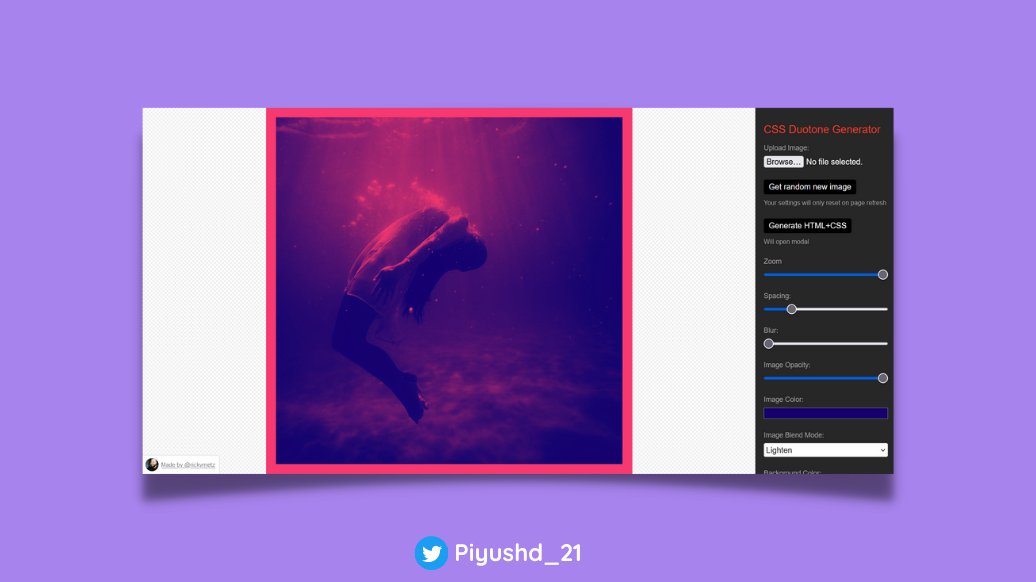
㉗ Duotone Generator
✧ With this, we can generate duotones easily according to our design needs in few clicks.
⇨ cssduotone .com
✧ With this, we can generate duotones easily according to our design needs in few clicks.
⇨ cssduotone .com

㉘ Favicon Generator
✧ This tool generates favicons from texts, images or emojis according to our needs.
⇨ favicon .io
✧ This tool generates favicons from texts, images or emojis according to our needs.
⇨ favicon .io

㉙ 10015 All In One Generator
✧ This websites has many generators which can fulfill many of your designing needs.
⇨ 10015 .io
✧ This websites has many generators which can fulfill many of your designing needs.
⇨ 10015 .io

Completed !!
⇨ At Last I want to say that yes these generators are handy and we can create many things easily with them
⇨ But if do on our own we can learn many things which are beneficial for us.
⇨ At Last I want to say that yes these generators are handy and we can create many things easily with them
⇨ But if do on our own we can learn many things which are beneficial for us.
That's all for this Thread!!
Follow @Piyushd_21 for more
Your support motivates me make such content so do share this thread!!🙌
Thanks!!
Have a Nice Day!!😀
Follow @Piyushd_21 for more
Your support motivates me make such content so do share this thread!!🙌
Thanks!!
Have a Nice Day!!😀
👉Want all the Links at same place ?
- Visit this GitHub repo 👇
Feel free to star it 😉
github.com/Piyush-Deshmuk…
- Visit this GitHub repo 👇
Feel free to star it 😉
github.com/Piyush-Deshmuk…
• • •
Missing some Tweet in this thread? You can try to
force a refresh