
Voici la 2e série de tweets sur les #DevTools. Cette fois-ci, nous allons parler performances.
J'avais évoqué ce point sur la 1e série avec #Lighthouse qui permet de tacler certains points évidents (http/2, compression...) Mais ça ne suffit pas toujours.
J'avais évoqué ce point sur la 1e série avec #Lighthouse qui permet de tacler certains points évidents (http/2, compression...) Mais ça ne suffit pas toujours.
https://twitter.com/romaintaz/status/1526459492946391040?s=20&t=0u6A7zcce6aG4_6TaGna6w
La première chose à laquelle on peut penser pour adresser des problèmes de performances, c'est d'utiliser l'outil "Performance" des DevTools #Logique
Cet outil est incroyablement complet. Oui, mais...
Cet outil est incroyablement complet. Oui, mais...
Il explique tout ce que fait le navigateur quand il affiche la page : temps passé au chargement des ressources, au scripting, à l'affichage. On peut y voir l'utilisation du CPU, de la mémoire. On a également le détail complet de la pile d'exécution du JavaScript du site. 

Bref, c'est top, mais c'est peut-être aussi vouloir chercher une aiguille🪡 dans un meule de foin. On se perd vite là-dedans. C'est sans doute pour cela que les équipes de Chrome ont introduit dans la version 102 l'outil "Performance Insights"...
developer.chrome.com/blog/new-in-de…
developer.chrome.com/blog/new-in-de…
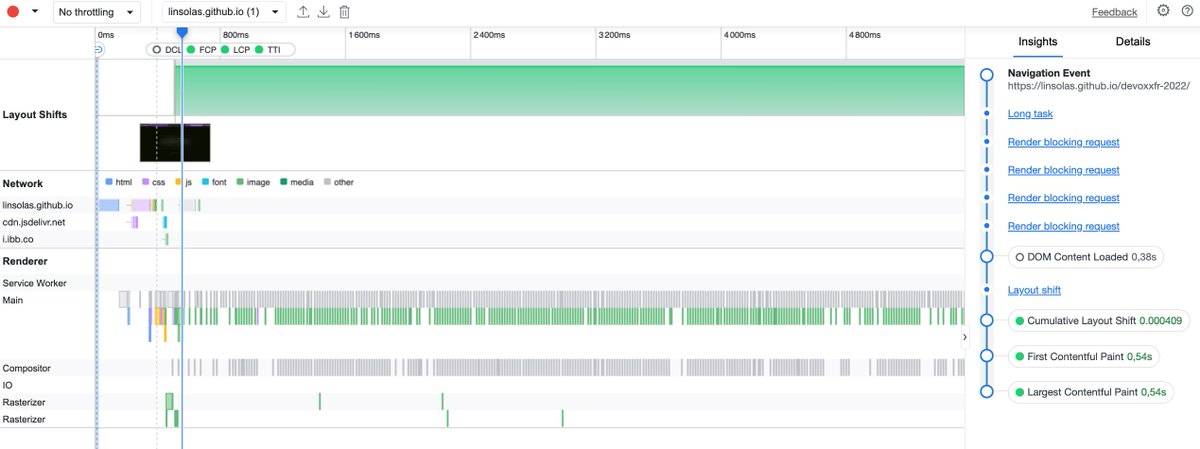
L'outil "Performance Insights", c'est comme l'outil "Performance", mais avec les "Insights" en plus #MerciCaptainObvious
Les Insights sont une série d'événements ou d'éléments que l'outil va mettre en avant pour nous aider à comprendre les potentiels problèmes de performances.
Les Insights sont une série d'événements ou d'éléments que l'outil va mettre en avant pour nous aider à comprendre les potentiels problèmes de performances.
Dans le panneau de droite, nous retrouvons ces Insights. Au-delà des évenement tels que le FCP ou le TTI que j'évoquais précédemment, on y retrouve des éléments qui doivent attirer notre attention. Prennons un exemple, un "Render Blocking Request": 

Le détail de cet Insight nous explique d'où vient le problème (mon fichier `fake.js`) qui est chargé de façon synchrone, et qui exécute une tâche qui bloque le rendu. L'outil propose, quand c'est possible, une résolution à notre problème, ici l'utilisation du async ou defer. 

Cet outil est encore jeune - il n'est apparu qu'en version 102 - mais pour autant, je le trouve déjà très instructif. Il va sans dire qu'il va se bonifier avec l'âge, comme un bon vin 🍷 ou comme moi 😇
En tout cas, il est plus facile à prendre en main que l'outil "Performance".
En tout cas, il est plus facile à prendre en main que l'outil "Performance".
• • •
Missing some Tweet in this thread? You can try to
force a refresh






