
Bonjour tout le monde. Hier je lançais quelques séries de tweets sur ma présentation à #DevoxxFR sur les Chrome #DevTools. Continuons donc sur notre lancée.
Nous allons aborder les outils "CSS Overview" et "Coverage"...
Nous allons aborder les outils "CSS Overview" et "Coverage"...
Tout d'abord, "Coverage" est un outil... de couverture de code (je suis sûr que vous ne vous en doutiez pas). Son principe est simple : instrumenter le code JS et CSS utilisé par le site pour voir quelle partie de ce code est utilisée, et quelle partie ne l'est pas. 

C'est à prendre avec des pincettes : une page du site n'est pas nécessairement représentative du CSS et JS utilisés sur l'ensemble du site. Il serait plus judicieux d'aller sur toutes les pages en réalisant le plus d'actions possibles pour être plus confiant quant à ces mesures.
Aussi, il peut être intéressant de se créer un scénario utilisateur avec l'outil "Recorder" que j'ai présenté hier. Ce scénario, couvrant l'essentiel des pages du site, est exécuté en activant l'outil "Coverage". Eh oui, les outils des DevTools peuvent travailler en équipe !
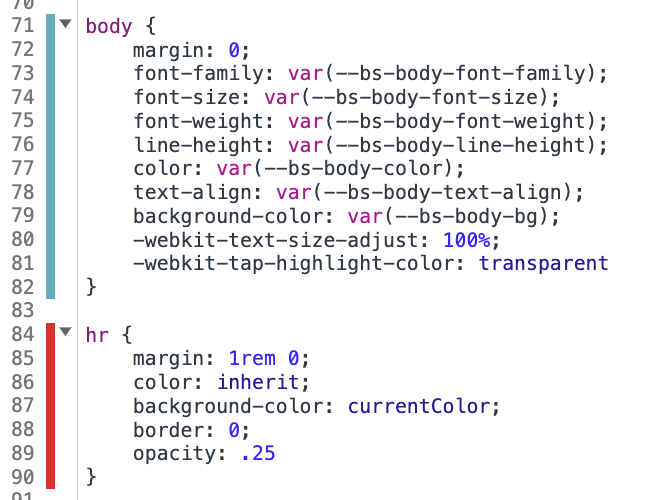
Toujours est-il qu'il reste intéressant de voir quelle partie de son code a été exécutée, le bleu indiquant la partie exécutée, le rouge ce qui ne l'a pas été. 

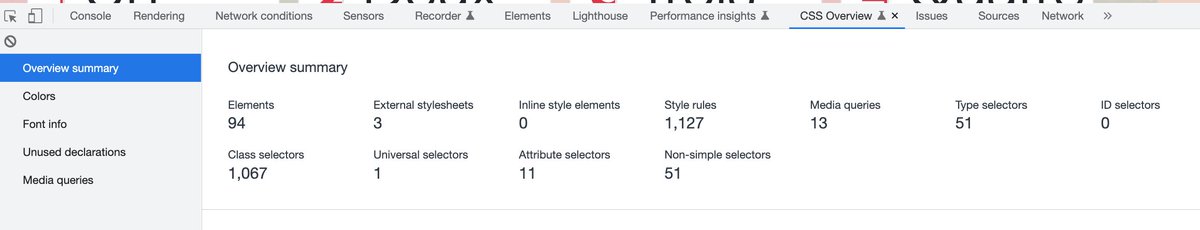
Le "CSS Overview", comme son nom l'indique, va nous donner une vue d'ensemble du CSS de la page. On y trouve ainsi des statistiques telles que le nombre de sélecteurs, le nombre de feuilles de style externes, etc. 

On y retrouve également les différentes couleurs affichées sur la page, que ce soit pour comme couleur de fond, de texte ou de bordure. J'y reviendrai plus tard, mais on peut également y trouver les problèmes de contraste. 

Le "CSS Overview" retrace aussi l'ensemble des polices de caractères présentes, avec leurs différentes variations (taille, graisse, etc.). La liste des déclarations inutilisées est également présentes, tout comme les différentes media-queries. 

La documentation de cet outil peut se retrouver sur cette page :developer.chrome.com/docs/devtools/…
Allez, tout à l'heure je vous parlerai d'#Accessibilité !
Allez, tout à l'heure je vous parlerai d'#Accessibilité !
• • •
Missing some Tweet in this thread? You can try to
force a refresh






