
Allez, on ne va pas finir la journée sans faire un petit fil de tweets sur les #DevTools quand même ? Et là, je vais aborder le thème de l'#Accessibilité !
L'#Accessibilité, vaste sujet que celui-ci. Rendre un site accessible n'est pas facile et les DevTools permettent de vérifier certains points, de relever certaines lacunes. Ne vous attendez pas à tout résoudre avec ces outils, mais ils sont toujours de bons conseils.
Au-delà de ces outils, vous pouvez avoir quelques réflexes pour améliorer l'accessibilité. Par exemple, pensez régulièrement à n'utiliser que votre clavier pour naviguer sur votre site. Vous pourriez ainsi vite trouver quelques failles.
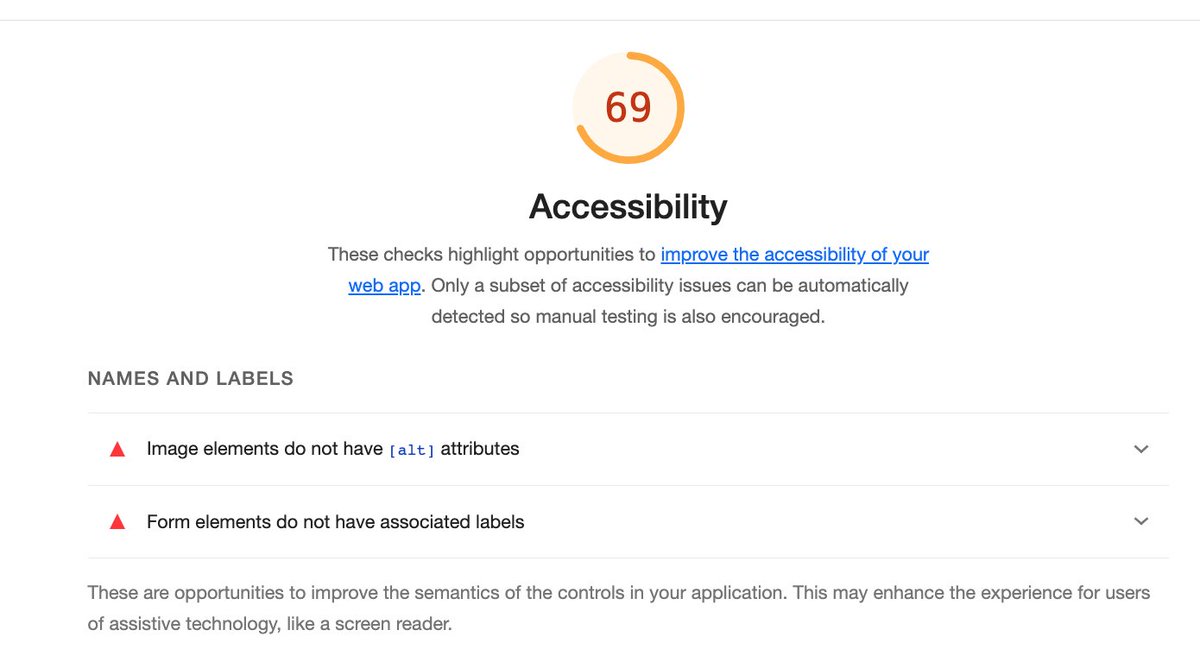
En terme d'accessibilité, les DevTools fournissent plusieurs choses intéressantes, dont certaines que nous avons déjà vues. Ainsi, une analyse faite avec Lighthouse nous remontera les défauts principaux en terme d'accessibilité. 

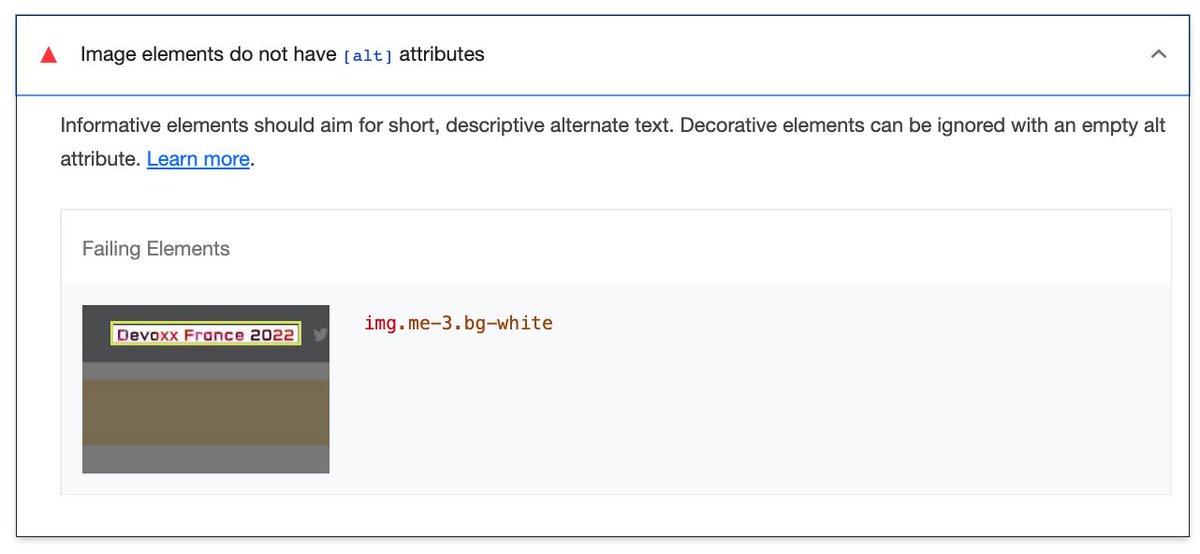
Le détail est intéressant, car non seulement Lighthouse nous indique l'erreur, mais aussi la façon de la résoudre ainsi qu'une capture de l'élément concerné. Ici, une image sans texte alternatif, là un `<span>` sous un `<ul>`. 

Parlons un instant des problèmes de contraste. Rappelons qu'on estime à 300 millions le nombre de personnes dans le monde souffrant d'une anomalie de la perception des couleurs. Les DevTools nous indiquent à plusieurs endroits là où la lisibilité d'un texte est trop faible.
Par exemple dans l'outil "CSS Overview" dont j'ai parlé précédemment, ou encore dans l'outil "Issues". 



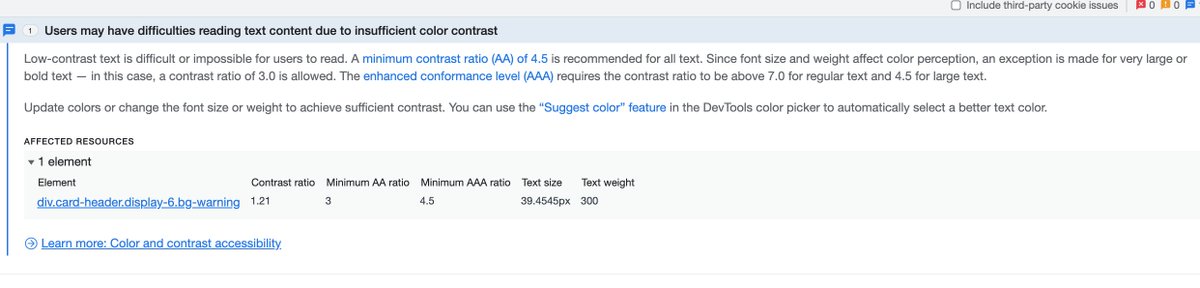
Inspectons un élément où la lisibilité est jugée insuffisante. En cliquant sur le petit carré de la couleur du texte, apparait un sélecteur de couleurs, tout ce qu'il y a de plus classique... 

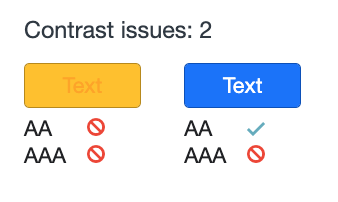
...ou presque, car il indique aussi un "Rapport de contraste". Ici, il est de 1.21, alors qu'il faut au moins 3 pour atteindre le niveau AA et 4.5 pour le niveau AAA. 

AA ? AAA ? Mais de quoi je parle au juste ?
Quand on parle d'accessibilité, on parle souvent de WCAG, pour le Web Content Accessibility Guidelines. Il s'agit d'un ensemble de règles à respecter pour rendre son site accessible.
Quand on parle d'accessibilité, on parle souvent de WCAG, pour le Web Content Accessibility Guidelines. Il s'agit d'un ensemble de règles à respecter pour rendre son site accessible.
Ces règles sont ventilées dans différentes catégories, dont une s'appelle "Distinguable"
w3.org/TR/WCAG21/#dis…
w3.org/TR/WCAG21/#dis…
Au sein de cette catégorie, nous avons deux règles parlant du contraste. L'une définit le niveau AA (w3.org/TR/WCAG21/#con…), l'autre le niveau AAA (w3.org/TR/WCAG21/#con…). Et c'est donc ces niveaux-là que le sélecteur de couleurs de Chrome nous indique.
Au-delà de l'indication, l'outil nous propose des couleurs proches de celle choisie, mais qui atteignent le bon niveau de lisibilité. 

Depuis Chrome 89, il est possible de remplacer ces indicateurs AA / AAA par le nouvel algorithme APCA (Advanced Perceptual Contrast Algorithm), qui considère également le contexte, considérant par exemple la taille de la police de caractères.
developer.chrome.com/blog/new-in-de…
developer.chrome.com/blog/new-in-de…
L'outil "Rendering" des #DevTools permet de simuler certaines déficience visuelle telle que l'achromatopsie (absence totale de vision des couleurs). 

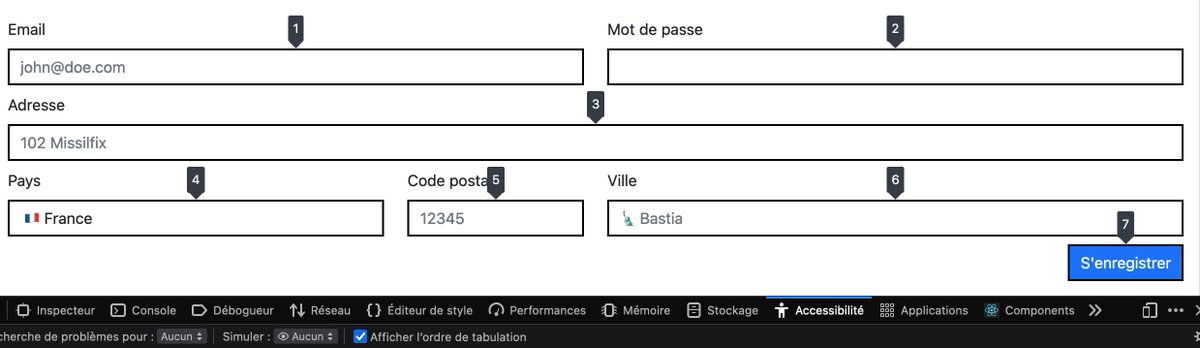
Je pourrais encore parler d'accessibilité et des DevTools, mais je vais m'arrêter après le dernier outil, que nous allons trouver dans l'onglet "Accessibilité" d'un élément. Il s'agit de la capacité d'afficher l'ordre des éléments. 



L'affichage à l'écran peut différer de l'ordre dans le code de la page. On peut inverser l'ordre d'affichage avec du CSS (avec `flex-direction`). Un lecteur d'écran ne considère pas CSS, et cela peut nuire à l'utilisation du site, par ex. sur des formulaires complexes. 

Petite note : je trouve la fonction "Afficher l'ordre de tabulation" des DevTools de Firefox bien plus utile, Chrome n'ayant pas d'équivalent pour l'heure (sauf à passer par une extension bien sûr). 

Voilà, c'est fini pour aujourd'hui.
Dernière série de tweets demain, avec les outils "Elements" et "Console".
N'hésitez pas à commenter et partagez ces tweets !
Dernière série de tweets demain, avec les outils "Elements" et "Console".
N'hésitez pas à commenter et partagez ces tweets !
• • •
Missing some Tweet in this thread? You can try to
force a refresh








