💅 Как делать тестовые задания по фронту
На примере разберем типичные ошибки и бест практисес
Лайк, ретвит, погнали 👇
На примере разберем типичные ошибки и бест практисес
Лайк, ретвит, погнали 👇
Огромное спасибо @aileen_kingsler, что разрешила его разобрать 🙏
https://twitter.com/aileen_kingsler/status/1531287866881544192
🌐 Опубликуйте приложение
Облегчите жизнь проверяющих, не заставляйте их ставить все пакеты и разбираться как запустить приложение локально.
Выложить фронтенд приложение сейчас можно бесплатно и за пару минут, например через netlify.com
Облегчите жизнь проверяющих, не заставляйте их ставить все пакеты и разбираться как запустить приложение локально.
Выложить фронтенд приложение сейчас можно бесплатно и за пару минут, например через netlify.com
Ссылки лучше всего добавить либо в ридми, либо в описание проекта справа.
p.s.: нашел, что тестовое из примера выложено, только когда перечитал оригинальный пост, лучше продублировать на гитхаб.
p.s.: нашел, что тестовое из примера выложено, только когда перечитал оригинальный пост, лучше продублировать на гитхаб.

⛔️ Обрабатывайте ошибки
Если используете внешнее апи, то обработайте возможные ошибки.
❌ Не обрабатывать ошибки
✅ Ловить ошибки и показывать заглушку
❤️ Ловить ошибки и показывать правильное сообщение
Если используете внешнее апи, то обработайте возможные ошибки.
❌ Не обрабатывать ошибки
✅ Ловить ошибки и показывать заглушку
❤️ Ловить ошибки и показывать правильное сообщение

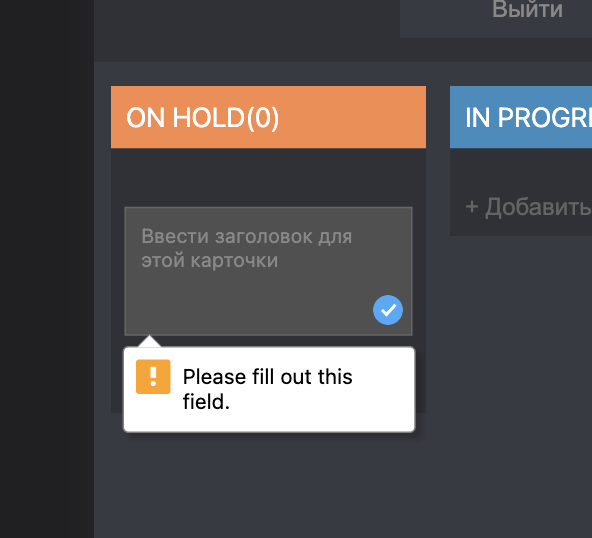
Вот еще пример, если авторизация не сработала, нужно переслать пользователя на экран загрузки.
Опять же обработка ошибок и краевые случаи.
Опять же обработка ошибок и краевые случаи.

Потыкайте приложение как пользователь, не очень хорошо, если появляются какие-то ошибки по ходу стандартного использования.
Можно попробовать добавить тесты, но иногда это может быть и лишним.
Можно попробовать добавить тесты, но иногда это может быть и лишним.

😓 Минимизируйте действия проверяющего
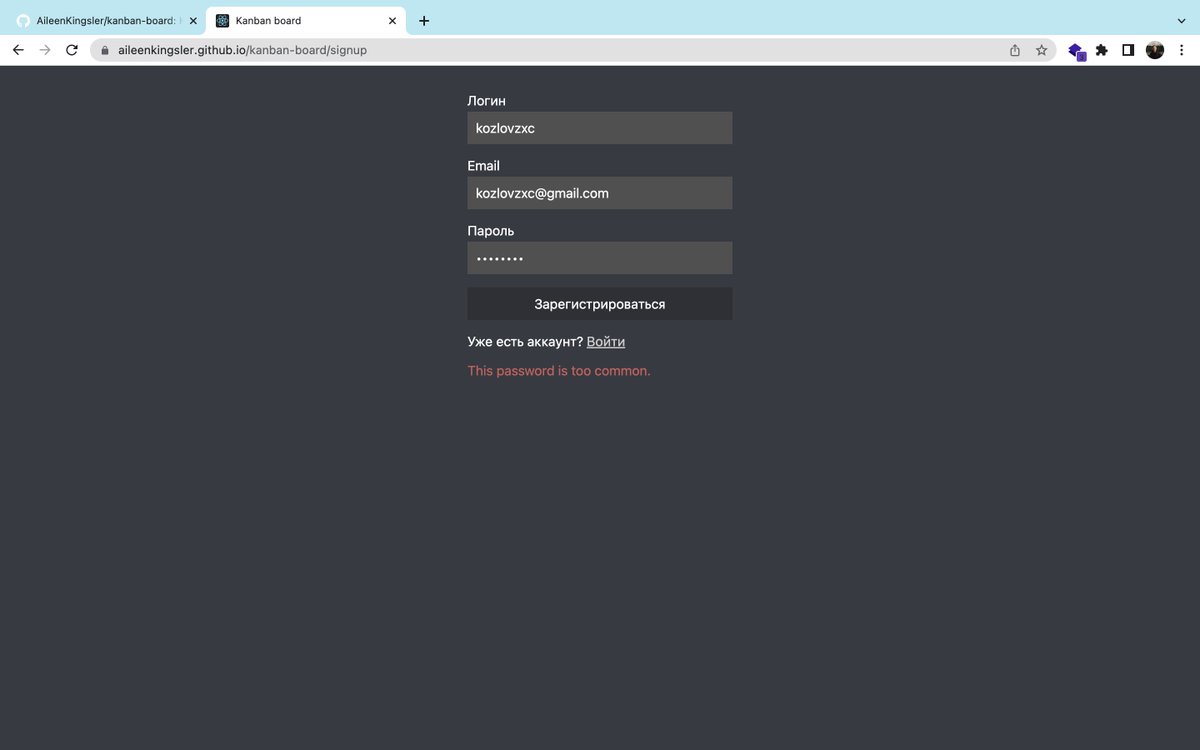
Тестирование на простой пароль - это хорошо, но придумывать что-то хитрое или использовать менеджер паролей для тестового сайта не особо хочется.
Если можно, лучше не добавлять такие проверки, а добавить комментарий в код 👇
Тестирование на простой пароль - это хорошо, но придумывать что-то хитрое или использовать менеджер паролей для тестового сайта не особо хочется.
Если можно, лучше не добавлять такие проверки, а добавить комментарий в код 👇

✍️ Заполните README
Идеально сделать даже простое тестовое задание, скорее всего, не получится. Покрыть все тестами, обмазаться доступностью, обработать все краевые случаи может занять недели.
Лучше напишите интро к проекту - что работает полностью, что нет, что нужно сделать.
Идеально сделать даже простое тестовое задание, скорее всего, не получится. Покрыть все тестами, обмазаться доступностью, обработать все краевые случаи может занять недели.
Лучше напишите интро к проекту - что работает полностью, что нет, что нужно сделать.

📱 Адаптивность
Зависит от условий тестового и интро, но, скорее всего, проверяющий посмотрит как сайт работает на мобильном.
Например, здесь не особо удобно, что нельзя двигать борду используя большую часть экрана, только верхушку.
Зависит от условий тестового и интро, но, скорее всего, проверяющий посмотрит как сайт работает на мобильном.
Например, здесь не особо удобно, что нельзя двигать борду используя большую часть экрана, только верхушку.

📖 Закопайтесь в UX
Хоть и использование стандартных контролов браузера - это хорошая практика, но я никогда не видел доски, которые работают так же 🤷
Посмотрите как работают похожие приложения и постарайтесь скопировать пользовательский опыт.
Хоть и использование стандартных контролов браузера - это хорошая практика, но я никогда не видел доски, которые работают так же 🤷
Посмотрите как работают похожие приложения и постарайтесь скопировать пользовательский опыт.

Про это я кстати тред писал 😳
https://twitter.com/kozlovzxc/status/1527582071765467136?s=21&t=GzXSJ4dutNYS3gm7vqemfQ
Компоненты не должны "мигать" и "прыгать", я примерно понимаю зачем так сделано, но опять же, ни одна доска которыми я пользовался до этого не делает так. Обновление данных всегда скрыто от пользователя тем или иным способом. 



Обычно досками пользуются дольше чем 2 минуты, что произойдет если пользователи создадут "много" тудушек? Опять же, например, ноушен позволяет за раз загрузить только 25 или 50 строчек, остальное по клику на кнопку. 

🏃 Показывайте статус загрузки
Приложение может быть использовано при медленном интернете. В этом случае тоже нужно как-то показывать прогресс.
❌ Не показывать загрузчик
✅ Показывать загрузчик на всю страницу
❤️ Показывать загрузчик или скелетон по компонентам
Приложение может быть использовано при медленном интернете. В этом случае тоже нужно как-то показывать прогресс.
❌ Не показывать загрузчик
✅ Показывать загрузчик на всю страницу
❤️ Показывать загрузчик или скелетон по компонентам

🛠 Линтеры/сканеры/бест практисес
Проверьте приложения на какие-то базовые ошибки например с помощью линтеров (eslint-plugin-react), Chrome Lighthouse, WebStorm issues.
Проверьте приложения на какие-то базовые ошибки например с помощью линтеров (eslint-plugin-react), Chrome Lighthouse, WebStorm issues.

Такс, пока разобрали само приложение, через часик закопаемся в код 🔎
Погнали в код 👇
🧙♀️ Используйте тайпскрипт
Кажется, что большинство компаний используют тайпскрипт так или иначе, так что тестовое на нем точно будет плюсом, если не указано обратное.
При этом, если вы его не знаете, то это не должно вас останавливать от решения.
Кажется, что большинство компаний используют тайпскрипт так или иначе, так что тестовое на нем точно будет плюсом, если не указано обратное.
При этом, если вы его не знаете, то это не должно вас останавливать от решения.

🔧 Настройте линтеры
Зависит от объема работ и от того есть ли у вас какой-нибудь личный шаблон приложения, но использование форматтеров и линтеров (prettier, eslint, styleling, ...) тоже точно будет плюсом.
Зависит от объема работ и от того есть ли у вас какой-нибудь личный шаблон приложения, но использование форматтеров и линтеров (prettier, eslint, styleling, ...) тоже точно будет плюсом.
🤖 Напишите базовые тесты
Тесты бывают разные - синие, белые, красные...
А если серьезно, то любой тип тестов будет большим плюсом. Они кстати бывают разных типов 🙃 Но это, наверн, тема для отдельного треда.
Тесты бывают разные - синие, белые, красные...
А если серьезно, то любой тип тестов будет большим плюсом. Они кстати бывают разных типов 🙃 Но это, наверн, тема для отдельного треда.

😵 React / ErrorBoundary
Если где-то будет ошибка, неплохо бы её обработать, что приложение не упало
reactjs.org/docs/error-bou…
Если где-то будет ошибка, неплохо бы её обработать, что приложение не упало
reactjs.org/docs/error-bou…
😴 Ленивая загрузка
В большом приложении слишком много страниц и разных компонент, чтобы загружать их разом. Чтобы сократить время загрузки есть такая штука как ленивая загрузка aka код сплитинг.
Это валидно и для реакта и для ангуляра.
reactjs.org/docs/code-spli…
В большом приложении слишком много страниц и разных компонент, чтобы загружать их разом. Чтобы сократить время загрузки есть такая штука как ленивая загрузка aka код сплитинг.
Это валидно и для реакта и для ангуляра.
reactjs.org/docs/code-spli…
📦 Переиспользование логики
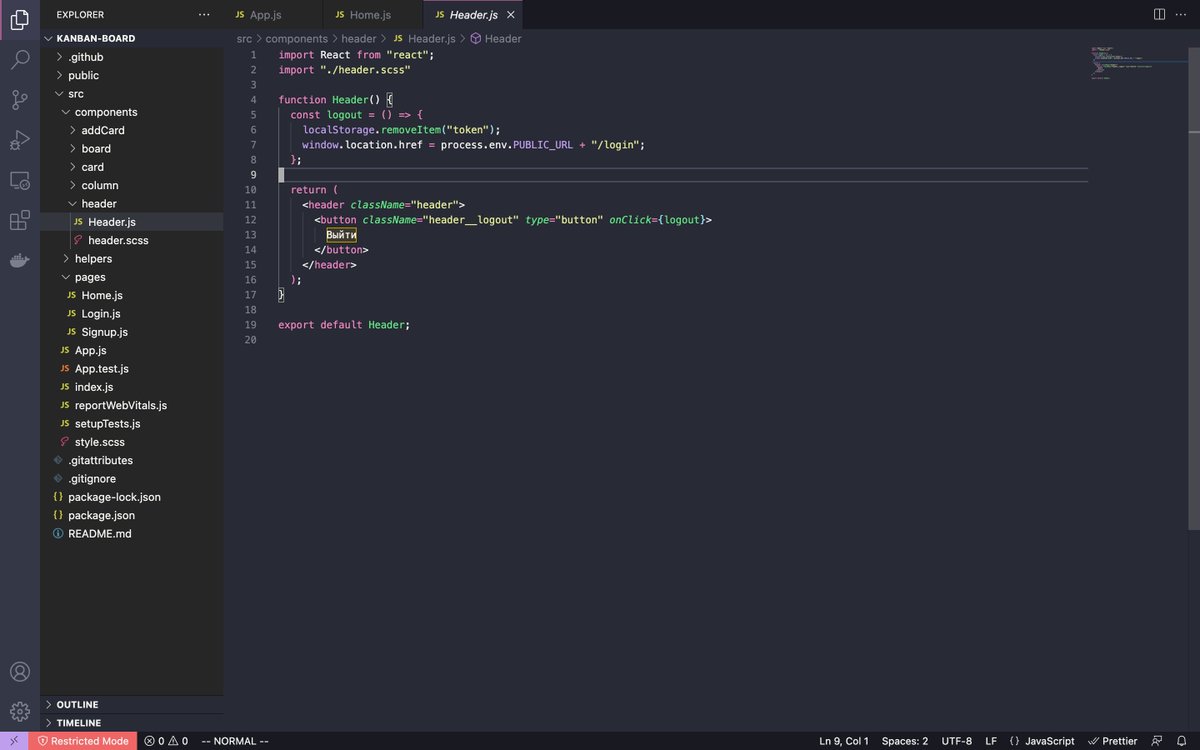
Логику можно и нужно переиспользовать как и компоненты. Делать проверку аутентифицирован ли пользователь в каждом компоненте - это лишнее.
Можно либо вынести это внутрь App, либо как-то переиспользовать роуты (нужно гуглануть guarded routes).
Логику можно и нужно переиспользовать как и компоненты. Делать проверку аутентифицирован ли пользователь в каждом компоненте - это лишнее.
Можно либо вынести это внутрь App, либо как-то переиспользовать роуты (нужно гуглануть guarded routes).

🥊 Производительность
Для оптимизации реакта важно использовать правильные хуки и мемоизацию 🤓
У ангуляра же нужно правильно использовать так называемый ChangeDetection
reactjs.org/docs/react-api…
reactjs.org/docs/hooks-ref…
Для оптимизации реакта важно использовать правильные хуки и мемоизацию 🤓
У ангуляра же нужно правильно использовать так называемый ChangeDetection
reactjs.org/docs/react-api…
reactjs.org/docs/hooks-ref…

Вот такой вот вызов ломает отслеживание изменений реакта и каждый раз пересоздает все компоненты, вместо их обновления. 

🚇 Правильное использование rxjs
Раз уж речь зашла про англуяр, там критически важно научиться работать с rxjs.
Не будем погружаться в детали, но вот такой код в ангуляре - это почти всегда очень плохо.
Раз уж речь зашла про англуяр, там критически важно научиться работать с rxjs.
Не будем погружаться в детали, но вот такой код в ангуляре - это почти всегда очень плохо.

💅 Sass/scss/StyledComponents/...
Хорошей идеей будет использовать что-то отличное от чистого CSS, особенно хорошо если это используется в компании.
Отдельный плюс за медиа квери ✅
Хорошей идеей будет использовать что-то отличное от чистого CSS, особенно хорошо если это используется в компании.
Отдельный плюс за медиа квери ✅

👋 Общение с апи отдельно от кода
Такие запросы к апи никак не переиспользовать, плюс если что-то поменяется, то нужно бегать по всем компонентам и обновлять по всему проекту.
Лучше будет вынести все запросы в отдельный файлик.
Такие запросы к апи никак не переиспользовать, плюс если что-то поменяется, то нужно бегать по всем компонентам и обновлять по всему проекту.
Лучше будет вынести все запросы в отдельный файлик.

Собственно общие советы как сделать тестовое и не умереть 👇
👨💼 Выясните все детали
Работа над тестовым - это как работа над задачей, иногда может быть нужным запросить дополнительные детали. Где взять дизайн? На него можно забить? Что наоборот важно? Что должно происходить в этом случае, а в этом, а в этом?
Работа над тестовым - это как работа над задачей, иногда может быть нужным запросить дополнительные детали. Где взять дизайн? На него можно забить? Что наоборот важно? Что должно происходить в этом случае, а в этом, а в этом?
⏰ Поставьте ограничение по времени
Тестовые очень часто сильно размыты, так что на них можно умудриться потратить недели. Так что выделите себе 1-2 вечера, сделайте самое важное, а остальное напишите в README или сопроводительном письме.
Тестовые очень часто сильно размыты, так что на них можно умудриться потратить недели. Так что выделите себе 1-2 вечера, сделайте самое важное, а остальное напишите в README или сопроводительном письме.
https://twitter.com/kozlovzxc/status/1533084899174932482
> Потратил все время на логику и не успел тесты, если было бы время добавил бы Cypress
> Обработку ошибок сделал на скорую руку, рабочий вариант можно посмотреть вот тут...
> Договорились, что дизайн не особо важен, так что использовал библиотеку компонент bootstrap
...
> Обработку ошибок сделал на скорую руку, рабочий вариант можно посмотреть вот тут...
> Договорились, что дизайн не особо важен, так что использовал библиотеку компонент bootstrap
...
🐑 Заведите себе базовый проект
Чтобы на каждое тестовое не тратить время, либо переиспользуйте код из старых тестовых, либо заведите себе какую-то базу, где уже стоят все линтеры, настроены базовые тесты, работает аутентификация и тд
Чтобы на каждое тестовое не тратить время, либо переиспользуйте код из старых тестовых, либо заведите себе какую-то базу, где уже стоят все линтеры, настроены базовые тесты, работает аутентификация и тд
🥷 Подсмотрите готовые тестовые
Вариант 1, найдите гитхаб компании, пройдитесь по сотрудникам, у кого-то из них точно будет открытое тестовое 🙃
Вариант 2, поищите на гитхабе название компании и откройте список репозиториев, соискатели часто называют их company-test-assignment
Вариант 1, найдите гитхаб компании, пройдитесь по сотрудникам, у кого-то из них точно будет открытое тестовое 🙃
Вариант 2, поищите на гитхабе название компании и откройте список репозиториев, соискатели часто называют их company-test-assignment
Не стоит копировать эти решения, но как минимум, имеет смысл посмотреть, что делали другие люди, особенно если это текущие сотрудники компании.
Кажется это все, но главное - найдите баланс между функциональностью и временем. Готовое тестовое - еще не гарант работы, так что имеет смысл переиспользовать/выяснить детали/срезать углы.
Какие остались вопросы? Буду рад ответить 🙏
Какие остались вопросы? Буду рад ответить 🙏
Много людей написало, что тестовые довольно болезненно и долго делать, так что написал тред про то как к ним подходить со стороны компании
https://twitter.com/kozlovzxc/status/1533434109166555136
• • •
Missing some Tweet in this thread? You can try to
force a refresh









