
💪🏽 ¿Quieres practicar o mejorar tu portafolio y no tienes ideas de proyecto?
😉 I GOT YOU
✨ 3 ideas de #webapps para practicar #frontend (incluye wireframes)
❤️ Ayudame con un RT
🧵 HILO
😉 I GOT YOU
✨ 3 ideas de #webapps para practicar #frontend (incluye wireframes)
❤️ Ayudame con un RT
🧵 HILO
Un slider de productos responsive usando solo #CSS sin JavaScript.
1. Debe ajustarse a todos los tamaños de pantalla
2. Swap event para hacer el slide
3. Snap al borde de cada item
Hint: "css scroll snap"
1. Debe ajustarse a todos los tamaños de pantalla
2. Swap event para hacer el slide
3. Snap al borde de cada item
Hint: "css scroll snap"

#app para monitorear el precio de crypto (sí que hace falta 😢)
1. Un campo para buscar tokens
2. Agregar a la lista
3. Boton para eliminar
- API de precios: coinmarketcap.com/api/
- Backend: localstorage for v1 y un BaaS para v2
1. Un campo para buscar tokens
2. Agregar a la lista
3. Boton para eliminar
- API de precios: coinmarketcap.com/api/
- Backend: localstorage for v1 y un BaaS para v2

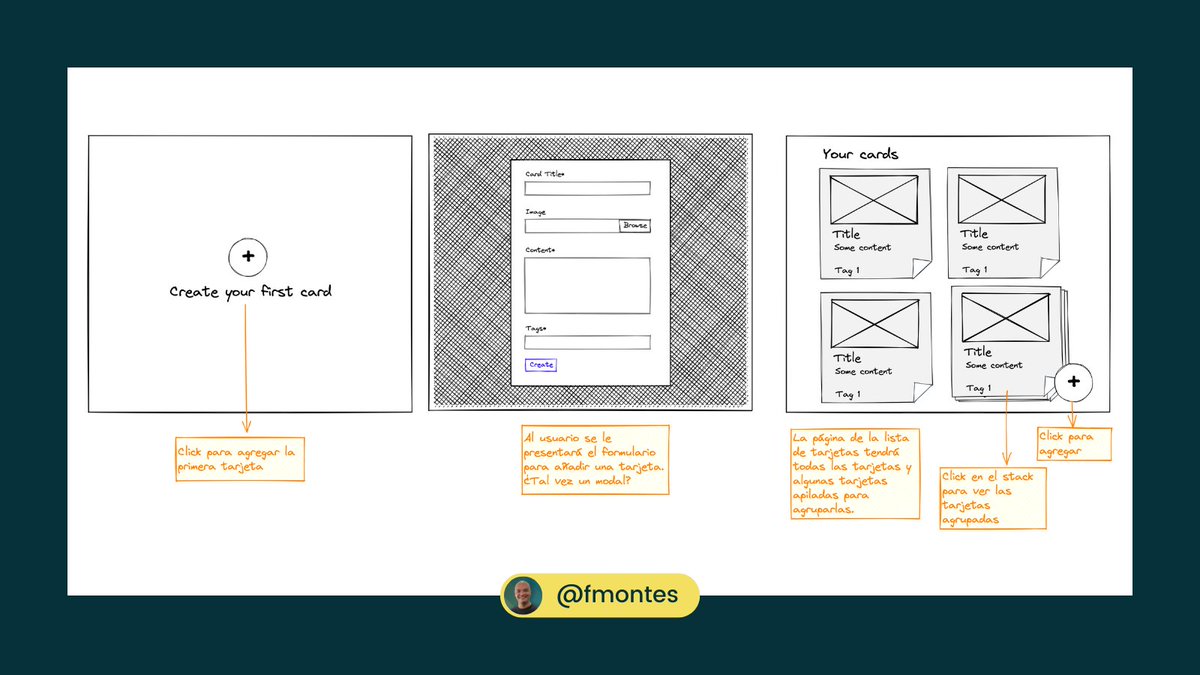
#app para crear y organizar flashcards.
1. Botón de crear
2. Formulario: title, content, image y tags
3. Agrupar por tags
Nice to have:
- Drag and drop para organizar
- Login y backend con Firebase?
1. Botón de crear
2. Formulario: title, content, image y tags
3. Agrupar por tags
Nice to have:
- Drag and drop para organizar
- Login y backend con Firebase?

❤️ Si te gusto este thread dale RT al primer tweet y sígueme para más contenido.
📕 Y tengo un libro gratis de tips de #HTML, #CSS y #JavaScript fmontes.com/99
📸 También hago contenido en instagram.com/fmontes
📕 Y tengo un libro gratis de tips de #HTML, #CSS y #JavaScript fmontes.com/99
📸 También hago contenido en instagram.com/fmontes
• • •
Missing some Tweet in this thread? You can try to
force a refresh











