
Basic understanding of CSS Specificity -
Understanding this concept is necessary to have control over your HTML and CSS.
A Thread🧵👇
Understanding this concept is necessary to have control over your HTML and CSS.
A Thread🧵👇
What is CSS Specificity?
👉 Basically, it is a set of rules applied to CSS selectors to determine which style is applied to an element.
👉 A CSS selector that is used to target an element determines the degree of specificity.
👉 Basically, it is a set of rules applied to CSS selectors to determine which style is applied to an element.
👉 A CSS selector that is used to target an element determines the degree of specificity.
How do we determine which style is more specific?
● Inline styles - 1,0,0,0
● ID - 0,1,0,0 (#id)
● Class, pseudo-class and attribute - 0,0,1,0 (.class, :hover, [type="text"])
● Elements - 0,0,0,4 (h1,p)
Here take a look at this -
● Inline styles - 1,0,0,0
● ID - 0,1,0,0 (#id)
● Class, pseudo-class and attribute - 0,0,1,0 (.class, :hover, [type="text"])
● Elements - 0,0,0,4 (h1,p)
Here take a look at this -

CSS Specificity rules :
1. Inline style vs External/Internal Styling -
👉 Inline styles(added to an element directly in the HTML code with the style attribute)
👉 Inline style will always beat both external and internal styles because of its high specificity.
1. Inline style vs External/Internal Styling -
👉 Inline styles(added to an element directly in the HTML code with the style attribute)
👉 Inline style will always beat both external and internal styles because of its high specificity.

2. Id selector vs Class selector -
👉 Since Id has more specificity than class, then id selector will override class style wherever you place it in the stylesheet.
👉 Since Id has more specificity than class, then id selector will override class style wherever you place it in the stylesheet.

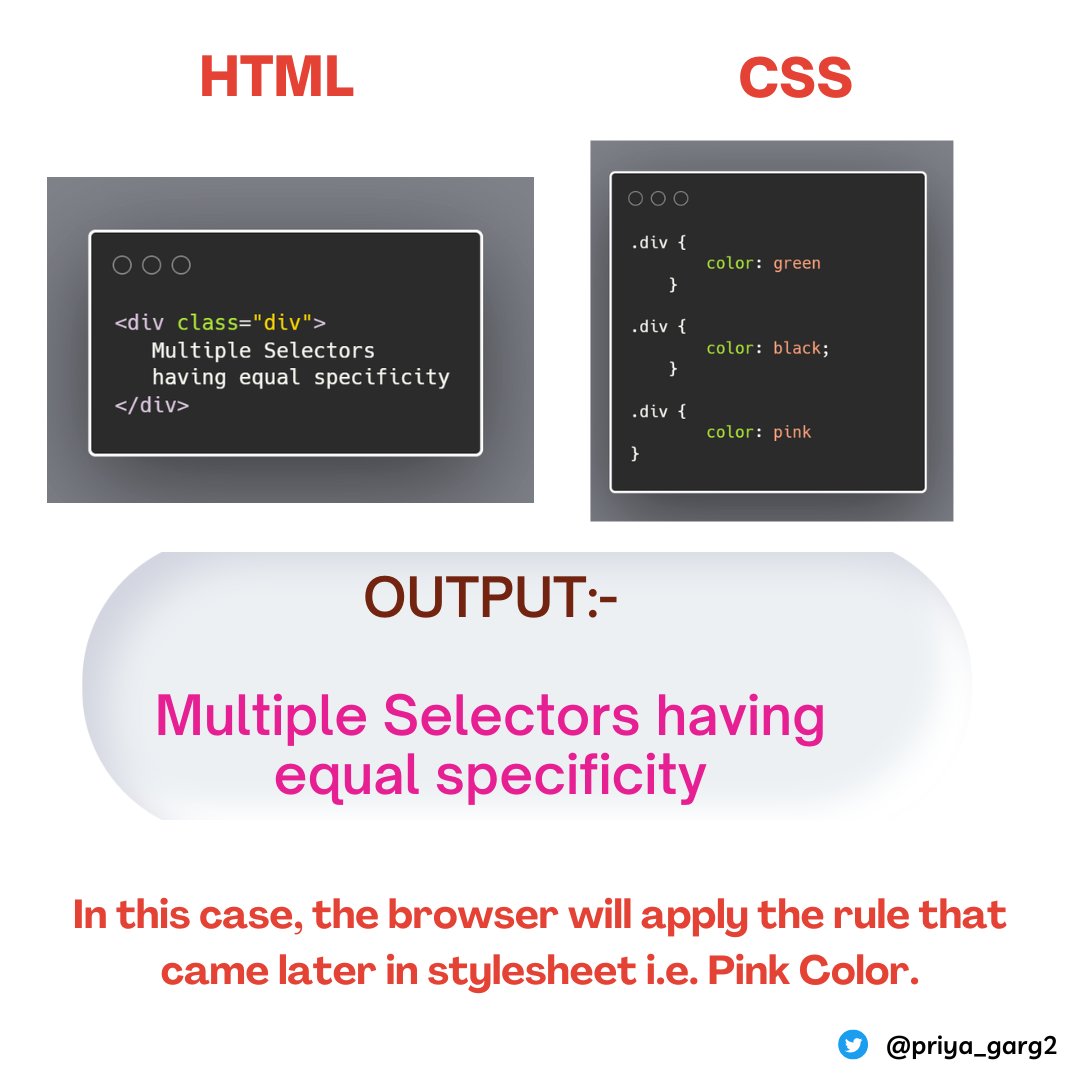
3. Multiple Selectors having equal specificity -
👉 When CSS selectors have equal specificity, styles are being passed down from top to bottom.
👉 When CSS selectors have equal specificity, styles are being passed down from top to bottom.

⚡Tip :-
The best way to determine why your style is being overridden is to inspect the element in your browser.
You can view each element's style using Chrome Dev Tools' Styles tab.
For a specific element, tab shows which specific styles are applied and which are overridden.
The best way to determine why your style is being overridden is to inspect the element in your browser.
You can view each element's style using Chrome Dev Tools' Styles tab.
For a specific element, tab shows which specific styles are applied and which are overridden.
That's the end of the thread.
If anyone still doubts anything, drop your queries 💬👇 or DMs are open.
Follow @priya_garg2 to see content like this, also like❤ the first tweet and retweet🔁 first tweet to share it with your audience.
Thank you😊
If anyone still doubts anything, drop your queries 💬👇 or DMs are open.
Follow @priya_garg2 to see content like this, also like❤ the first tweet and retweet🔁 first tweet to share it with your audience.
Thank you😊
• • •
Missing some Tweet in this thread? You can try to
force a refresh











