CSS generators that are so helpful it feels illegal to use them for free:
🎨🧵
🎨🧵
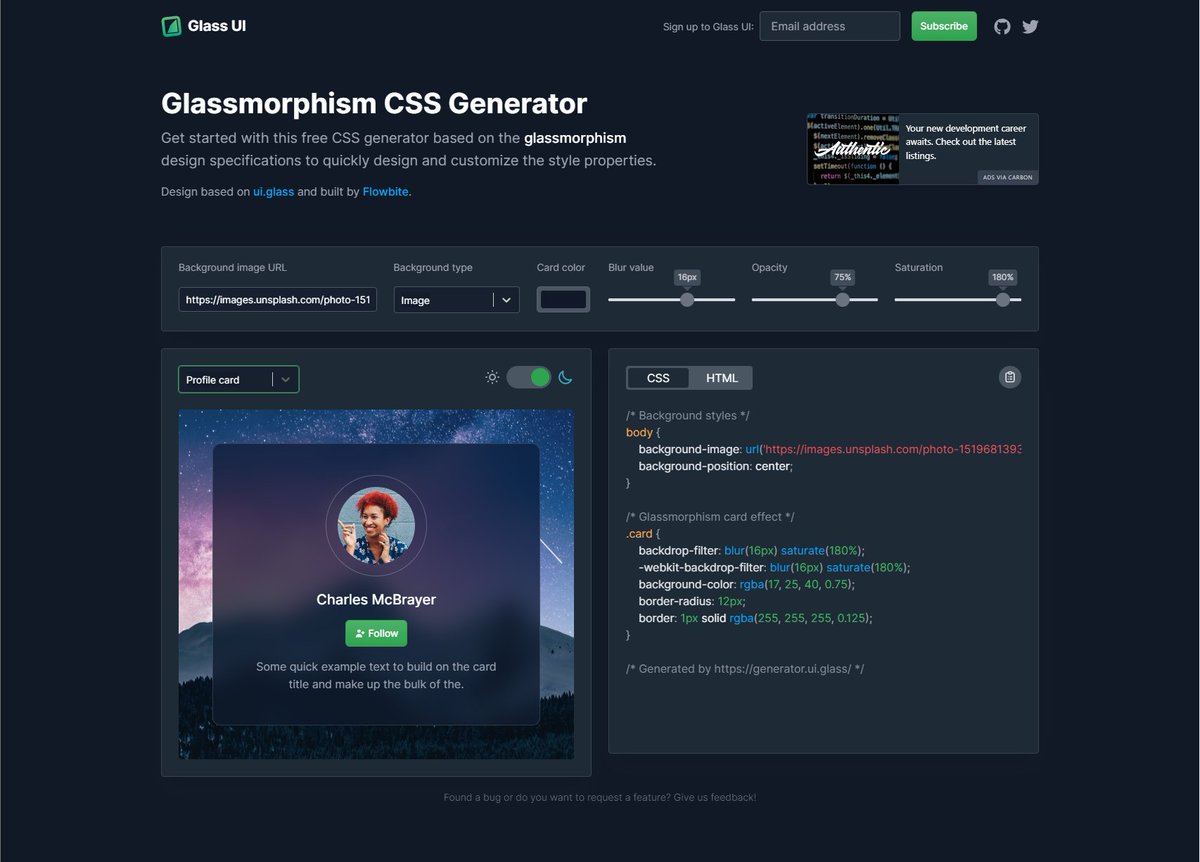
1. Glassmorphism CSS Generator
Just bookmark it. Sooner or later you will need to deal with glass 😊
🎨 ui.glass/generator/
Just bookmark it. Sooner or later you will need to deal with glass 😊
🎨 ui.glass/generator/

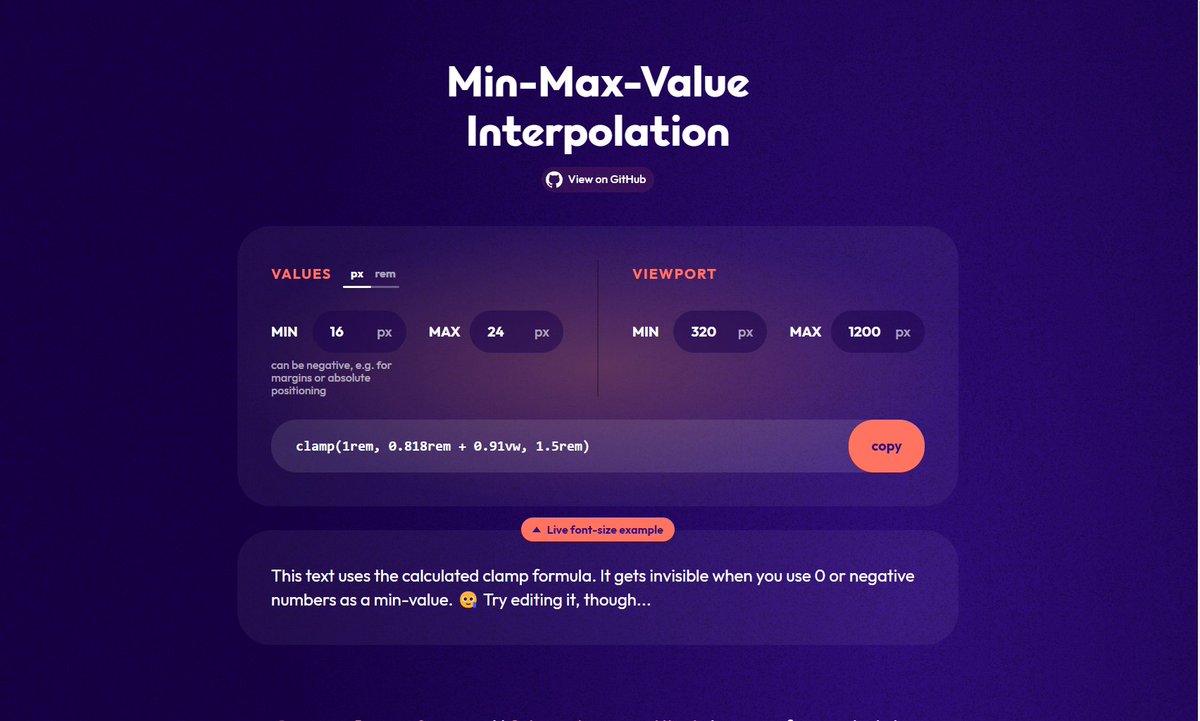
2. Fluid Typography Without Media Queries
Font sizes on your website can't be more fluid than that.
No media queries. Just one MAGIC line of CSS.
🎨 min-max-calculator.9elements.com
Font sizes on your website can't be more fluid than that.
No media queries. Just one MAGIC line of CSS.
🎨 min-max-calculator.9elements.com

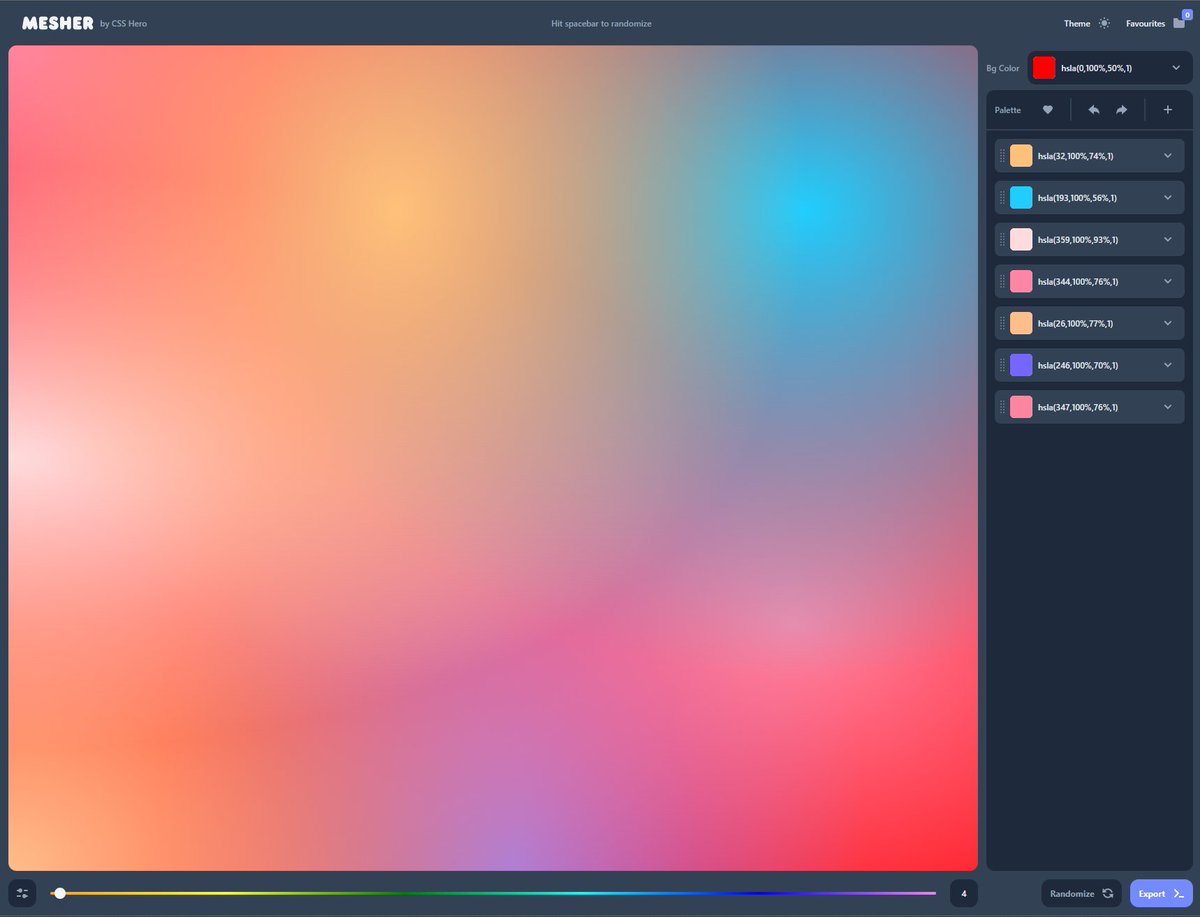
3. Mesher
Buttery-smooth mesh gradients?
Who doesn't like them?
Generate CSS for your website in a few clicks.
🎨 csshero.org/mesher
Buttery-smooth mesh gradients?
Who doesn't like them?
Generate CSS for your website in a few clicks.
🎨 csshero.org/mesher

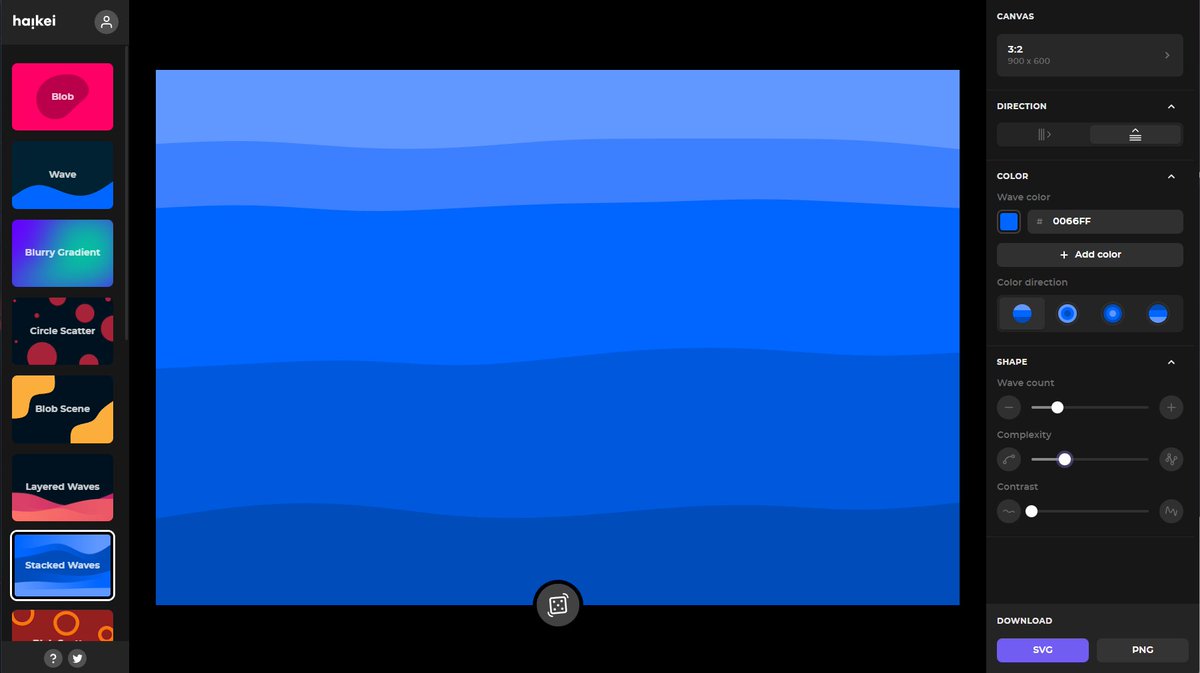
4. Haikei
Generate unique SVG design assets
Waves, blobs, gradients, particles... It's a one-stop shop for your fancy SVG needs.
🎨 haikei.app
Generate unique SVG design assets
Waves, blobs, gradients, particles... It's a one-stop shop for your fancy SVG needs.
🎨 haikei.app

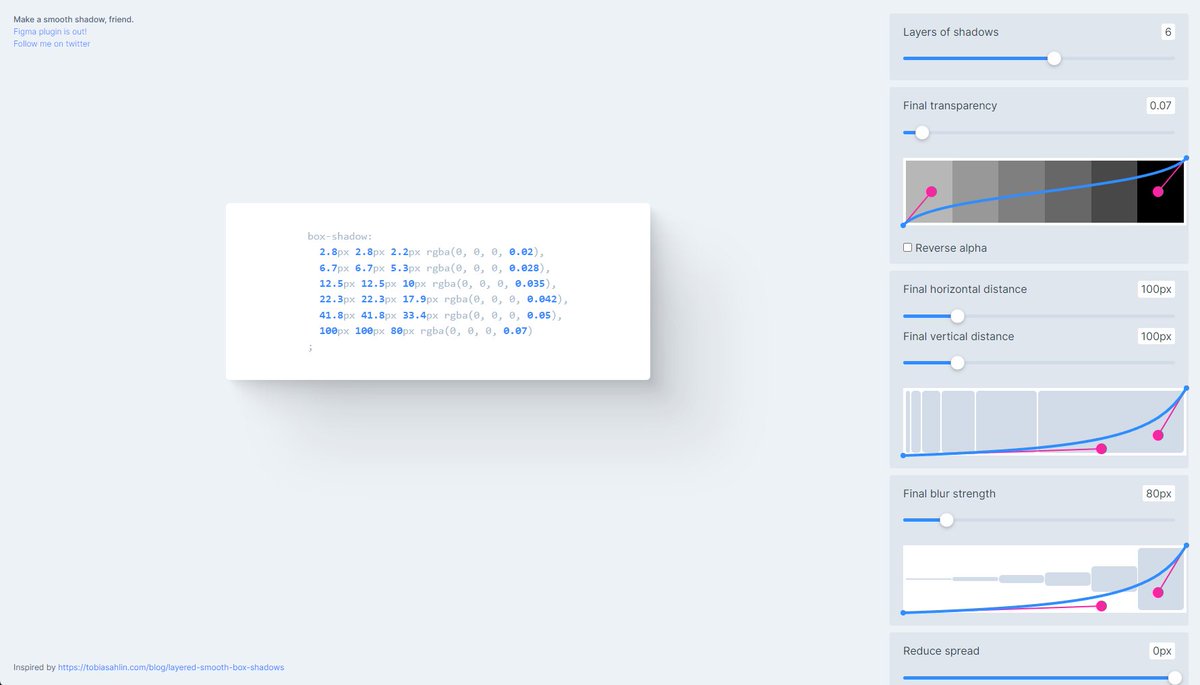
5. Shadows
Why would you ever try to write CSS for box shadows?
A fresh jar of peanut butter is how soft these shadows are.
Seriously, it can't get any better than that.
🎨 shadows.brumm.af
Why would you ever try to write CSS for box shadows?
A fresh jar of peanut butter is how soft these shadows are.
Seriously, it can't get any better than that.
🎨 shadows.brumm.af

6. Fancy Border Radius
It's fancy indeed.
For creative souls out there.
🎨 9elements.github.io/fancy-border-r…
It's fancy indeed.
For creative souls out there.
🎨 9elements.github.io/fancy-border-r…

7. CSS Text Gradient
Everyone loves text gradients nowadays.
Create, preview, and copy to your project.
🎨colorffy.com/text-gradient-…
Everyone loves text gradients nowadays.
Create, preview, and copy to your project.
🎨colorffy.com/text-gradient-…

That's it for this thread!
Was it helpful? Let me know in the comments!
It means the world to me whenever you ❤️or retweet my threads. 🙏
Follow @reactive_dude for React, JavaScript & Web Development tips.
👋
Was it helpful? Let me know in the comments!
It means the world to me whenever you ❤️or retweet my threads. 🙏
Follow @reactive_dude for React, JavaScript & Web Development tips.
👋
• • •
Missing some Tweet in this thread? You can try to
force a refresh