1. Flexbox Froggy
This game is personally how I learned CSS Flexbox several years ago, so it holds a special spot for me 😁
→ Get the frogs on the lilypads 🐸
→ By the time you finish level 24, you will be quite experienced with CSS flexbox 🚀✨
👉 flexboxfroggy.com
This game is personally how I learned CSS Flexbox several years ago, so it holds a special spot for me 😁
→ Get the frogs on the lilypads 🐸
→ By the time you finish level 24, you will be quite experienced with CSS flexbox 🚀✨
👉 flexboxfroggy.com

2. Knights Of The Flexbox Table
If you’ve been curious about Tailwind CSS or you’re already a fan, then you’ll love this one! 🤩
It’s the same concept as Flexbox Froggy but flexbox is implemented through the Tailwind CSS classes.
👉 knightsoftheflexboxtable.com
If you’ve been curious about Tailwind CSS or you’re already a fan, then you’ll love this one! 🤩
It’s the same concept as Flexbox Froggy but flexbox is implemented through the Tailwind CSS classes.
👉 knightsoftheflexboxtable.com

3. Flexbox Defense
Who doesn’t love some Tower Defense?! 😁😁
Position the towers to keep out your enemies using CSS Flexbox 🛡
👉 flexboxdefense.com
Who doesn’t love some Tower Defense?! 😁😁
Position the towers to keep out your enemies using CSS Flexbox 🛡
👉 flexboxdefense.com

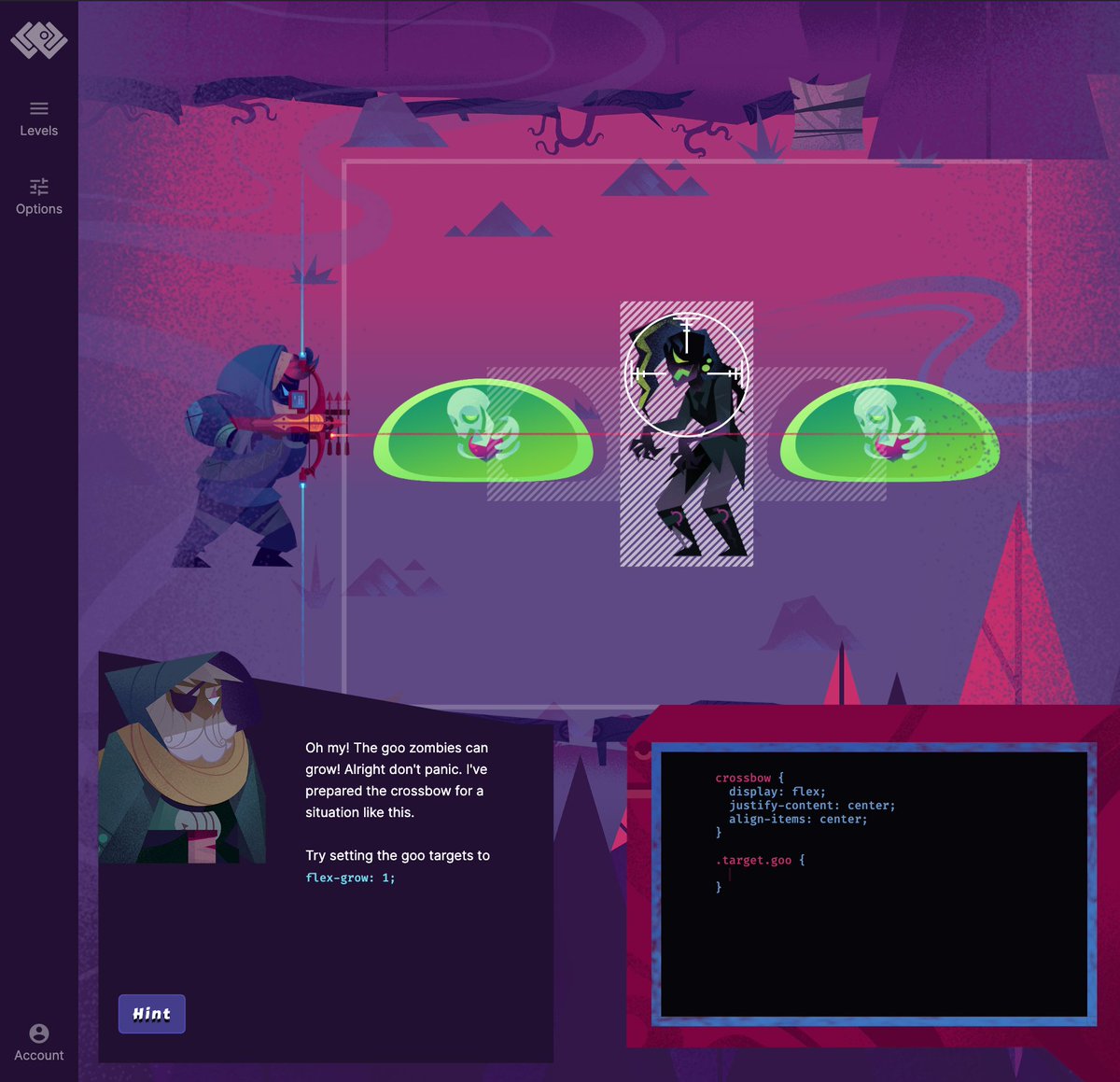
4. Flexbox Zombies
David Geddes went all out creating this game. It is seriously good! 🔥😱
Awesome visuals, storyline, and a soundtrack. It's the whole package 🙌
Complete all levels in this game and you will be very proficient in CSS flexbox.
👉 mastery.games/flexboxzombies
David Geddes went all out creating this game. It is seriously good! 🔥😱
Awesome visuals, storyline, and a soundtrack. It's the whole package 🙌
Complete all levels in this game and you will be very proficient in CSS flexbox.
👉 mastery.games/flexboxzombies

5. Flexbox Adventure
Another great game to master flexbox ✨
24 levels to take you from limited CSS flexbox knowledge to being skilled.
👉 codingfantasy.com/games/flexboxa…
Another great game to master flexbox ✨
24 levels to take you from limited CSS flexbox knowledge to being skilled.
👉 codingfantasy.com/games/flexboxa…

6. Grid Garden
Water only the areas that have carrots 🥕🥕
Do that for 28 levels and you will now be quite proficient with CSS Grid 👊🙌
It’s great game that will skyrocket your CSS grid capabilities 🚀
👉 cssgridgarden.com
Water only the areas that have carrots 🥕🥕
Do that for 28 levels and you will now be quite proficient with CSS Grid 👊🙌
It’s great game that will skyrocket your CSS grid capabilities 🚀
👉 cssgridgarden.com

7. Grid Attack
This game is highly effective for learning grid.
There are 80 levels and 3 difficulty settings 🔥🔥🔥
Manage to complete all 80 levels and you will have mastered CSS grid 😎🙌
👉 codingfantasy.com/games/css-grid…
This game is highly effective for learning grid.
There are 80 levels and 3 difficulty settings 🔥🔥🔥
Manage to complete all 80 levels and you will have mastered CSS grid 😎🙌
👉 codingfantasy.com/games/css-grid…

That’s a wrap!
If you enjoyed this thread, don’t forget to like, comment, and retweet the first tweet!
I create threads, and hand-drawn illustrations to level up your software development game 🚀 🧵 🎨
Follow
@ChrisStaud for more free tips and free resources.
If you enjoyed this thread, don’t forget to like, comment, and retweet the first tweet!
I create threads, and hand-drawn illustrations to level up your software development game 🚀 🧵 🎨
Follow
@ChrisStaud for more free tips and free resources.
https://twitter.com/1509685775255805957/status/1559168632990613506
• • •
Missing some Tweet in this thread? You can try to
force a refresh