¡NO necesitas instalar NADA para PRACTICAR PROGRAMACIÓN WEB!
Descubre los 7 MEJORES PLAYGROUNDs de código GRATIS.
🧵⬇️
Descubre los 7 MEJORES PLAYGROUNDs de código GRATIS.
🧵⬇️
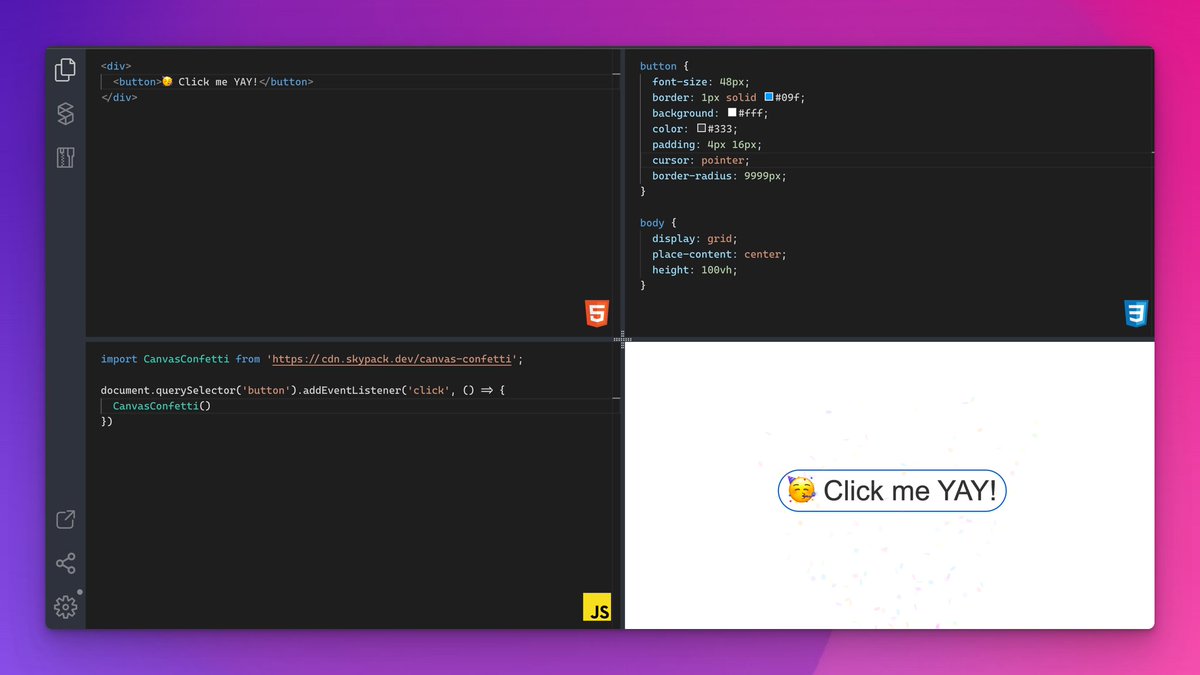
⌈CODI LINK⌋
Editor en tiempo real de HTML, CSS y JS.
- Buscador de dependencias integrado.
- No necesita registro
- Comparte la URL y listo
- Totalmente de código abierto
➡️ codi.link
Editor en tiempo real de HTML, CSS y JS.
- Buscador de dependencias integrado.
- No necesita registro
- Comparte la URL y listo
- Totalmente de código abierto
➡️ codi.link

⌈GLITCH⌋
Crea y construye páginas y servicios web.
- Soporte para colaboración en tiempo real
- Despliegue automático de tu página
- Sincronización con GitHub
- Soporte para SQLite
➡️ glitch.com
Crea y construye páginas y servicios web.
- Soporte para colaboración en tiempo real
- Despliegue automático de tu página
- Sincronización con GitHub
- Soporte para SQLite
➡️ glitch.com

⌈STACKBLITZ⌋
Crea proyectos de React, Vue, TypeScript y Node de forma rápida y sencilla.
- Editor basado en Visual Studio Code
- Instala las dependencias que necesites
- Soporte total para Node
- Experiencia de usuario superior
➡️ stackblitz.com
Crea proyectos de React, Vue, TypeScript y Node de forma rápida y sencilla.
- Editor basado en Visual Studio Code
- Instala las dependencias que necesites
- Soporte total para Node
- Experiencia de usuario superior
➡️ stackblitz.com

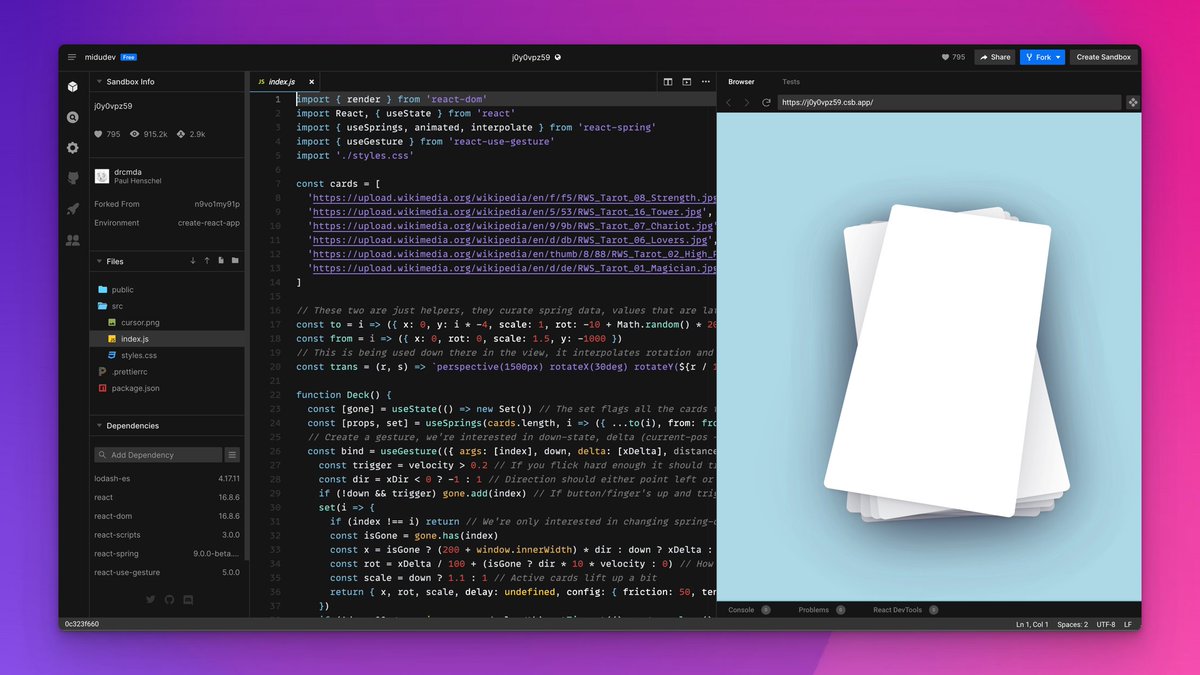
⌈CODESANDBOX⌋
Crea, comparte y colabora en tiempo real para construir páginas web.
- Compatible con dispositivos móviles
- Desarrolla desde tu iPhone y iPad
- Integración con GitHub
- Optimizado para frameworks (Next.js, Nuxt)
➡️ codesandbox.io
Crea, comparte y colabora en tiempo real para construir páginas web.
- Compatible con dispositivos móviles
- Desarrolla desde tu iPhone y iPad
- Integración con GitHub
- Optimizado para frameworks (Next.js, Nuxt)
➡️ codesandbox.io

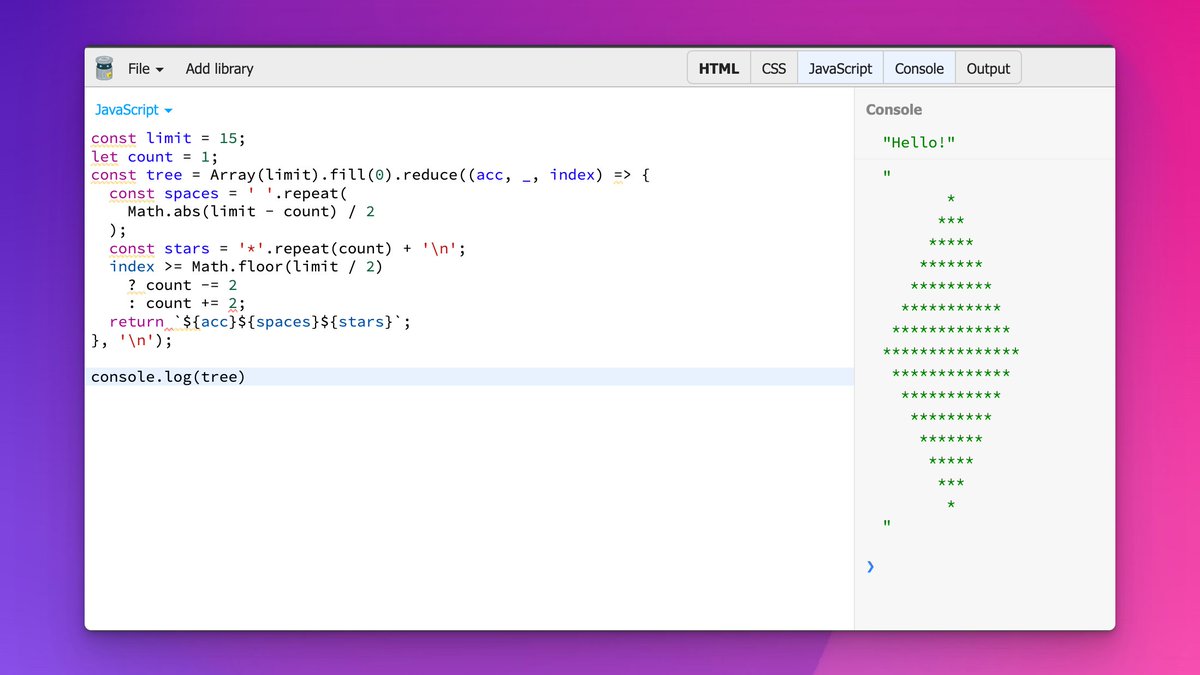
⌈PLAYCODE⌋
Playground enfocado especialmente a JavaScript para probar rápidamente tu código.
- Usa paquetes de NPM fácilmente.
- Consola en tiempo real
- Código autocompletado
- Tiene aplicación de escritorio
- Cursos para aprender HTML y CSS
➡️ playcode.io
Playground enfocado especialmente a JavaScript para probar rápidamente tu código.
- Usa paquetes de NPM fácilmente.
- Consola en tiempo real
- Código autocompletado
- Tiene aplicación de escritorio
- Cursos para aprender HTML y CSS
➡️ playcode.io

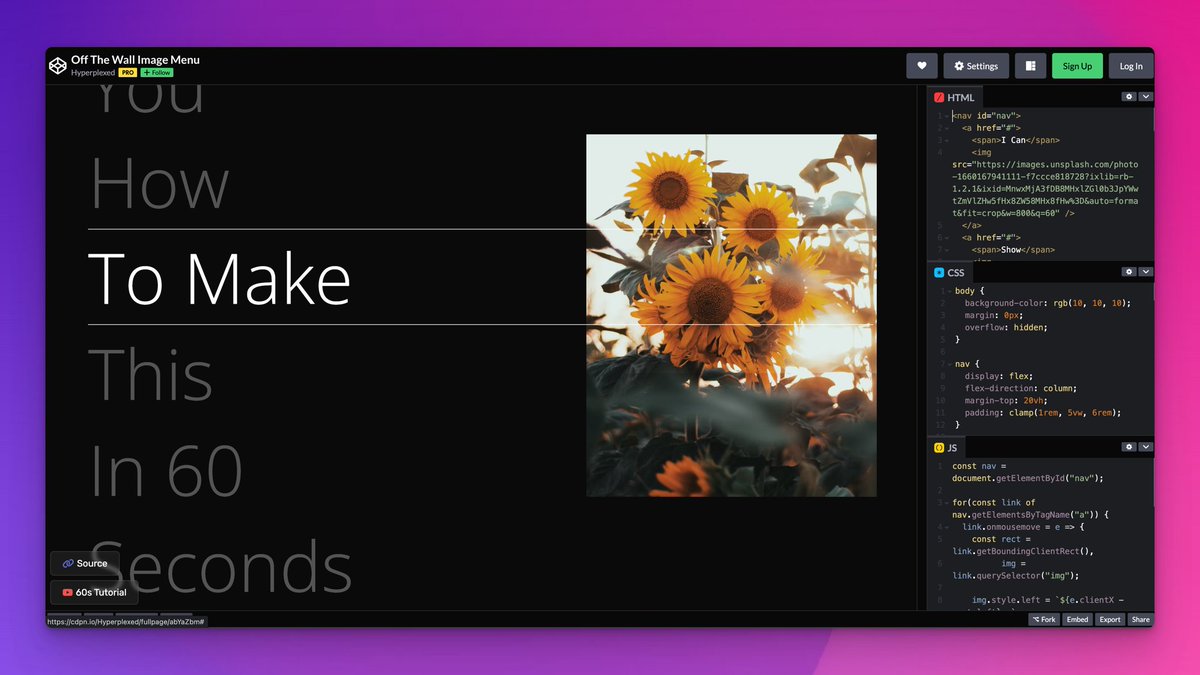
⌈CODE PEN⌋
Mítico editor en línea para web.
- Soporte para SCSS y Babel JavaScript.
- Red social para compartir y aprender.
- Miles de ejemplos de diseños.
➡️ codepen.io
Mítico editor en línea para web.
- Soporte para SCSS y Babel JavaScript.
- Red social para compartir y aprender.
- Miles de ejemplos de diseños.
➡️ codepen.io

⌈JS BIN⌋
Es tan mítico que no podía faltar.
Este playground está pensado especialmente para probar cosas rápidas en JavaScript aunque tiene soporte a HTML y CSS.
Lo mejor es que no requiere registro y la interfaz es limpia y sencilla.
jsbin.com/?html,output
Es tan mítico que no podía faltar.
Este playground está pensado especialmente para probar cosas rápidas en JavaScript aunque tiene soporte a HTML y CSS.
Lo mejor es que no requiere registro y la interfaz es limpia y sencilla.
jsbin.com/?html,output

⌈RUNJS⌋
Vale, no es una página web... ¡Es una aplicación de escritorio!
Pero es que si estás aprendiendo JavaScript o quieres probar cosas rápido... ¡NO HAY NADA MEJOR!
Se puede usar gratis aunque algunas funcionalidades son de pago.
➡️ runjs.app
Vale, no es una página web... ¡Es una aplicación de escritorio!
Pero es que si estás aprendiendo JavaScript o quieres probar cosas rápido... ¡NO HAY NADA MEJOR!
Se puede usar gratis aunque algunas funcionalidades son de pago.
➡️ runjs.app

Y si quieres seguir aprendiendo y mejorando en programación...
No te pierdas mis streams de Lunes a Jueves a las 8PM.
➡️ twitch.tv/midudev
Hablamos de desarrollo web, programación, superar pruebas técnicas y buenas prácticas.
No te pierdas mis streams de Lunes a Jueves a las 8PM.
➡️ twitch.tv/midudev
Hablamos de desarrollo web, programación, superar pruebas técnicas y buenas prácticas.
• • •
Missing some Tweet in this thread? You can try to
force a refresh



















