Time to update! The 1.71 release of VS Code is out TODAY.
code.visualstudio.com/updates/v1_71
What’s in it? A lot. Here's your VS Code Release Notes Twitter thread...🧵
code.visualstudio.com/updates/v1_71
What’s in it? A lot. Here's your VS Code Release Notes Twitter thread...🧵
You can now open the merge editor directly from files with conflicts. A file that has a conflict will now automatically show an Open in Merge Editor button to transition between the text and merge editors.
Theme: Cobalt2
Theme: Cobalt2
The merge editor and inline experience can be used together. When the merge editor opens, you can get the previous experience with a single click in the editor toolbar:
Theme: GitHub Dark Dimmed
Theme: GitHub Dark Dimmed
The FFmpeg shared library that ships as part of VS Code previously had only support for the FLAC codec. With this release, the library has been updated to support the following list of codecs and containers.
- Vorbis
- Flac
- H.264
- VP8
- WAV
- MP3
- Ogg
Theme: Fairy Floss
- Vorbis
- Flac
- H.264
- VP8
- WAV
- MP3
- Ogg
Theme: Fairy Floss
After initiating a rename action on a file, pressing the `F2` key will cycle through the file name, entire selection, and file extension to allow for more flexible keyboard-only interaction.
Theme: Slack Theme Aubergine Dark
Theme: Slack Theme Aubergine Dark
We've also updated all of our buttons to have a slight rounded corner to better match our design aesthetic. 

The Windows Controls Overlay feature lets VS Code users on Windows 11 select Snap Layouts to place VS Code on their desktop. 

Sticky scroll shows the current scope at the top of the view port. The feature is no longer experimental and can be enabled with `editor.stickyScroll.enable`.
You can now set the max lines to show, as well as Ctrl/Cmd click into the headers for navigation.
Theme: Fortnite
You can now set the max lines to show, as well as Ctrl/Cmd click into the headers for navigation.
Theme: Fortnite
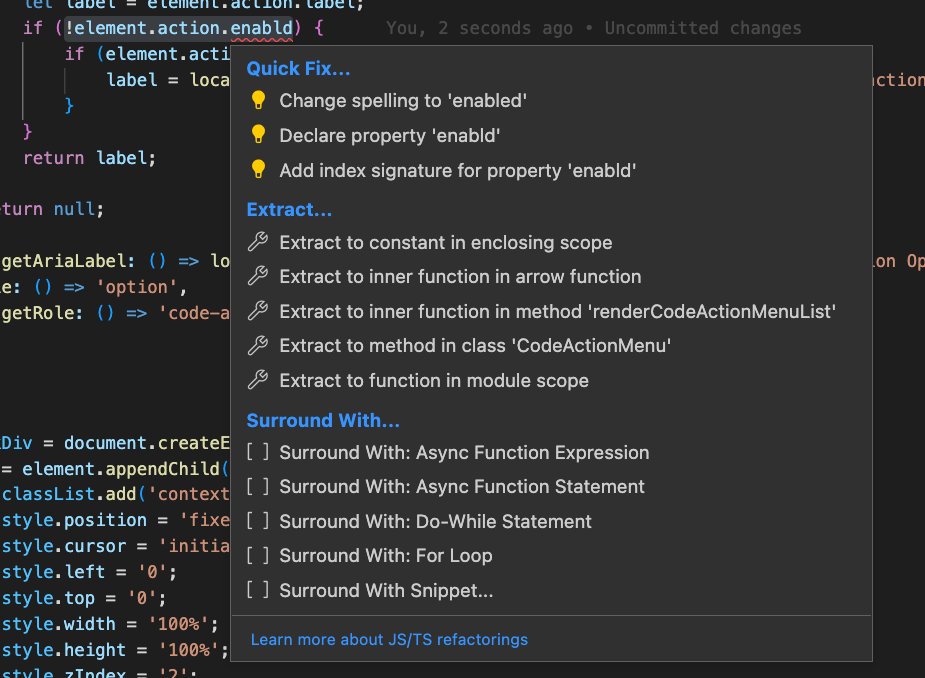
We've completely overhauled the Code Action control. Instead of a simple menu of Code Actions, there is now a custom control that makes it easier to find the Code Action you want. 

Underline styles and colors are now supported using the escape sequences originally pioneered by the kitty terminal. For supporting programs, these new underlines should light up automatically, provided they send these sequences to the VS Code terminal. 

The Comments view has a new filter where you can filter by comment text and by resolved/unresolved state.
Extension: GitHub Pull Requests and Issues
Theme: Andromeda
Extension: GitHub Pull Requests and Issues
Theme: Andromeda
Paste screenshots or image files into Markdown cells inside their notebooks. Currently only image/png mime type. Add/enable the following settings:
"ipynb.experimental.pasteImages.enabled": true
"editor.experimental.pasteActions.enabled": true
Theme: Night Owl Light
"ipynb.experimental.pasteImages.enabled": true
"editor.experimental.pasteActions.enabled": true
Theme: Night Owl Light
IntelliSense support with Pylance in Jupyter Notebooks is now much better.
Not only you will get improved auto completion options, but you will also be able to use refactoring features such as Extract Variable, Extract Method, and Rename Symbol, etc
Theme: Horizon Extended
Not only you will get improved auto completion options, but you will also be able to use refactoring features such as Extract Variable, Extract Method, and Rename Symbol, etc
Theme: Horizon Extended
The Live Preview extension now spawns a new server for each root in your multi-root workspace; links that are relative to the root of your project (ones that start with a /) will work properly when previewing multi-root workspaces.
Theme: GitHub Dark Dimmed
Theme: GitHub Dark Dimmed
We added support for Temporary Settings Profile that can be created and associated to a folder or workspace temporarily. This profile gets auto deleted once it is not associated to any folder or workspace.
Theme: Fortnite
Theme: Fortnite
Plus so much more! Check out the full release notes...
code.visualstudio.com/updates/v1_71
And as always, #HappyCoding!
code.visualstudio.com/updates/v1_71
And as always, #HappyCoding!
• • •
Missing some Tweet in this thread? You can try to
force a refresh





![A thumbnail with a dark background and the VS Code logo that says "What's new in Visual Studio Code March Update [1.99] -Agent mode in VS Code Stable -Extend agent mode with MCP tools -New tools for fetching web content and symbol references -Edit notebooks and cells from chat -Next Edit Suggestions GA -Unified chat experience -Use your own API key to access more language models (preview) -Better and faster workspace search with instant remote indexing"](https://pbs.twimg.com/media/Gn8pdyxW4AAYNN3.jpg)




