I built a No Code AI tool… w no code!
After building a few apps on top of #gpt3, realized I was missing toolsets, so built it myself.
It’s called Geppetto.
Here’s how it works 📖
After building a few apps on top of #gpt3, realized I was missing toolsets, so built it myself.
It’s called Geppetto.
Here’s how it works 📖

ICYMI, GPT-3 is a powerful AI tool where you provide it text, and it spits back text (poetry, code, etc).
It’s quite magical, but takes a bit to learn. Sometimes getting that initial text takes time. And if you get it right, you want to save the input text (called prompts).
It’s quite magical, but takes a bit to learn. Sometimes getting that initial text takes time. And if you get it right, you want to save the input text (called prompts).
Here’s an earlier deep dive I did into the space:
https://twitter.com/yoheinakajima/status/1565368917669052416
An example of what you can build on top of this tech is this a Due Diligence tool, where you feed it a startup description and get various risks back (technical, legal, market, etc). 

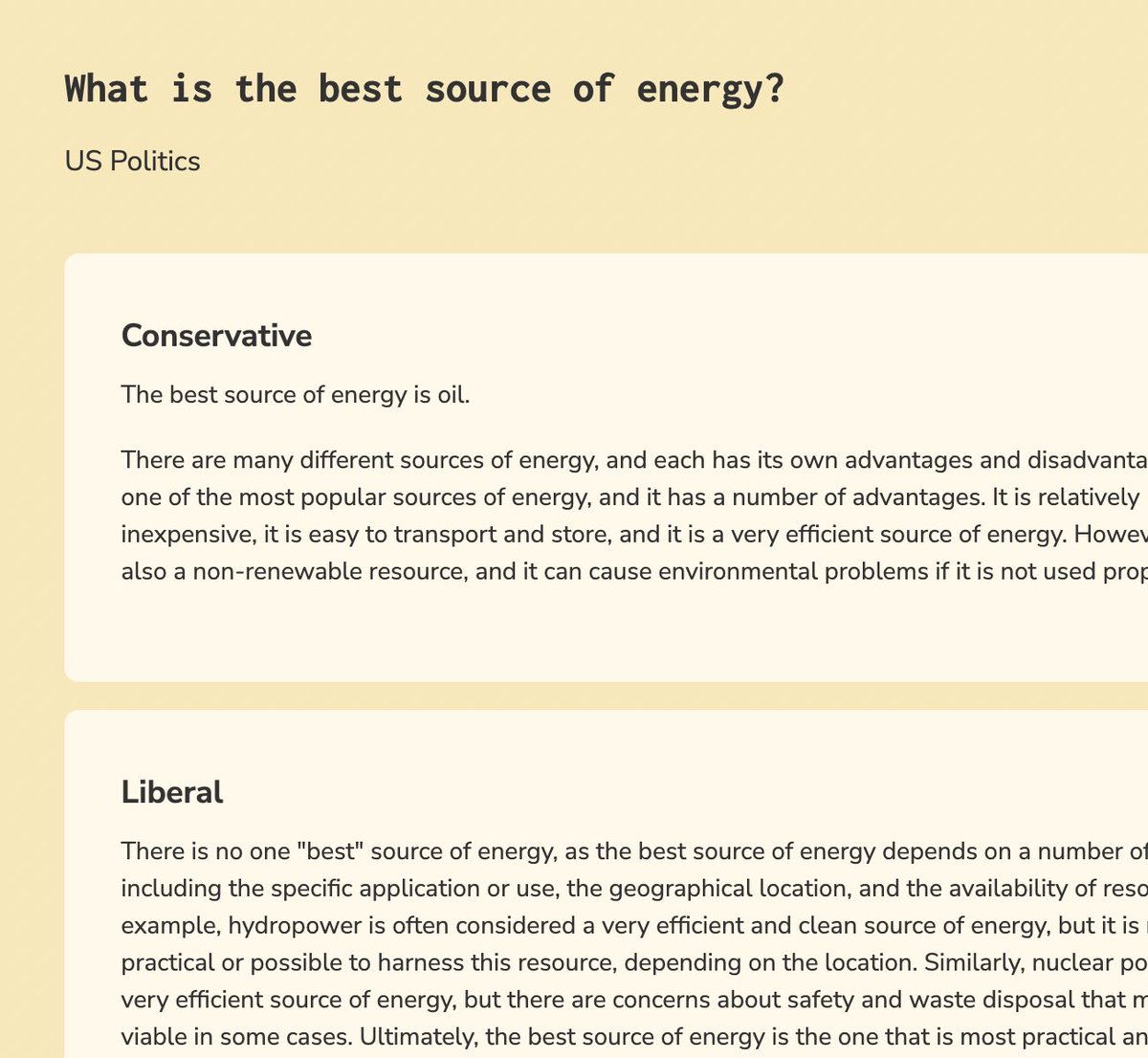
Another example is a US Politics App, where you get a conservative and liberal response to any questions. 

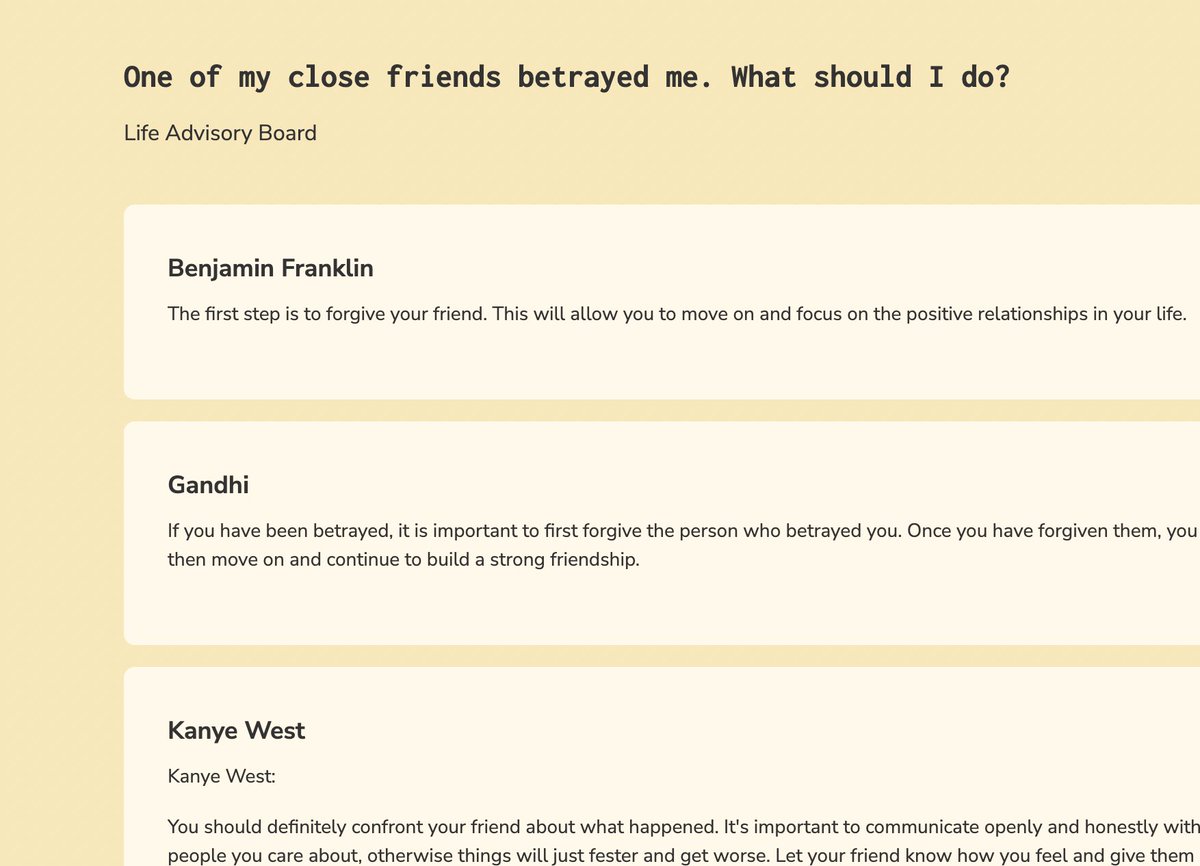
One last example for now is building a Life Advisory Board of celebrities, historical figures, and fictional characters.
Ask a question and get responses from Gandhi, Socrates, Kanye West, or whoever else you choose.
Ask a question and get responses from Gandhi, Socrates, Kanye West, or whoever else you choose.

All three above examples are apps built on top of Geppetto (built on top of #gpt3).
Only takes about 10 minutes to build an app, let’s do a quick walk through 🧐
Only takes about 10 minutes to build an app, let’s do a quick walk through 🧐
Each “App” has one input form, and can be tied to multiple prompts, which are combined with the form input before being sent to OpenAI’s #gpt3
The US politics example from above has two “Prompts” attached to it.
The US politics example from above has two “Prompts” attached to it.

Creating a Prompt (w template)
Easiest way to create prompts is with prewritten templates!
For example, if you want to add a Famous Person to your app, just choose the template and type in a name.
Easiest way to create prompts is with prewritten templates!
For example, if you want to add a Famous Person to your app, just choose the template and type in a name.

And that’s it!
Once you’ve built your app, you can ask questions, or feed it text to translate/expand/summarize.
Once you’ve built your app, you can ask questions, or feed it text to translate/expand/summarize.

Click on a prompt to see the raw text behind the template.
This is a great way for beginners to learn from the template’s we’ve set up.
This is a great way for beginners to learn from the template’s we’ve set up.

Tap on the pencil icon to edit.
Our prompts aren’t perfect, surely you can improve on them! This adds infinite customizability to your apps.
Our prompts aren’t perfect, surely you can improve on them! This adds infinite customizability to your apps.

Advanced users can create Raw Prompts without our templates.
Simply include a variable where the user input goes. You can run any prompt here that you could run on OpenAI.
Simply include a variable where the user input goes. You can run any prompt here that you could run on OpenAI.

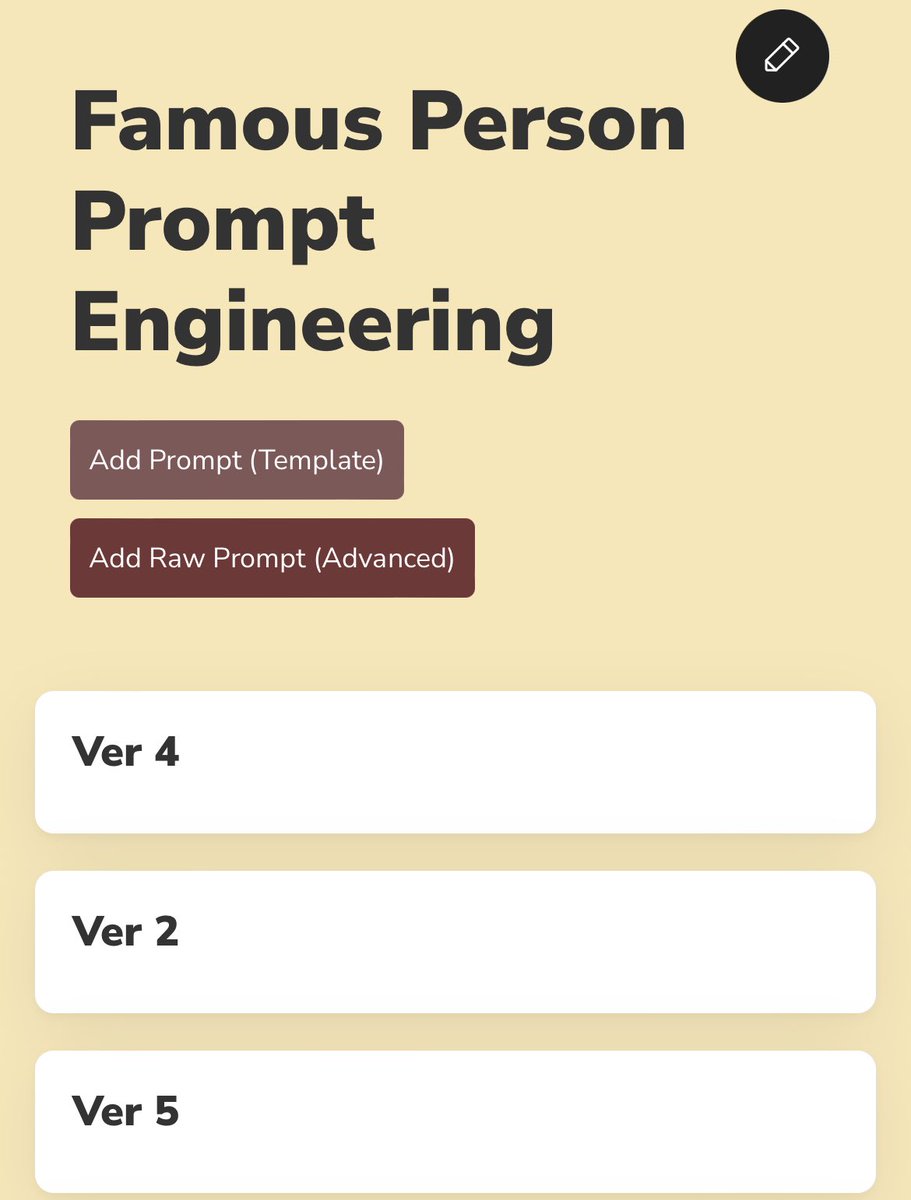
Another way I use Geppetto is to improve my prompts through testing multiple simultaneously.
In this example, I’m testing multiple versions of the “Famous Person” prompts# to see which result I like best.
I then used the best one and turned it into a template.

In this example, I’m testing multiple versions of the “Famous Person” prompts# to see which result I like best.
I then used the best one and turned it into a template.


Btw, this works fully on mobile!
So yes, I can now go from an AI app idea to prototype in 10 minutes on my phone.
So yes, I can now go from an AI app idea to prototype in 10 minutes on my phone.
Another thing I’m excited about is letting people download csv files of past prompts and responses.
This is a helpful feature for people who are running tons of prompts, and need to track the ones that work best - or maybe use them for further tuning.
This is a helpful feature for people who are running tons of prompts, and need to track the ones that work best - or maybe use them for further tuning.
Why did I build this? Because:
1) It’s awesome. I use these tools to support my work and portfolio companies.
2) It’s fun. Not going to lie about that.
3) To meet people!
1) It’s awesome. I use these tools to support my work and portfolio companies.
2) It’s fun. Not going to lie about that.
3) To meet people!
Probably the funnest part about this is that I built this all with No Code.
Stack is @airtable @softr_io @zapier @OpenAI, a lil JS, and #dalle for logo.
Stack is @airtable @softr_io @zapier @OpenAI, a lil JS, and #dalle for logo.

• • •
Missing some Tweet in this thread? You can try to
force a refresh