Some tech details and stories behind @vercel’s OG image generation and Satori lib...
There’s been a demand to generate dynamic and fancy OG images for a long time. And we have some solutions but they all seem to be a little “limited”.
There’s been a demand to generate dynamic and fancy OG images for a long time. And we have some solutions but they all seem to be a little “limited”.
...If using a canvas-like (e.g. Skia) based solution, you don’t have fancy/dynamic things like layouts. Also no nice APIs for humans.
With a browser-based solution you get all the fancy things and human-friendly, declarative APIs but too expensive, dev unfriendly :(
With a browser-based solution you get all the fancy things and human-friendly, declarative APIs but too expensive, dev unfriendly :(
Then, SVG just has the perfect balance in API design and perf.
It’s a declarative image language that every web developer is familiar with: HTML/CSS. It’s been there since 1999 and it’s so fast to render (rasterize).
The only missing thing is layout. SVG doesn’t have it.
It’s a declarative image language that every web developer is familiar with: HTML/CSS. It’s been there since 1999 and it’s so fast to render (rasterize).
The only missing thing is layout. SVG doesn’t have it.

But since HTML/CSS and SVG are so close, can we calculate CSS’ layout and translate all the resolved styles to SVG?
Then the solution neutrally came out: React Native already did the first part for us with Yoga, and it’s fast.
Then the solution neutrally came out: React Native already did the first part for us with Yoga, and it’s fast.
yogalayout.com is not an advanced layout engine, it has flexbox only but it’s good enough for image generation. We don’t need advanced layouts, breakpoints, interactive elements, or animations.
I then ported it to be runnable on the web as WASM: github.com/shuding/yoga-w…
I then ported it to be runnable on the web as WASM: github.com/shuding/yoga-w…
CSS consists of layout and styles. A layout engine can compute absolute sizes and positions from these. Then we can easily get the SVG markup based on these absolute sizes and positions + styles. The concept is pretty simple.
...and then, I implemented this proof-of-concept in January, and it worked pretty well:
https://twitter.com/shuding_/status/1483252687407828993
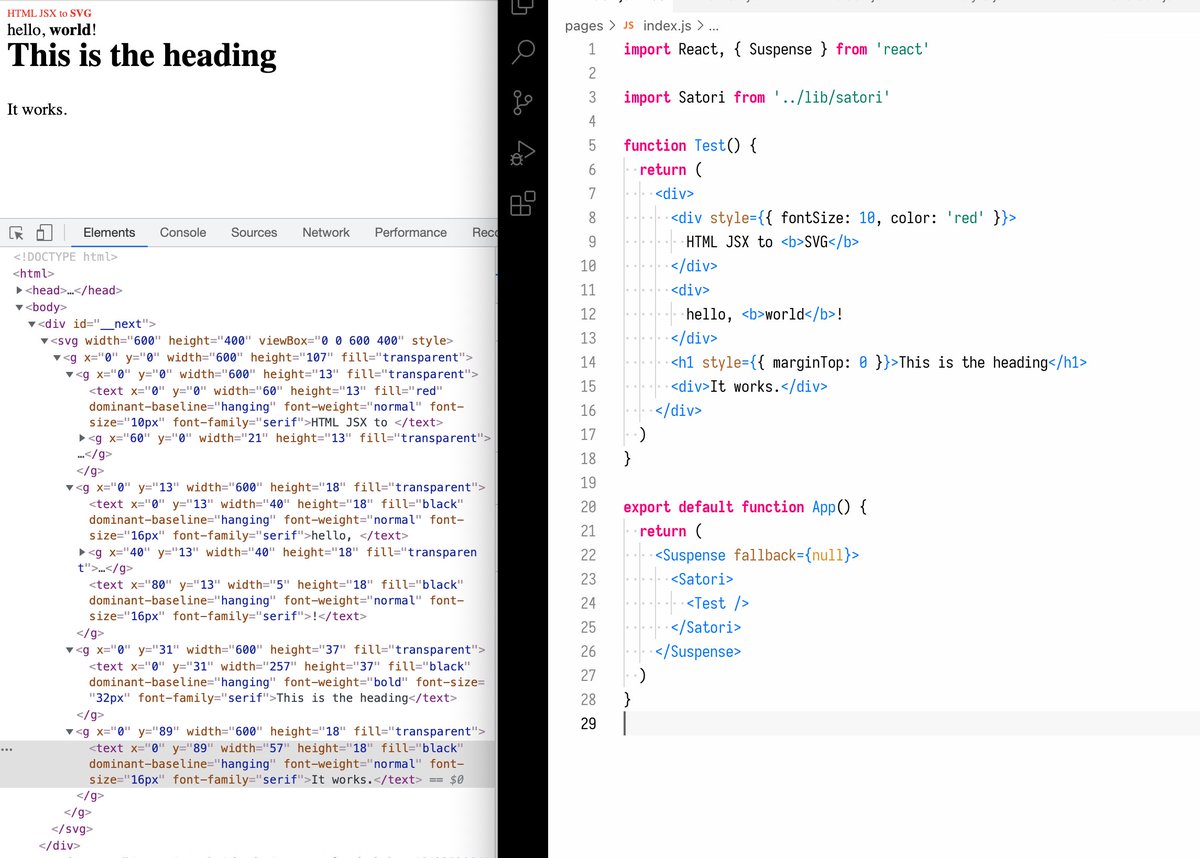
...as a person who works with React every day, I realized that we can directly use JSX to make it easier. Here’s the start of the lib: 

One thing that gave me pressure is that implementing the CSS spec even a subset is very hard.
But we are still optimistic for the OG image use case — you don’t need to render the same as the browser, the key is to make a card locally & look the same on prod. It’s not difficult!
But we are still optimistic for the OG image use case — you don’t need to render the same as the browser, the key is to make a card locally & look the same on prod. It’s not difficult!
...and with this approach, it’s very easy and lightweight to do local development of the card. Thanks to github.com/RazrFalcon/res… and github.com/yisibl/resvg-js, we added SVG → PNG to close the loop.
Since both Satori and Resvg are so lightweight, a lot of opportunities can be unlocked such as running on the Edge. So I spent some time optimizing both WASM libs by enabling SIMD & github.com/WebAssembly/bi… etc. I saw a 2~3x perf boost in Resvg.
vercel.com/blog/introduci…
vercel.com/blog/introduci…
And I patched an optimization to the upstream Resvg library as well, doubling the speed for certain cases: github.com/RazrFalcon/res…
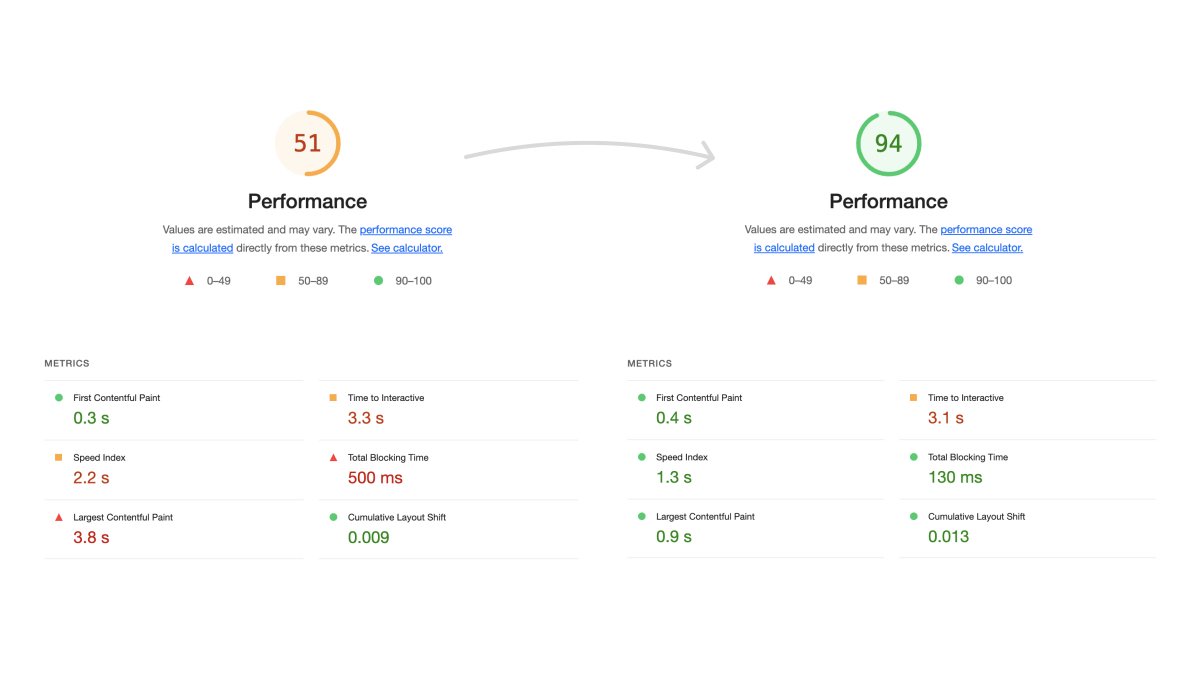
With all these, we then spend a couple of months testing it internally with vercel.com/docs. All the cards that look like these are powered by Satori now:
... and SWR’s docs too. This one is using a subset Japanese font from Google Font using `?text=` API. So we don’t need to include the huge CJK font file, and we can render many languages dynamically on the fly:
developers.google.com/fonts/docs/get…
swr.vercel.app/ja/docs/condit…
developers.google.com/fonts/docs/get…
swr.vercel.app/ja/docs/condit…
We did the same for emojis. All emojis are loaded as images from CDNs on the fly, when you actually need to render them! (Did you know that AppColorEmoji.ttf is 44MB?)
Also got a couple of style variants for you:
Also got a couple of style variants for you:
And finally, all the tickets from #nextjsconf are generated using this little library too. The traffic was huge but we didn’t have a single hiccup when generating these images:
https://twitter.com/rauchg/status/1565736023362916352
Overall I am happy to see this approach proved to work well during all our internal tests, and I love the API design. In fact, I don’t think it can be simpler: 

That’s everything for now — try it out and give us feedback! ❤️
https://twitter.com/vercel/status/1579561293069316096
*AppleColorEmoji.ttf
• • •
Missing some Tweet in this thread? You can try to
force a refresh