CSS Colors
Visually Explained📝
Thread 🧵👇
Visually Explained📝
Thread 🧵👇
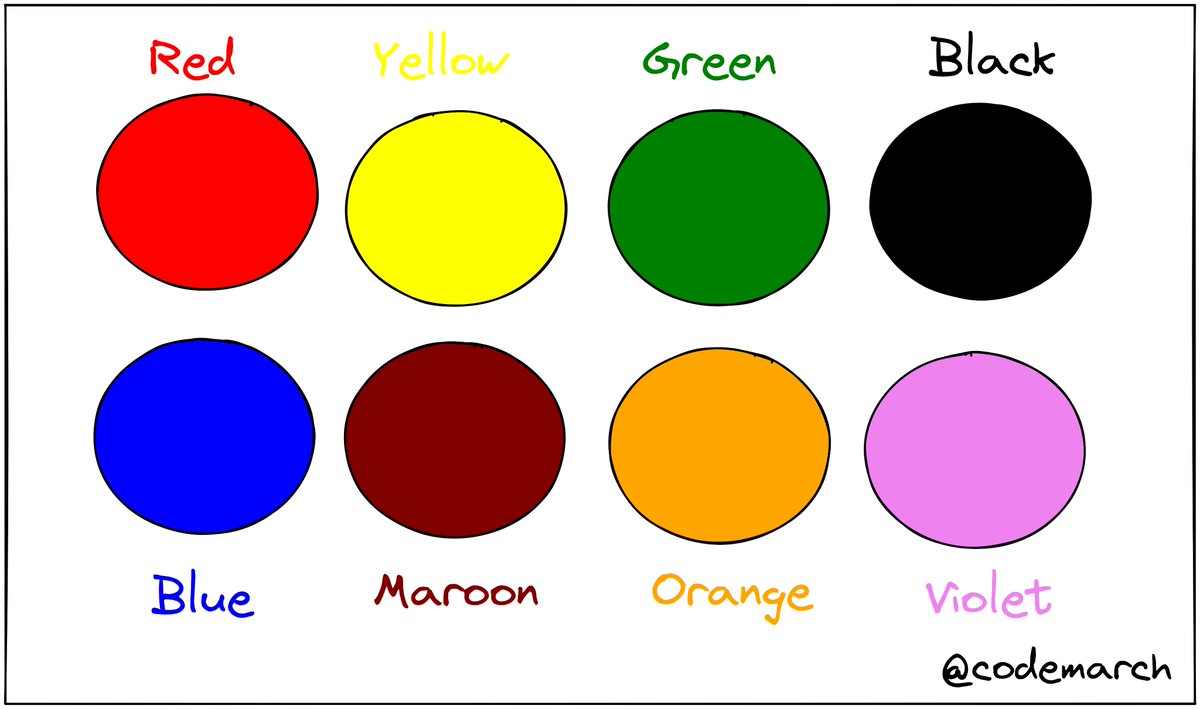
1. Predefined color names
👉 In CSS, a color can be specified by using a predefined color name.
👉 CSS/HTML support 140 standard color name . some are👇
👉 In CSS, a color can be specified by using a predefined color name.
👉 CSS/HTML support 140 standard color name . some are👇

3. CSS HEX Colors
A hexadecimal color is specified with #RRGGBB, where the RR (red), GG (green), and BB (blue) hexadecimal integers identify the components of the color.
some of them are given below👇
A hexadecimal color is specified with #RRGGBB, where the RR (red), GG (green), and BB (blue) hexadecimal integers identify the components of the color.
some of them are given below👇

4. CSS HSL Colors
👉 HSL stands for hue, saturation, and lightness.
HSL Value
👉 In CSS, a color can be specified using hue, saturation, and lightness (HSL) in the form:
hsl (hue, saturation,lightness)
👉 HSL stands for hue, saturation, and lightness.
HSL Value
👉 In CSS, a color can be specified using hue, saturation, and lightness (HSL) in the form:
hsl (hue, saturation,lightness)
👉 Hue is a degree on the color wheel from 0 to 360. 0 is red, 120 is green, and 240 is blue.
👉 Saturation is a percentage value. 0% means a shade of gray, and 100% is the full color.
👉 Lightness is also a percentage. 0% is black, 50% is neither light or dark, 100% is white.
👉 Saturation is a percentage value. 0% means a shade of gray, and 100% is the full color.
👉 Lightness is also a percentage. 0% is black, 50% is neither light or dark, 100% is white.
5. RGBA Color Value
👉 RGBA color values are an extension of RGB color values with an alpha channel - which specifies the opacity for a color.
👉 An RGBA color value is specified with:
rgba(red, green, blue, alpha)
👉 RGBA color values are an extension of RGB color values with an alpha channel - which specifies the opacity for a color.
👉 An RGBA color value is specified with:
rgba(red, green, blue, alpha)
👉 An alpha parameter is a number between 0.0 (fully transparent) and 1.0 (not transparent at all)
Example👇
Example👇

6. HSLA Value
👉 HSLA color values are an extension of HSL color values with an alpha channel - which specifies the opacity for a color.
👉 An HSLA color value is specified with:
hsla(hue,saturation, lightness, alpha)
👉 HSLA color values are an extension of HSL color values with an alpha channel - which specifies the opacity for a color.
👉 An HSLA color value is specified with:
hsla(hue,saturation, lightness, alpha)
👉 An alpha parameter is a number between 0.0 (fully transparent) and 1.0 (not transparent at all):
Example👇
Example👇

That's all for the time being.
Please do the following if you enjoyed this thread:
1. Retweet the initial tweet.
2. Follow us and enable notifications: @codemarch
Also, take a look at our JavaScript Ebook.👇
Please do the following if you enjoyed this thread:
1. Retweet the initial tweet.
2. Follow us and enable notifications: @codemarch
Also, take a look at our JavaScript Ebook.👇
✨ JavaScript for Starters: The Complete Guide ✨
➱ JavaScript Roadmap 2022
➱ JavaScript Fundamentals with Exp.
➱ 50+ Programs to practice with Soln.
➱ 50+ Project Ideas
➱ 25+ Projects Code
Grab it NOW. codemarch.gumroad.com/l/btfjn
➱ JavaScript Roadmap 2022
➱ JavaScript Fundamentals with Exp.
➱ 50+ Programs to practice with Soln.
➱ 50+ Project Ideas
➱ 25+ Projects Code
Grab it NOW. codemarch.gumroad.com/l/btfjn
• • •
Missing some Tweet in this thread? You can try to
force a refresh
























