👨💻👩💻 RUTA de Aprendizaje COMPLETA de Desarrollo Web y Programación.
De CERO a AVANZADO con cursos GRATIS durante 72 HORAS. ↓
De CERO a AVANZADO con cursos GRATIS durante 72 HORAS. ↓
Tienes 28, 29 y 30 de octubre para aprender lo que quieras.
Te recomiendo que los veas en 1.25 o 1.5X para ahorrar un poco de tiempo.
Puedes acceder a los cursos aquí:
➡️ midu.link/platzi
Estos días TODOS sus CURSOS están sin COSTO alguno. ¡APROVECHA!
Sigo con la ruta:
Te recomiendo que los veas en 1.25 o 1.5X para ahorrar un poco de tiempo.
Puedes acceder a los cursos aquí:
➡️ midu.link/platzi
Estos días TODOS sus CURSOS están sin COSTO alguno. ¡APROVECHA!
Sigo con la ruta:

CURSO FRONTEND DEVELOPER
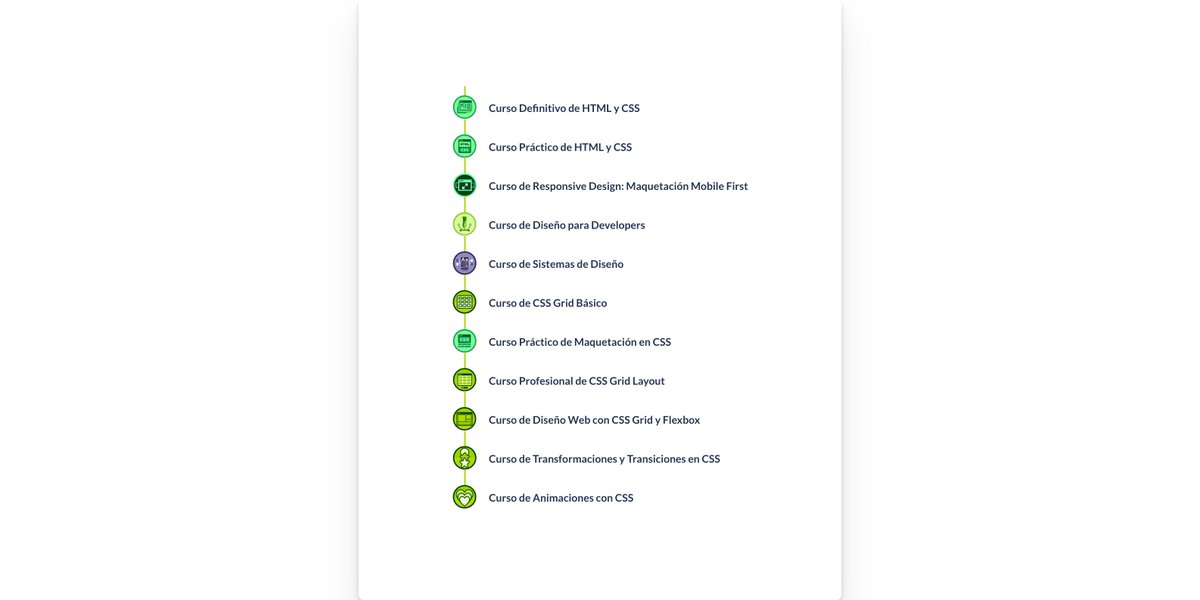
Domina las bases de HTML y CSS.
Conoce la anatomía de un documento HTML, sus elementos y las propiedades de CSS.
Maqueta las pantallas principales de tu página web con responsive design.
➡️ platzi.com/cursos/fronten…
Domina las bases de HTML y CSS.
Conoce la anatomía de un documento HTML, sus elementos y las propiedades de CSS.
Maqueta las pantallas principales de tu página web con responsive design.
➡️ platzi.com/cursos/fronten…

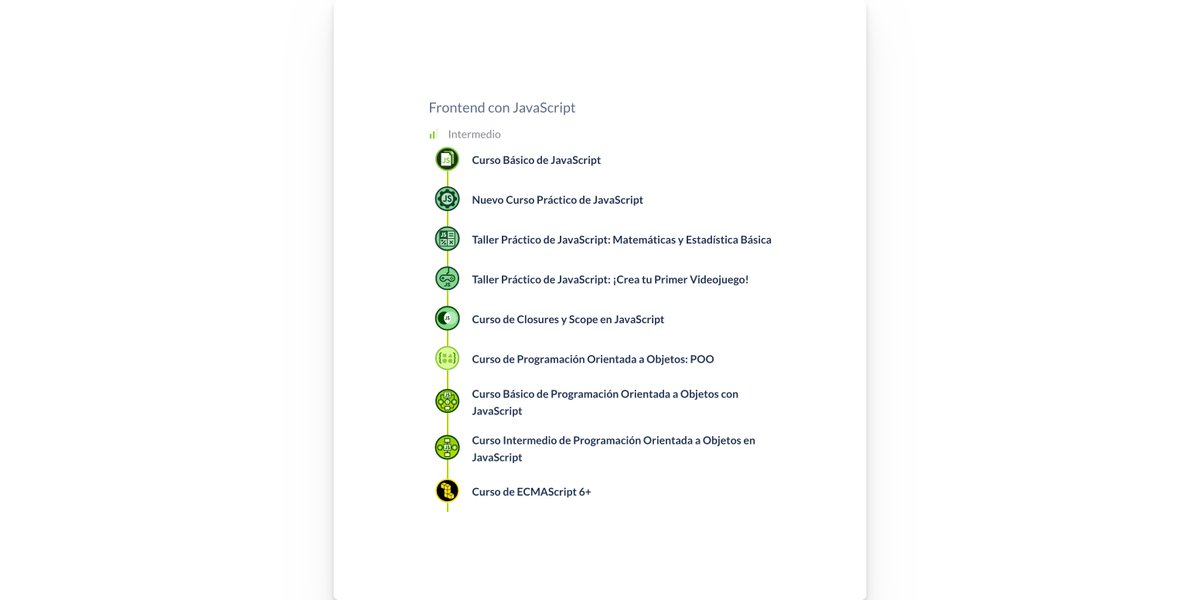
CURSO BÁSICO de JAVASCRIPT
- Conocer los conceptos básicos de JS
- Variables, tipos, scopes, funciones...
- Aprender cómo tomar decisiones y validarlas
- Trabajar con objetos y arrays
➡️ platzi.com/cursos/basico-…
- Conocer los conceptos básicos de JS
- Variables, tipos, scopes, funciones...
- Aprender cómo tomar decisiones y validarlas
- Trabajar con objetos y arrays
➡️ platzi.com/cursos/basico-…

CURSO de GIT y GITHUB
- Llevar un Control de Versiones en tus Proyectos con Git
- Trabajar en Equipos de Forma Colaborativa
- Utilizar Dominios Personalizados con GitHub Pages
- Instalar Git en tu sistema operativo
➡️ platzi.com/cursos/git-git…
- Llevar un Control de Versiones en tus Proyectos con Git
- Trabajar en Equipos de Forma Colaborativa
- Utilizar Dominios Personalizados con GitHub Pages
- Instalar Git en tu sistema operativo
➡️ platzi.com/cursos/git-git…

CURSO de JAVASCRIPT PRACTICO
Aprende JavaScript desde cero y de forma práctica.
Conecta JavaScript con HTML.
Desarrolla software con un flujo de trabajo profesional.
Despliega tus proyectos a internet con GitHub Pages.
➡️ platzi.com/cursos/javascr…
Aprende JavaScript desde cero y de forma práctica.
Conecta JavaScript con HTML.
Desarrolla software con un flujo de trabajo profesional.
Despliega tus proyectos a internet con GitHub Pages.
➡️ platzi.com/cursos/javascr…

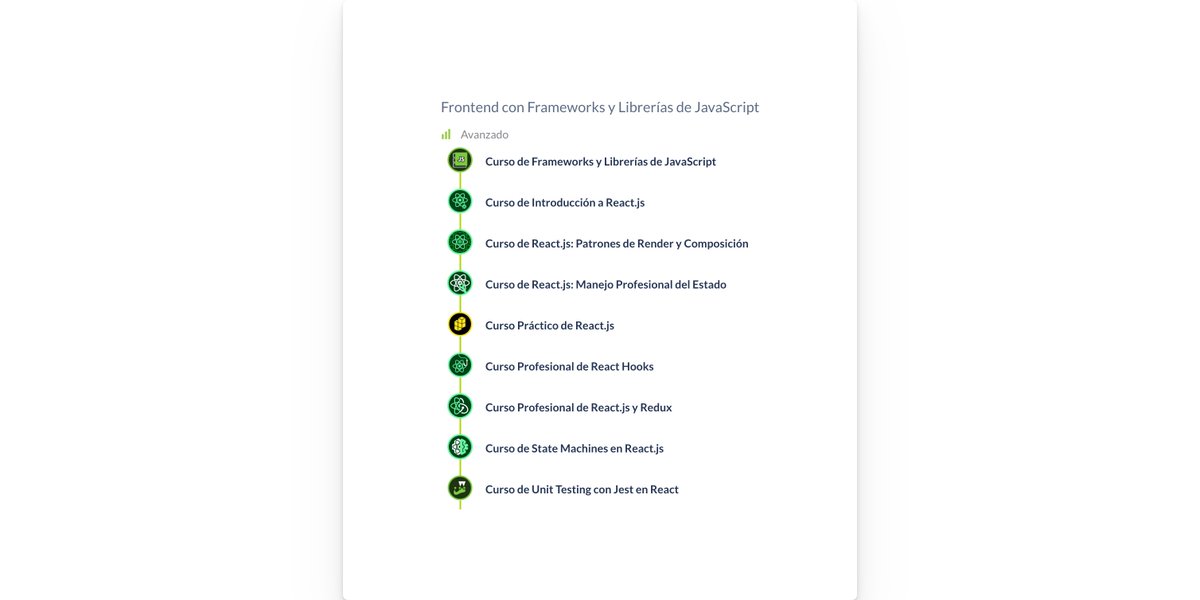
CURSO INTRODUCCION REACT.JS
Descubre las ventajas de manejar el estado con React Hooks
Dispara eventos para reaccionar a las interacciones de los usuarios
Comprende la diferencia entre componentes, elementos y etiquetas
➡️ platzi.com/cursos/react/
Descubre las ventajas de manejar el estado con React Hooks
Dispara eventos para reaccionar a las interacciones de los usuarios
Comprende la diferencia entre componentes, elementos y etiquetas
➡️ platzi.com/cursos/react/

CURSO de REACT AVANZADO
Preparar un bundle para enviar a producción con Webpack
Crear Styled-components para estructurar tu app
Utilizar React Hooks
Tests E2E y Service Workers
Generar consultas con GraphQL
➡️ platzi.com/cursos/react-a…
Preparar un bundle para enviar a producción con Webpack
Crear Styled-components para estructurar tu app
Utilizar React Hooks
Tests E2E y Service Workers
Generar consultas con GraphQL
➡️ platzi.com/cursos/react-a…

CURSO de TESTING con JEST en REACT
Configurar un entorno de Testing con Jest
Implementar pruebas unitarias usando Jest
Configurar Watch y Coverage en tu proyecto
Crear Mocks para suites de pruebas
➡️ platzi.com/cursos/jest/
Configurar un entorno de Testing con Jest
Implementar pruebas unitarias usando Jest
Configurar Watch y Coverage en tu proyecto
Crear Mocks para suites de pruebas
➡️ platzi.com/cursos/jest/

CURSO de TERMINAL
· Aprende los comandos básicos para usar la terminal.
· Personaliza tu terminal de acuerdo a las necesidades de tu proyecto.
· Manipula archivos y directorios desde la terminal.
· Crea tus propios alias y variables de entorno.
platzi.com/cursos/termina…
· Aprende los comandos básicos para usar la terminal.
· Personaliza tu terminal de acuerdo a las necesidades de tu proyecto.
· Manipula archivos y directorios desde la terminal.
· Crea tus propios alias y variables de entorno.
platzi.com/cursos/termina…

CURSO para CONSEGUIR TRABAJO como FRONTEND
· Evalúa tu perfil profesional y marca personal
· Prepárate para presentar entrevistas técnicas
· Resuelve pruebas técnicas de desarrollo frontend
➡️ platzi.com/cursos/consegu…
· Evalúa tu perfil profesional y marca personal
· Prepárate para presentar entrevistas técnicas
· Resuelve pruebas técnicas de desarrollo frontend
➡️ platzi.com/cursos/consegu…

¿Te has quedado con ganas de MÁS CURSOS?
¡Tienes +1000 disponible GRATIS este fin de semana, hasta el 29 de octubre!
Te dejo la ruta de aprendizaje de Desarrollo Web y Frontend completa con referentes de la industria.
➡️ midu.link/platzi



¡Tienes +1000 disponible GRATIS este fin de semana, hasta el 29 de octubre!
Te dejo la ruta de aprendizaje de Desarrollo Web y Frontend completa con referentes de la industria.
➡️ midu.link/platzi




• • •
Missing some Tweet in this thread? You can try to
force a refresh



















