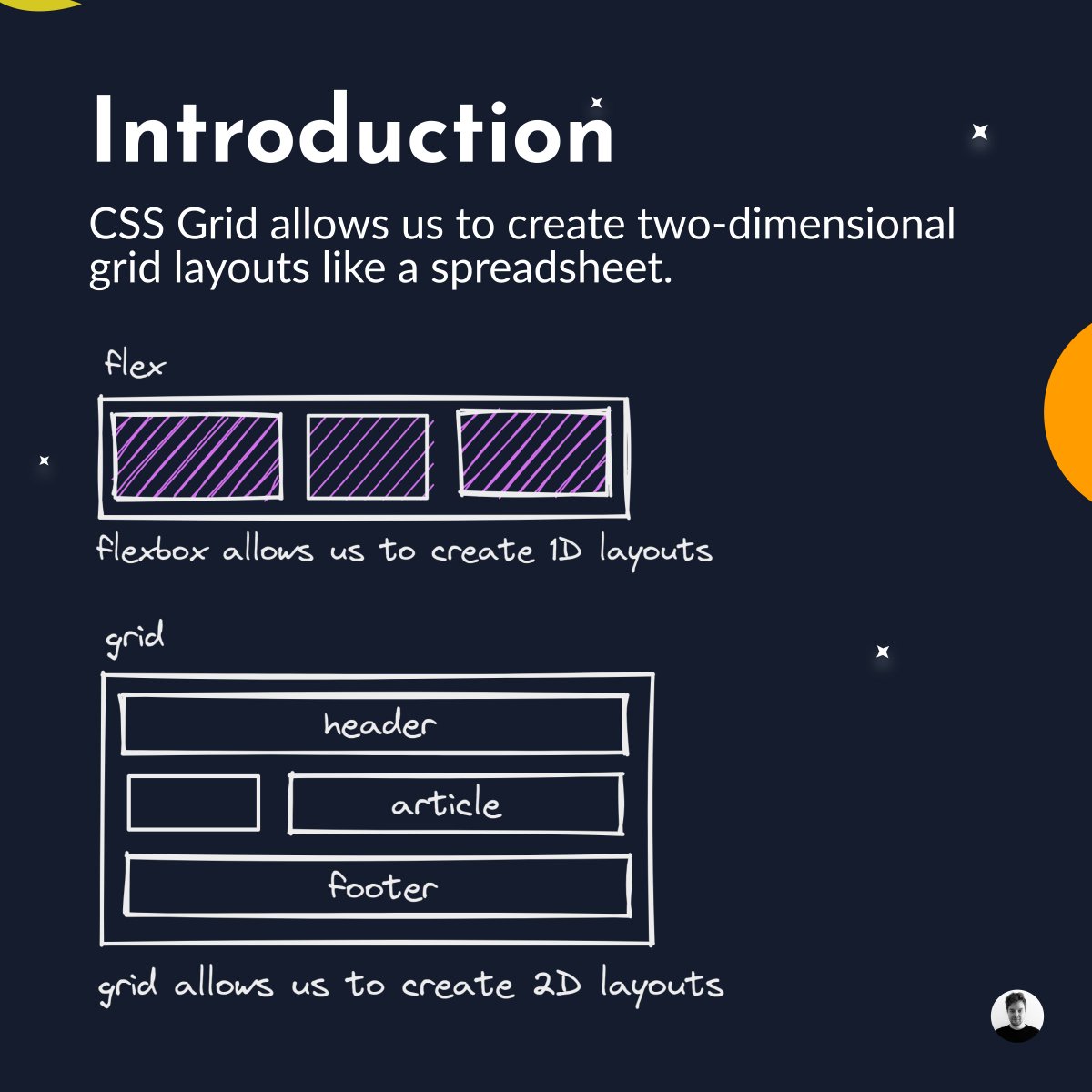
🎨 CSS Grid is one of the most important and often used layouts in web development.
Refresh your knowledge in this visual thread:
Refresh your knowledge in this visual thread:
If you want to learn CSS Grid:
- Don't try to memorize any of this: build something
- A fun alternative: learn by playing a game 👇
🔗 cssgridgarden.com
- Don't try to memorize any of this: build something
- A fun alternative: learn by playing a game 👇
🔗 cssgridgarden.com

Thanks for reading!
If you enjoyed this thread:
1. Follow me @reactive_dude for more web development and programming tips
2. RT the tweet below to share it with your audience
If you enjoyed this thread:
1. Follow me @reactive_dude for more web development and programming tips
2. RT the tweet below to share it with your audience
https://twitter.com/reactive_dude/status/1604498085748645893?s=20&t=n6L4ZrxLiQhtuw9zgMRIPA
• • •
Missing some Tweet in this thread? You can try to
force a refresh