API best practices every web developer should follow 🧵:
When making an API, it's essential to keep in mind what the developers who will use it need.
A well-designed API should be easy to use and come with clear instructions.
A well-designed API should be easy to use and come with clear instructions.
Use clear and concise naming conventions for endpoints and resources.
Avoid using abbreviations or acronyms that may not be familiar to all developers.
Avoid using abbreviations or acronyms that may not be familiar to all developers.

Version your API to allow for backward compatibility.
This will ensure that any changes you make to your API won't break existing client applications.
This will ensure that any changes you make to your API won't break existing client applications.

Follow the RESTful design principles to make your API easy to use and predictable.
To do this, you should map CRUD operations to HTTP methods like GET, POST, PUT, and DELETE.
To do this, you should map CRUD operations to HTTP methods like GET, POST, PUT, and DELETE.

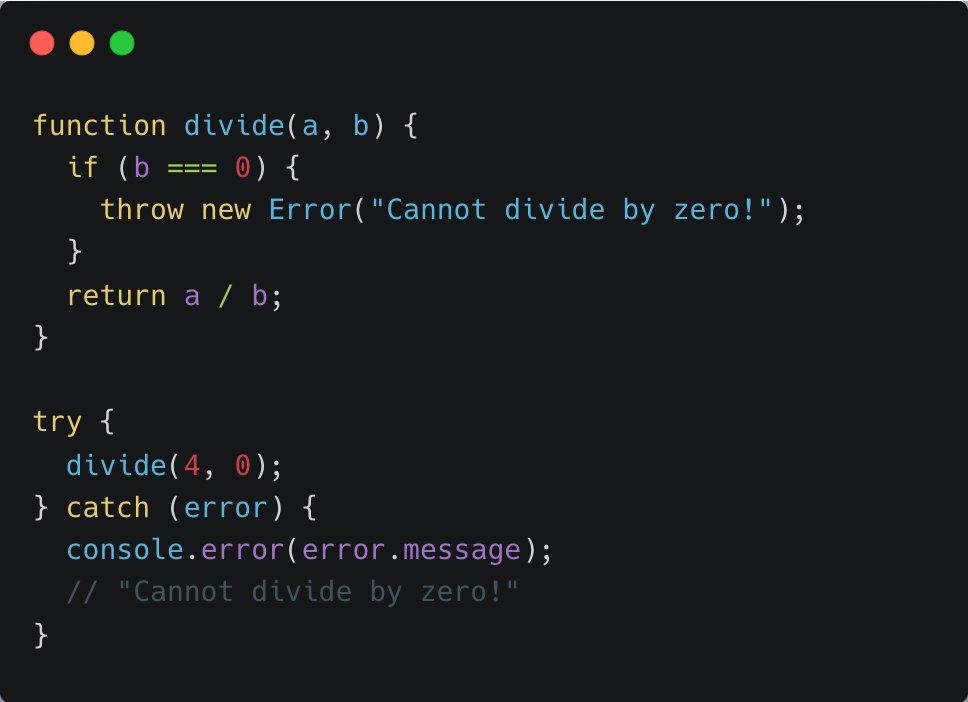
You can use error handling best practices to provide developers with clear and helpful error messages when something goes wrong.
This will help them diagnose and resolve issues more quickly.
This will help them diagnose and resolve issues more quickly.

Provide developers with thorough instructions and case studies to follow.
Due to the lowered learning curve, they will find it less difficult to integrate your API into their apps.
Due to the lowered learning curve, they will find it less difficult to integrate your API into their apps.

Consider adopting a standard data format, such as JSON or XML, to make it simpler for developers to deal with your API.
Avoid developing unique data formats that could be more challenging to manage and understand.
Avoid developing unique data formats that could be more challenging to manage and understand.

To prevent unwanted access to your API, use authentication and authorization.
This will guarantee that authorized users can only access and use your API.
This will guarantee that authorized users can only access and use your API.

If you like this post, you can bookmark and tag it by replying with @SaveToBookmarks #api
You can view your bookmarks on savetobookmarks.com
You can view your bookmarks on savetobookmarks.com

That's all, guys.
If you found this list useful, consider:
✅ Follow @csaba_kissi for more content like this
🔔 Enable notifications 👀
🔄 Retweeting the first tweet.
Thanks for your support, guys! 🙏🤝
If you found this list useful, consider:
✅ Follow @csaba_kissi for more content like this
🔔 Enable notifications 👀
🔄 Retweeting the first tweet.
Thanks for your support, guys! 🙏🤝
• • •
Missing some Tweet in this thread? You can try to
force a refresh