Probably the best thing you'll see today.
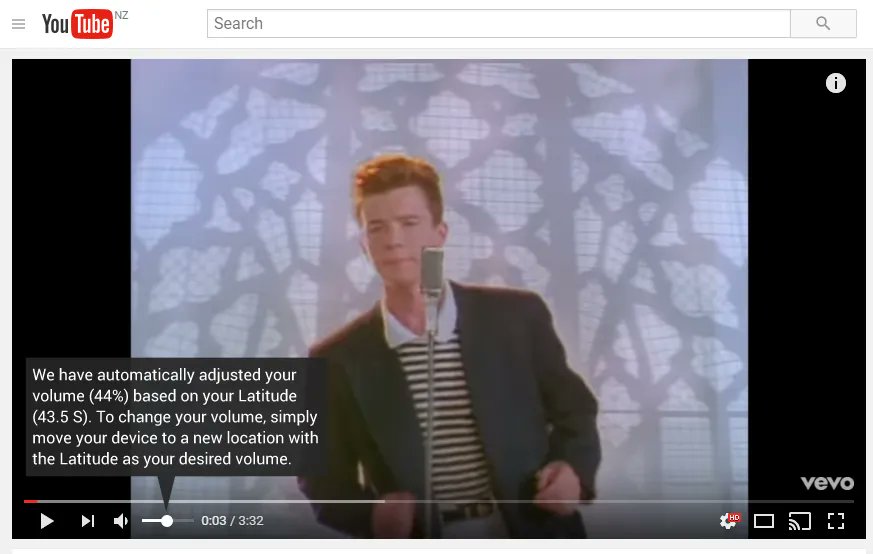
In 2017, a group of developers hilariously competed for who could create worst volume control interface in the world.
The results 🧵
1/22
In 2017, a group of developers hilariously competed for who could create worst volume control interface in the world.
The results 🧵
1/22
1/
2/
4/
5/
6/
9/
10/
11/
12/
14/
15/
16/
17/
18/
20/
22/
Original reddit post: reddit.com/r/ProgrammerHu…
if u liked dis, don't follow me bc the design concepts i normally post are far less entertaining.
this one's pulled away as the clear winner so far. who's going to build it???
https://twitter.com/0xDesigner/status/1642554825672990720?s=20
• • •
Missing some Tweet in this thread? You can try to
force a refresh