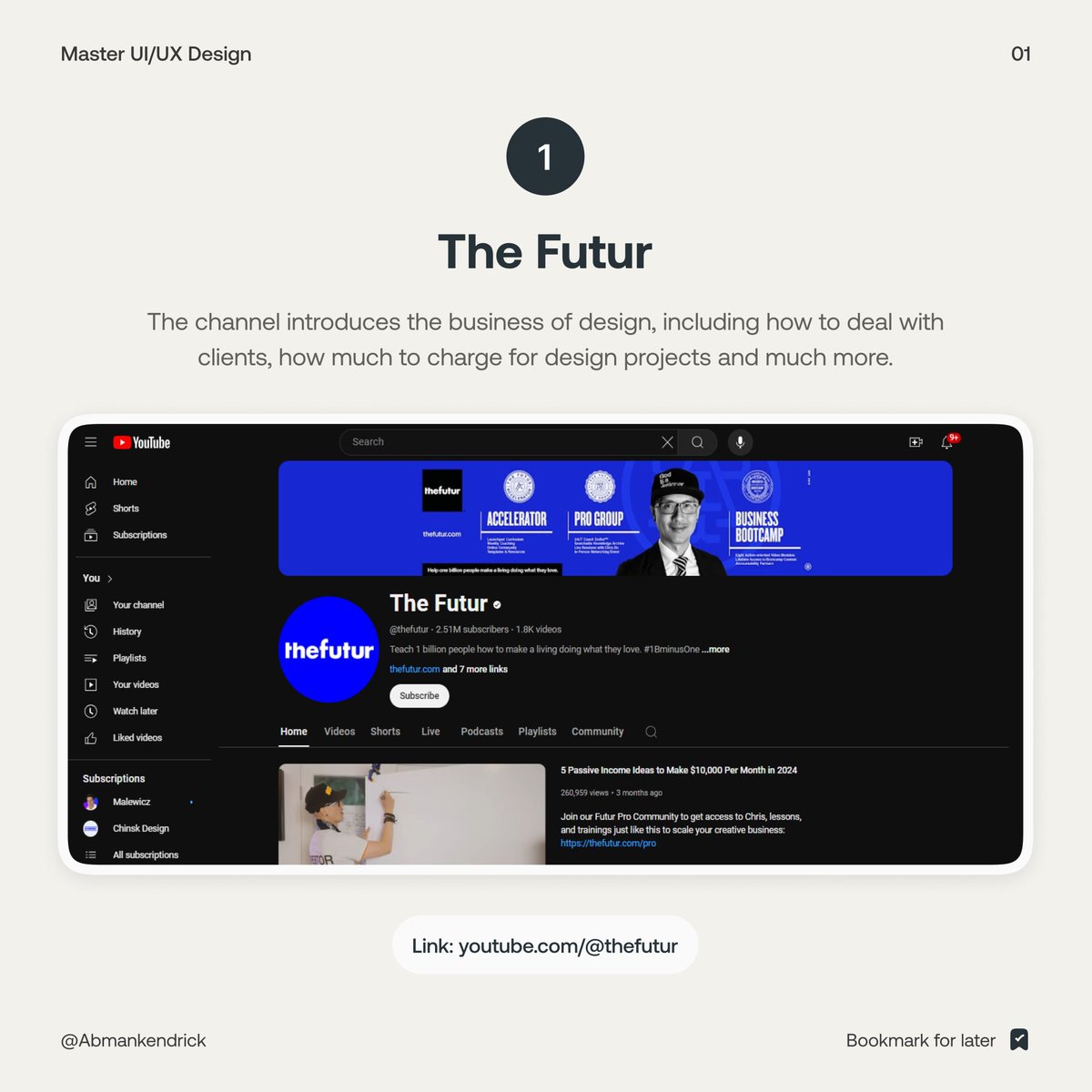
UI/UX Designers, if you want to improve your UI skills and find inspiration for your mobile apps designs. Here are 06 amazing websites that can help you
Retweets are highly appreciated. 💜
Retweets are highly appreciated. 💜

Thanks for viewing ✌
If you found this tweet helpful, don't forget to:
*Follow me @Abmankendrick for more.
*Retweet the first tweet.
*Enable notification 🔔
If you found this tweet helpful, don't forget to:
*Follow me @Abmankendrick for more.
*Retweet the first tweet.
*Enable notification 🔔
• • •
Missing some Tweet in this thread? You can try to
force a refresh